
よくブログで見る「プロフィールカード」を作りたい
アフィンガー6での設定の仕方がわからない
という悩みを解決する記事を書きました。
この記事では、「アフィンガー6」「プラグインなし」でプロフィールカードを設定する方法を紹介します。
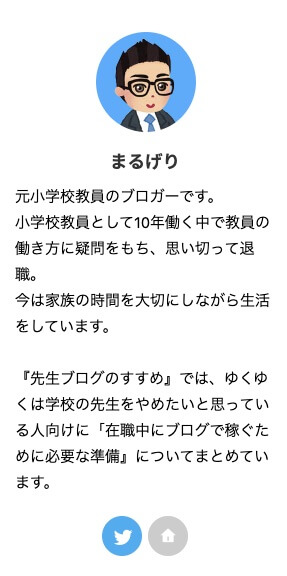
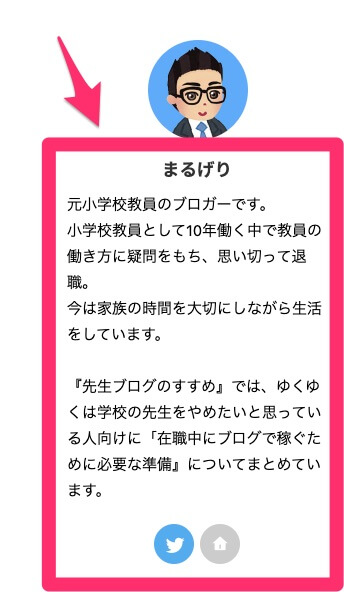
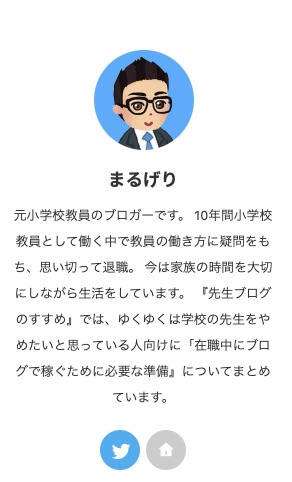
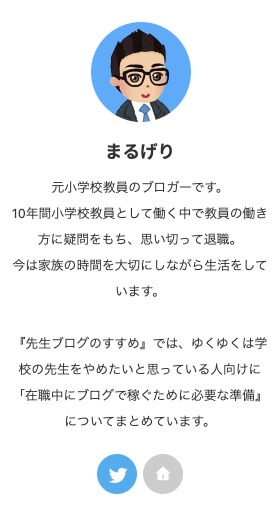
プロフィールカードとは、これのことです▼

プロフィールカードの設置は簡単にできるので、サクッと設定していきましょう。
【アフィンガー6】プロフィールカードの設置(準備編)
プロフィールカードを準備する前に、「アイコン」を準備する必要があります。(もうアイコン持ってる方は飛ばしてくださいね)

せっかくだからおしゃれなアイコンにしたい…
ブログ開設をきっかけに、アイコンを作成する人も多いです。
おしゃれなアイコンを作ってほしい方は「ココナラたくさんの絵描きさんがいるので、自分の気に入ったアイコン絵師さんが見つかりますよ♪
「とりあえず無料でアイコンを作りたいんだけど…」という方は、以下のサイトでアイコンを作ったり、画像を使ったりすることもできますよ▼
無料のアイコン
- いらすとや
- CHARAT
- CHARAT Rouge(女性向け)/CHARAT Blanc(男性向け)
- Open Peeps

よし、アイコンは準備できたぞ♪次は設定だ!
【アフィンガー6】プロフィールカードの設置(設定編)
それでは、プロフィールカードの設置をしていきましょう。
プロフィールカードの設置は次の3つの手順で完了です。
プロフィール設置手順
- アイコンの設定
- プロフィール情報の設定
- サイドバーへの設置
アイコンの設定
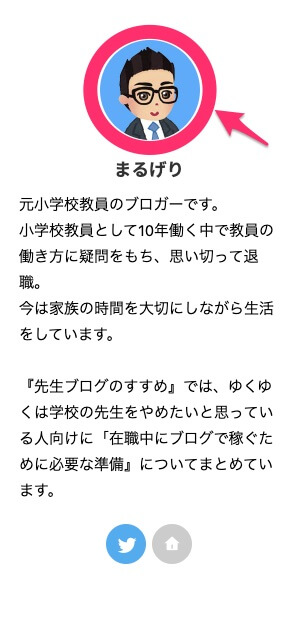
まずはここの部分の設定をします▼

