
- ブログのサイドバーのカスタマイズってどうするんだろう?
- 来てくれた人にたくさんブログを読んでもらいたい
そんな悩みを解決する記事を書きました。
この記事では、アフィンガー6(AFFINGER6)を使った「サイドバーをカスタマイズする方法」について紹介していきます。
サイドバーとは、PCで見たときにブログの右側に表示されるコレのことです▼

サイドバーをきちんと設定することで、いろんな記事を読んでもらえる確率があがります。
簡単に設定できるので、さっそくやっていきましょう!
サイドバーにおすすめの表示
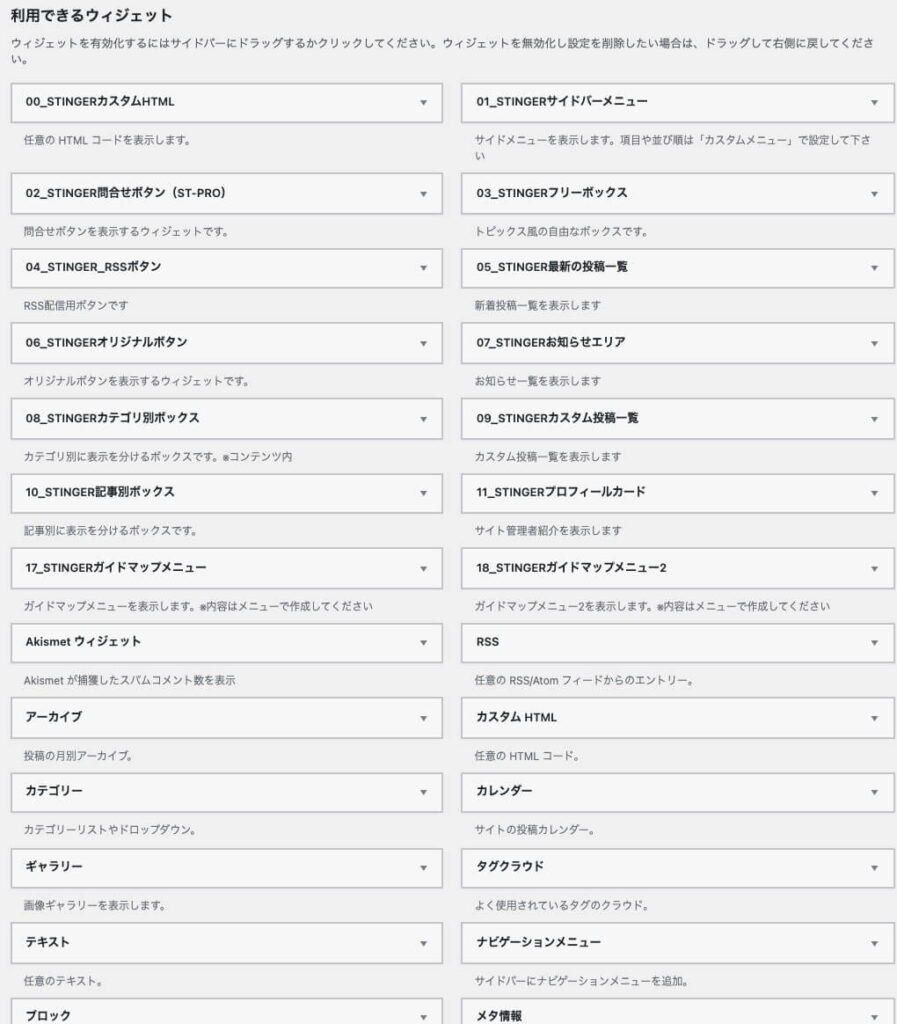
サイドバーにはいろんなものを表示させることができます▼


うぇ、多すぎ!どれを表示させたらいいのかわかんないよ〜!
多すぎて訳わかりませんよね…。
結論からいうと、ブログをはじめてすぐの頃は、次の中から選ぶのがおすすめです▼