アイコンの設定は全部で3ステップです。
step
1プロフィール画像設定ページへ行く
「外観」→「カスタマイズ」の順にクリック▼

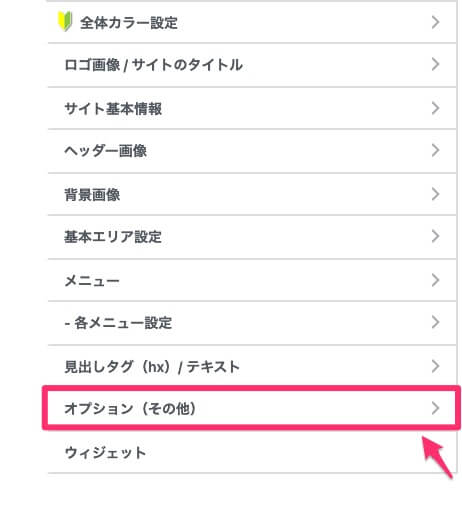
オプション(その他)をクリック▼

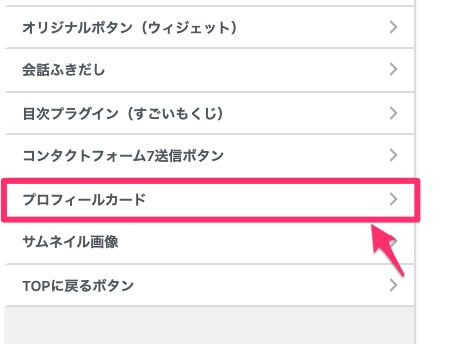
プロフィールカードをクリック▼

step
2アバター画像を選択する
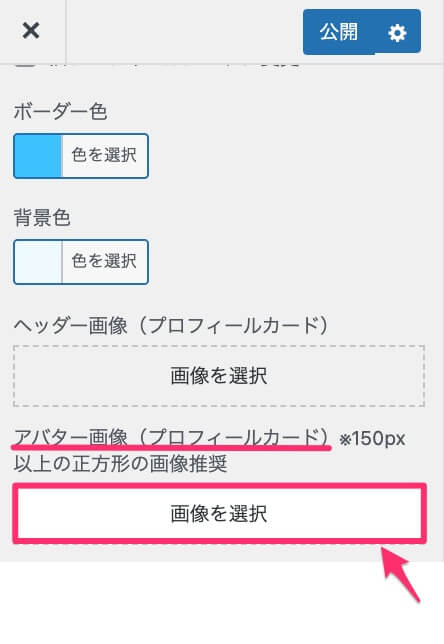
アバター画像の「画像を選択」をクリック▼

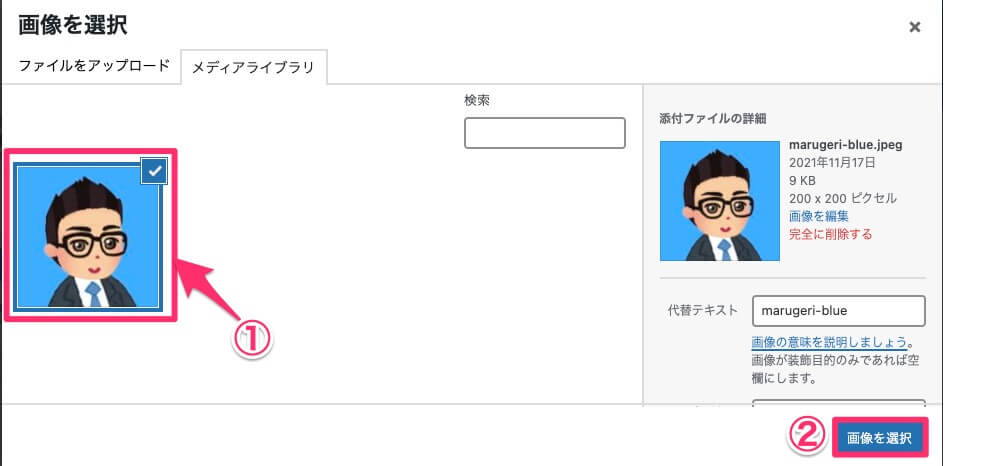
メディアライブラリからアイコンを選んで「画像を選択」をクリック▼

アイコンをメディアライブラリに入れてない方は、このときにドラッグ&ドロップで入れましょう。
step
3公開ボタンをクリック

ちなみに、ここの画面でカードに影をつけたり、角丸にしたりする設定もできます。