サイドバーにおすすめの項目
- 【検索】サイト内検索が可能
- 【アーカイブ】月ごとの記事一覧
- 【カテゴリー】カテゴリーごとの記事一覧
- 【最近の投稿(or STINGER最新の投稿一覧)】:最新記事の表示
- 【おすすめの記事】:自分の中での渾身の記事を表示
「最近の記事」はテキストのみの表示、「STINGER最新の投稿一覧」はアイキャッチとテキストで表示、という違いがあります▼

ちなみに、私は以下の4つを表示しています。
- 検索
- カテゴリー
- アーカイブ
- おすすめの記事
どれを設置するか決めたら、さっそく設定していきましょう!
【アフィンガー6】サイドバーのカスタマイズ方法
では、サイドバーのカスタマイズをしていきましょう。
以下の順で解説していきますね。
- 基本の操作方法
- それぞれのウィジェットの設定方法
基本の操作方法
基本の操作は簡単2ステップです。
step
1サイドバー設定画面へ行く
「外観」→「ウィジェット」の順でクリック▼

step
2ウィジェットの移動
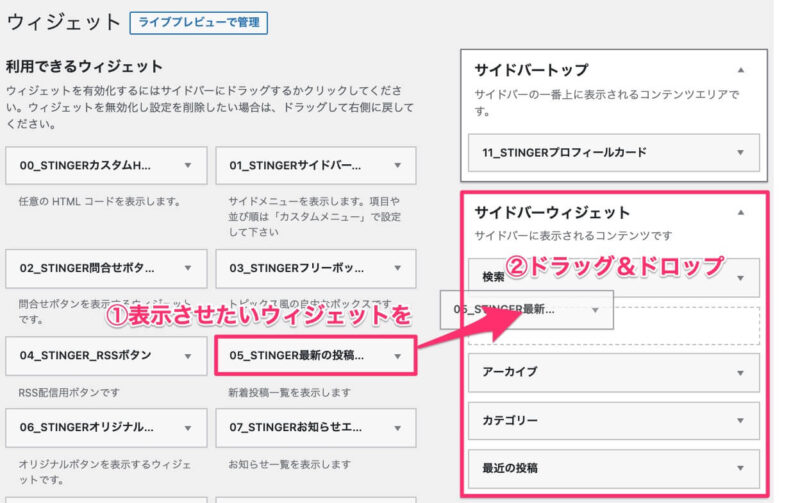
表示させたいウィジェットを、サイドバーウィジェットへ「ドラッグ&ドロップ」で移動します▼

別の方法
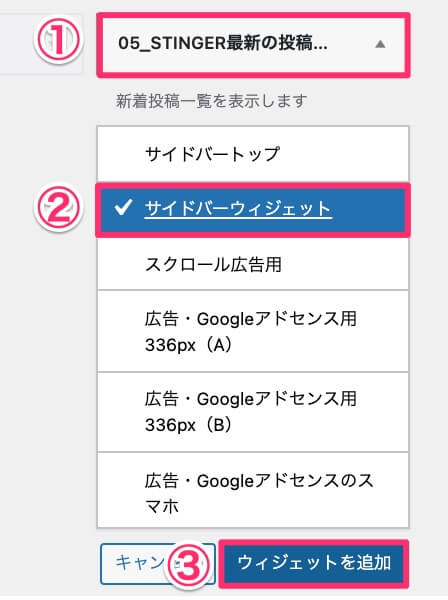
もしくは、表示させたいウィジェットをクリックして「サイドバーウィジェット」を選択肢して追加することもできます▼


画面の下の方にあるウィジェットはこっちの方が操作しやすいかも!
基本の操作はこれだけです♪
表示させたいウィジェットをサイドバーウィジェットの中に移動させていきましょう!
よくある質問1