次は、プロフィール情報の設定をしていこう
プロフィール情報の設定
次にここの部分の設定をします▼

プロフィール設定は2ステップです。
step
1

step
2プロフィール情報の入力
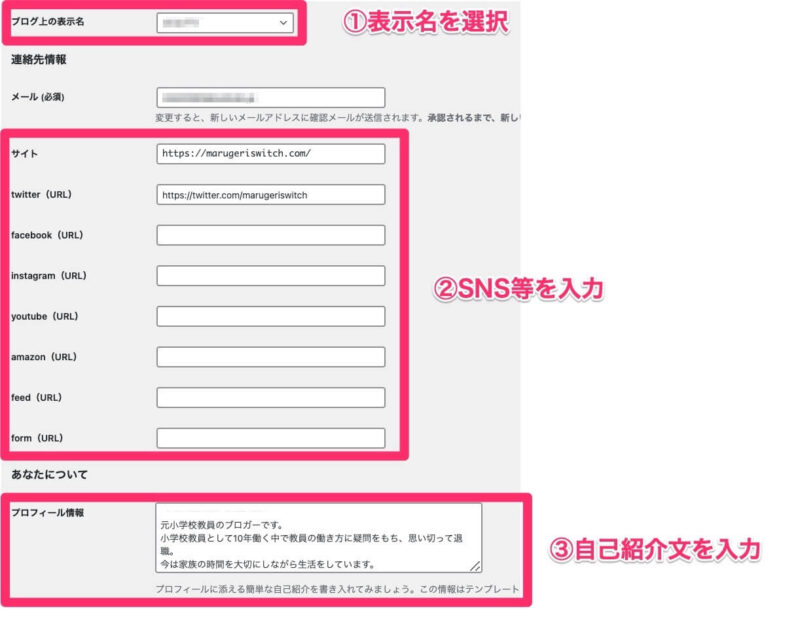
入力する場所は3ヶ所です▼

| ①ブログ上の表示名 | プロフィールカードに表示される名前を選択肢します |
| ②サイト・SNS等 | その他のブログを持っていたり、SNSをしている方はURLを入力します |
| ③プロフィール情報 | 自己紹介文を入力します |

プロフィール情報(自己紹介文)って何を書けばいいの?
特にきまりはないんですが、次のようなことを書いている人が多いですね。
ポイント
- 経歴
- 今の職業
- どんな発信をするか
- 実績
まずはあまり悩まずに書いてみましょう!短くても全然OKです。
入力が終わったら「プロフィールを更新」をクリック▼