「サイドバートップ」と「サイドバーウィジェット」って似てるけど、どっちに入れたらいいの?
結論から言うと「どっちでもOKです」
サイドバーに関係するのは「サイドバートップ」と「サイドバーウィジェット」と「スクロール広告用」の3つです。
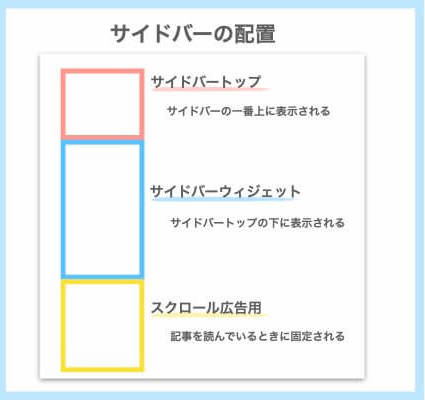
以下のような配置になります▼

- サイドバートップは、サイドバーの一番上に表示
- サイドバーウィジェットは、サイドバートップの下に表示
- スクロール広告用は、PCで記事を読むときに固定で表示(今PCで記事を読んでいる方は、右側に新着記事が表示されていると思います。ソレです)
サイドバートップとサイドバーは、ぶっちゃけどっちにいれてもOKです。
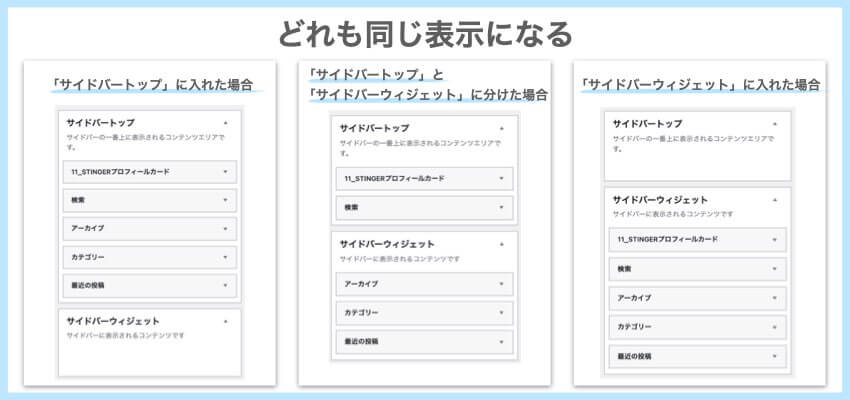
たとえば、以下の3つはどれも同じ表示になります▼

分けるのが面倒だから(?)サイドバートップに全部並べているブロガーさんも多いです。
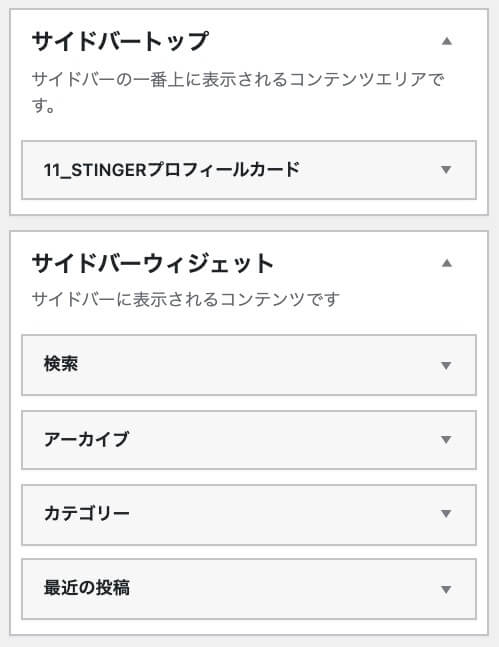
私は、以下のように「サイドバートップ」にプロフィールカード、サイドバーウィジェットにその他のウィジェットを入れるようにしています(特に深い意味はないです)▼

よくある質問2

最初っから入ってる「ブロック」ってどうしたらいいの?

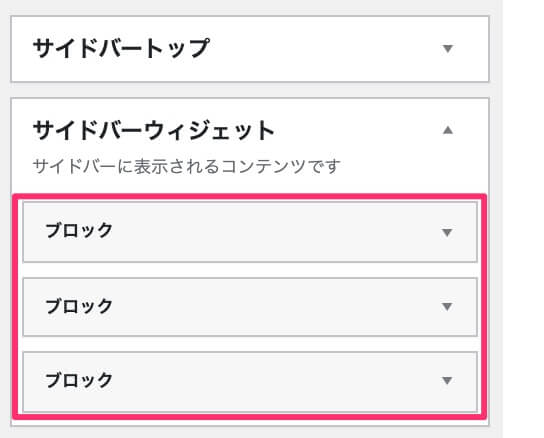
サイドバーウィジェットの中に初期設定で「ブロック」が入っていると思います。
このブロックは消してOKです。

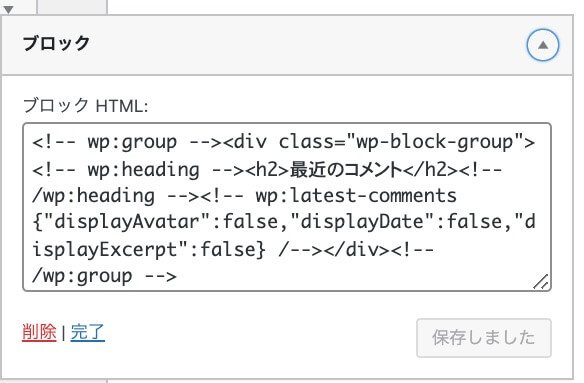
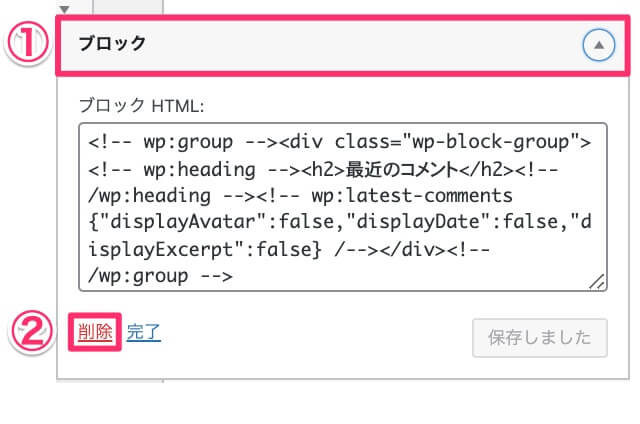
え!下の写真のように、なんだか難しそうなコードが書いてあるよ!
本当に消しちゃっていいの?