書けたらサイドバーに設置して確認しよう
サイドバーへの設置
最後に、作ったプロフィールカードをブログのトップページへ設置します。
step
1

step
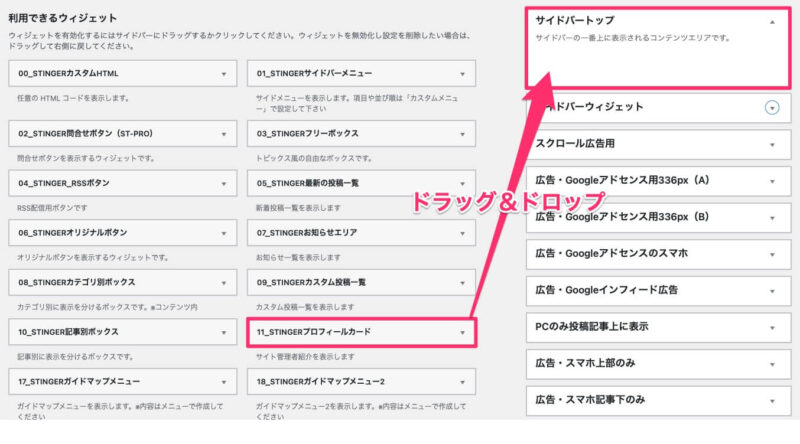
2STINGERプロフィールカードをドラッグ&ドロップ
以下のように、「STINGERプロフィールカード」を「サイドバートップ」へドラッグ&ドロップで移動します▼

これで設置ができました。
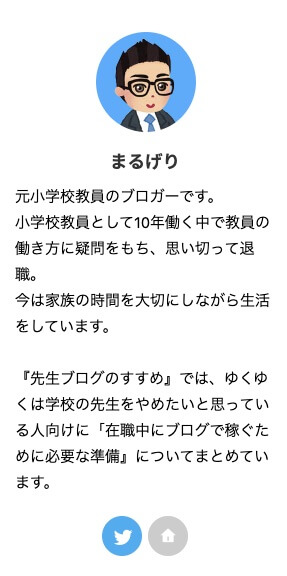
自分のブログのトップページで確認してみましょう▼

これで設置完了です。

プロフィールの文章がギュウギュウにつまってて読みにくいんだけど…
プロフィール文の「中央揃え」「改行なし」で気になる人は、以下の方法で修正していきましょう。
プロフィール文の「中央揃え」「改行なし」を整える方法
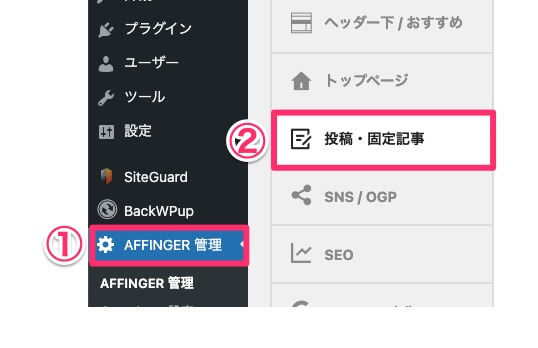
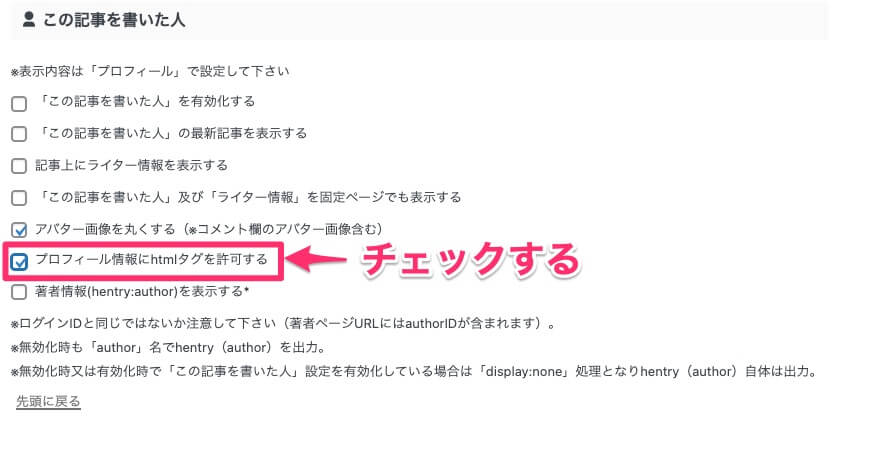
「AFFINGER管理」→「投稿・固定記事」の順にクリック▼