本当に消してOKです 笑
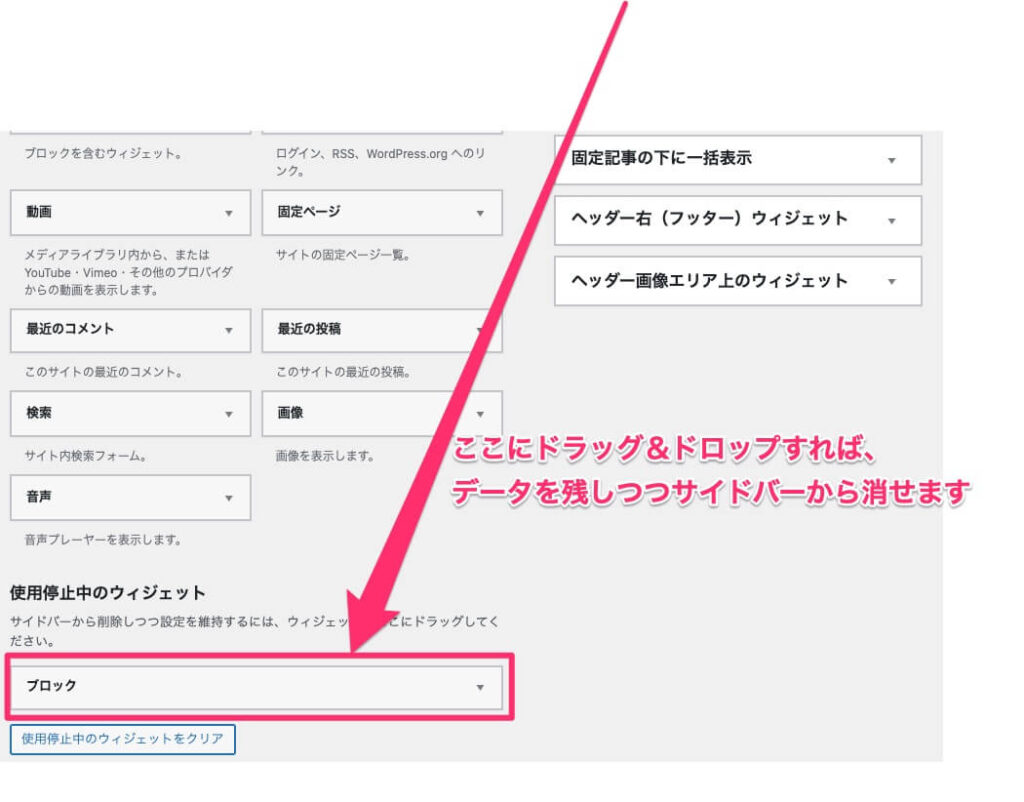
完全に消すのが不安な方は、以下の方法で「サイドバーに表示しないけどいつでも使える状態」にすることができます。
ブロックを「使用停止中のウィジェット」にドラッグ&ドロップ▼

完全に消したい方は、「ブロック」を選択して、左下の「削除」をクリックしましょう▼


よし!これでスッキリ♪
サイドバーのカスタマイズをするぞー!
それぞれのウィジェットの設定方法
それぞれのウィジェットの設定方法をみていきましょう。
アーカイブ・カテゴリー
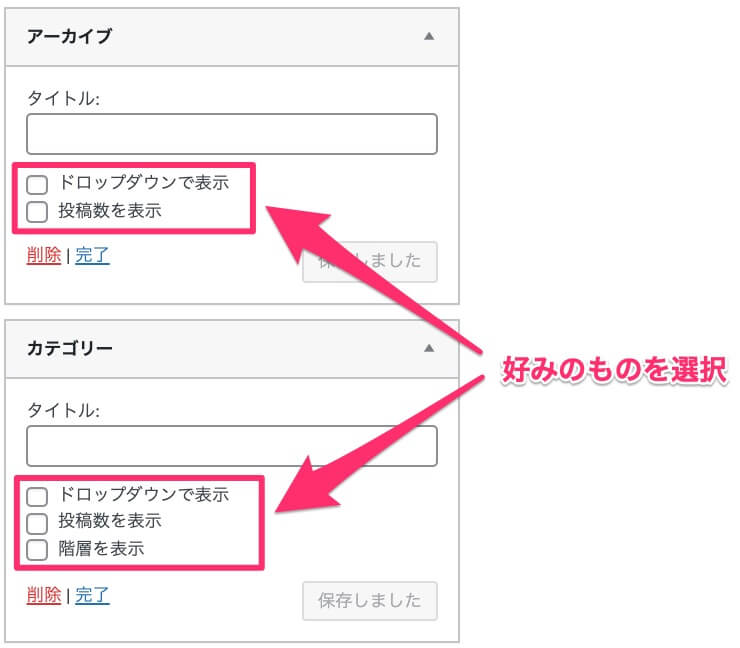
アーカイブとカテゴリーは、次の設定ができます。
アーカイブとカテゴリーの設定
- ドロップダウンで表示
- 投稿数を表示
- 階層を表示(カテゴリーのみ)
自分の好みのものを選択しましょう▼


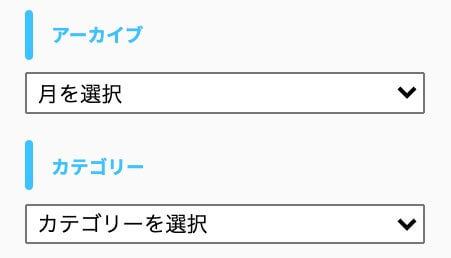
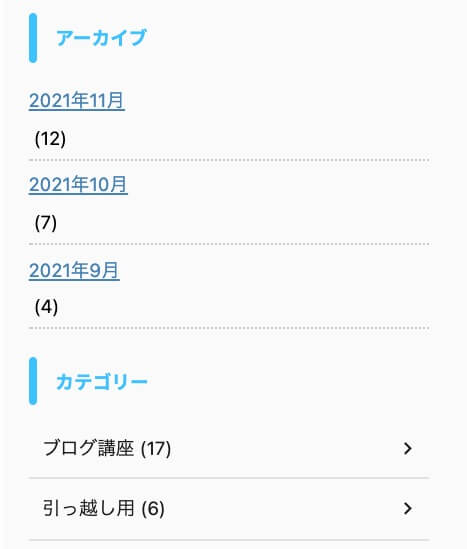
実際の表示のされ方も載せておきますね
ドロップダウンで表示▼

投稿数を表示▼

最近の投稿・STINGER最新の投稿一覧
最近の投稿
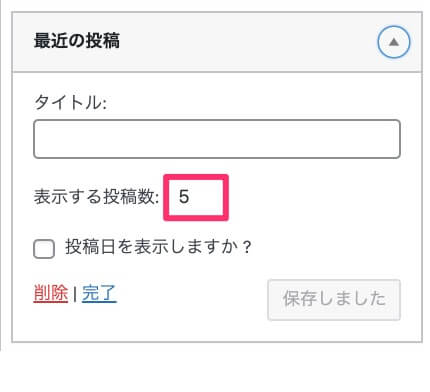
「最近の投稿」は、表示する投稿数を選択できます▼

STINGER最新の投稿記事一覧
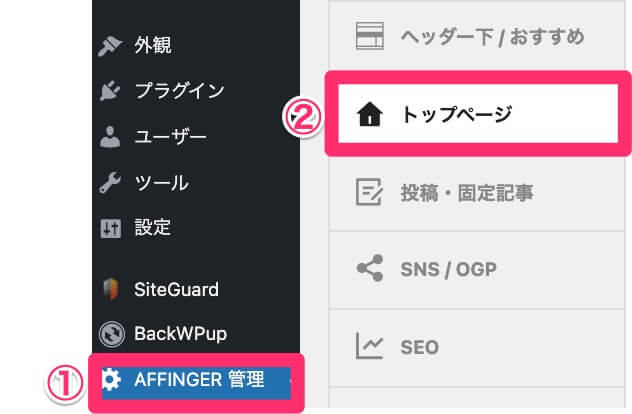
「STINGER最新の投稿記事一覧」は、「アフィンガー管理」→「トップページ」から設定します▼