この記事を書いた人の『プロフィール情報にhtmlタグを許可する』にチェック▼

プロフィールで改行する方法
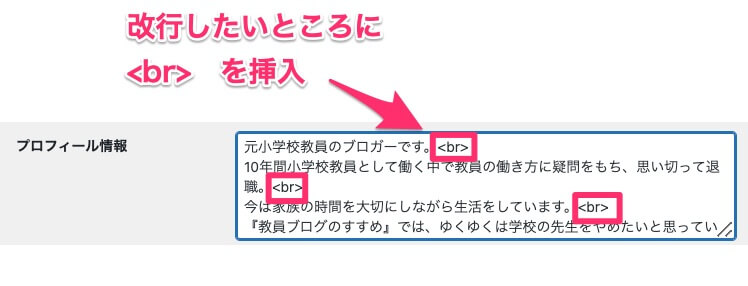
「ユーザー」→「プロフィール」の順にクリック▼

改行したい場所に〈br〉を入力しましょう▼

保存を忘れずに▼

これで、プロフィール文の改行ができました▼

プロフィール文を左寄せする方法
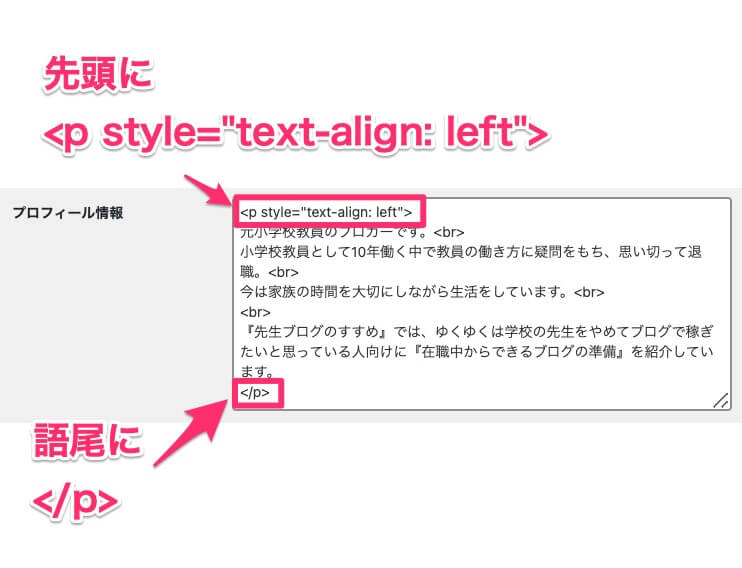
「ユーザー」→「プロフィール」の順にクリック▼

プロフィール分の先頭に
<p style="text-align: left">
プロフィールの語尾に
</p>
を入力▼

保存を忘れずに▼

これでプロフィール文の左寄せができました▼

まとめ:プロフィールカードを設置してファンを増やそう
プロフィールカードの設置方法を紹介してきました。
まだ設置していない方は、サクッと設置を終わらせておきましょう。
おしゃれなアイコンを作りたい方は、アイコン絵師さんに描いてもらうのがおすすめです。
おしゃれなプロフィールカードを設置して、あなたのブログのファンを増やしていきましょう♪
最低限のデザインを整えたい方は、「【アフィンガー6】WordPressのデザイン変更|初心者が最低限設定すること」の記事も確認してみてください▼
-

-
【アフィンガー6】WordPressのデザイン変更|初心者が最低限設定すること
この記事では、アフィンガー6を使っているブログ初心者向けに「最低限設定するべきWordPressのデザイン」について紹介しています。
続きを見る
その他のワードプレスの設定はお済みですか?
「ブログ完全講義」3時間目では、ブログの初期設定についてまとめています。全部終わっているか確認してみてくださいね▼
3時間目の講義内容
3時間目:【まとめ記事】WordPressのインストール〜初期設定まで、これでOK!
- WordPressの始め方
- WordPress立ち上げたらすぐ設定!一般設定&パーマリンク
- テーマの導入→アフィンガー6のレビュー|初心者にもおすすめ?
- AFFINGER6を導入する場合→AFFINGER6導入方法
- WordPressで最低限するべき8つの設定+デザイン設定
- Googleアナリティクスの設定
- Googleアナリティクスから自分のアクセス除外方法
- サーチコンソールの導入
- Googleアナリティクスとサーチコンソールの連携
- おすすめプラグイン7選
- A8.netへの登録方法
- おすすめASP5選
気になる記事があったら読んでみてくださいね!

じゃあまたね。バイバーイ!