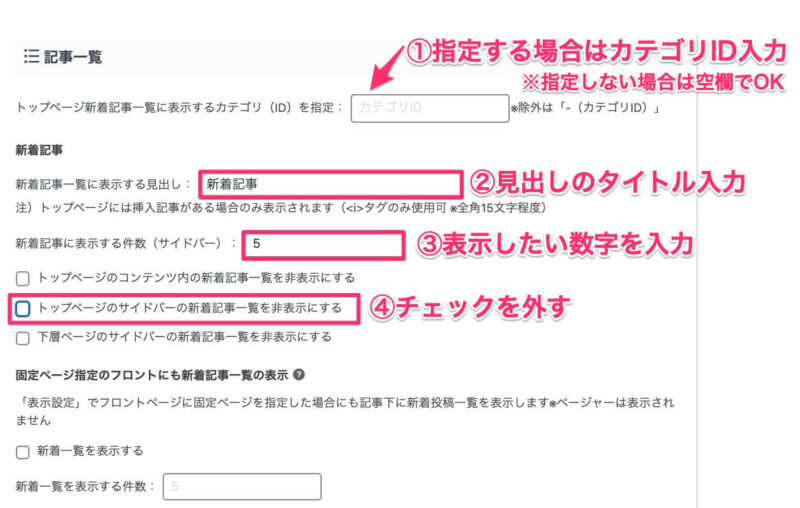
以下の記事一覧の項目を入力・チェックします▼

保存も忘れずに▼

おすすめ記事
おすすめ記事の設定は、サイドバーの管理画面からは設定できません。
「AFINNGER管理」から設定します。
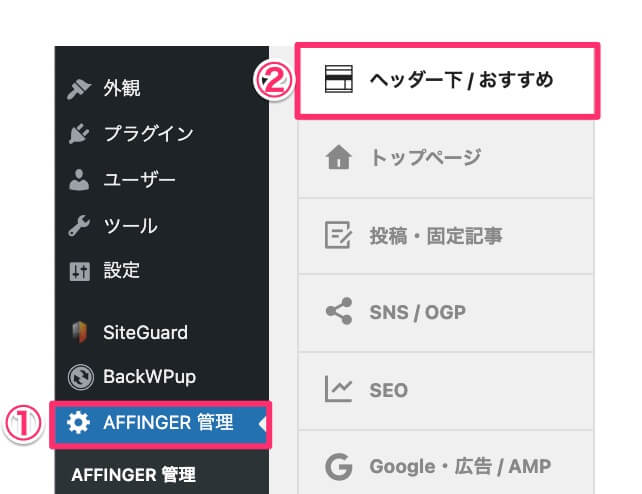
「AFFINGER管理」→「ヘッダー下/おすすめ」の順にクリック▼

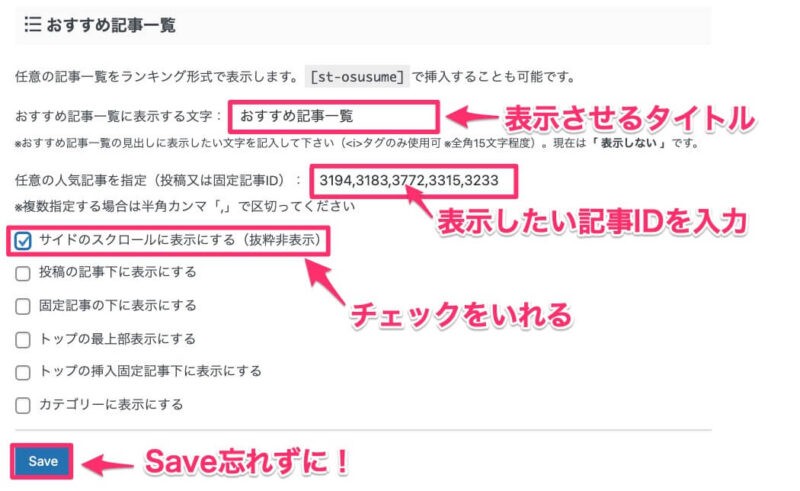
以下のように、おすすめ記事一覧の設定を行う▼


おすすめ記事一覧は便利な機能です。
私は「投稿の記事下に表示する」にもチェックをいれてます。
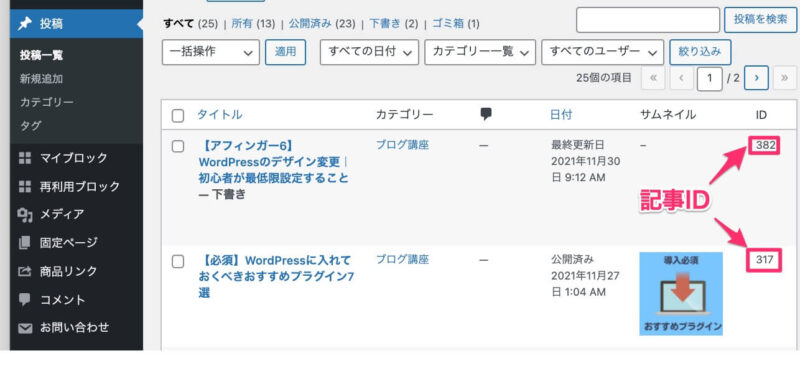
表示したい記事IDは、「投稿一覧」の画面で確認できます▼

「Save」を押したら、反映されますよ▼

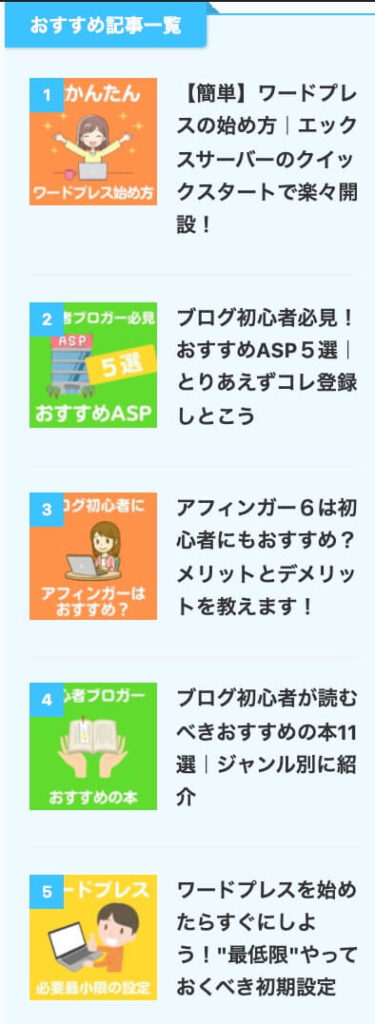
設定ができたら、一度PCでから自分の記事を見てみましょう。画面右側に追従して表示されます。

おすすめ記事の表示できたー!やったー♪
まとめ:サイドバーをカスタマイズして、たくさんの記事を読んでもらおう
サイドバーカスタマイズの仕方を紹介してきました。
おすすめは、次の5つの中から選ぶことでした。
サイドバーにおすすめ
- 検索
- アーカイブ
- カテゴリー
- 最近の投稿
- おすすめの記事一覧
サイドバーをカスタマイズして、読者のみなさんにたくさんの記事を読んでもらいましょう!
最低限のデザインを整えたい方は、「【アフィンガー6】WordPressのデザイン変更|初心者が最低限設定すること」の記事も確認してみてください▼
-

-
【アフィンガー6】WordPressのデザイン変更|初心者が最低限設定すること
この記事では、アフィンガー6を使っているブログ初心者向けに「最低限設定するべきWordPressのデザイン」について紹介しています。
続きを見る
その他のワードプレスの設定はお済みですか?
「ブログ完全講義」3時間目では、ブログの初期設定についてまとめています。全部終わっているか確認してみてくださいね▼
3時間目の講義内容
3時間目:【まとめ記事】WordPressのインストール〜初期設定まで、これでOK!
- WordPressの始め方
- WordPress立ち上げたらすぐ設定!一般設定&パーマリンク
- テーマの導入→アフィンガー6のレビュー|初心者にもおすすめ?
- AFFINGER6を導入する場合→AFFINGER6導入方法
- WordPressで最低限するべき8つの設定+デザイン設定
- Googleアナリティクスの設定
- Googleアナリティクスから自分のアクセス除外方法
- サーチコンソールの導入
- Googleアナリティクスとサーチコンソールの連携
- おすすめプラグイン7選
- A8.netへの登録方法
- おすすめASP5選
気になる記事があったら読んでみてくださいね!

じゃあまたね。バイバーイ!
