ワードプレスにお問い合わせフォームを作りたいな
Contact Form7の使い方を知りたい
という悩みを解決する記事を書きました。
この記事では、プラグイン『Contact Form7』を使ってワードプレスのブログにお問合せフォームを作成する方法を紹介します。
具体的には、以下の方法を知ることができます。
この記事でわかること
- Contact Form7のインストール方法
- オーソドックスなお問い合わせフォームの設置
- 自動返信機能の設定
- 『お問い合わせ』をヘッダーメニューやフッターメニューに表示する方法
- スパム対策(reCAPCHA使用)
ブログ初心者にもわかりやすいように、必要なものだけ設定できるようにしています。
記事を読んで、お問い合わせフォームの設定を完了させてましょう。
Contact Form 7とは
Contact Form 7とは、お問い合わせフォームを作ることができるプラグインです。
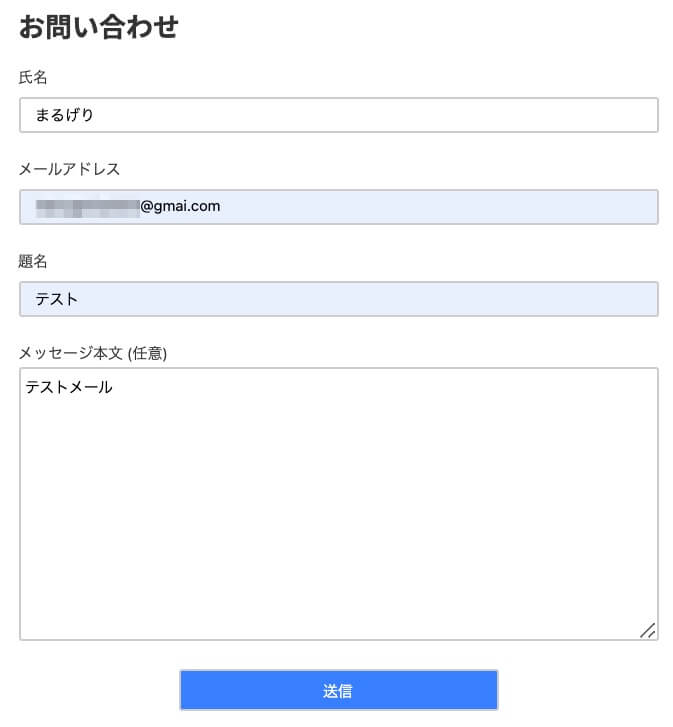
以下のようなお問い合わせフォームが簡単に作れます。


お問い合わせフォームを作るとどんないいことがあるの?
お問い合わせフォームを作ると、次のようなメリットがあります。
お問い合わせフォームのメリット
- 読者があなたとコンタクトを取れるようになる
- 企業から仕事のオファーがもらえるチャンスが増える
- アドセンスなどのサービスに合格しやすくなる
ブログを書くことで、仕事のオファーが来るかもしれません♪
そのチャンスを逃さないためにも、お問い合わせフォームを作成しておくことをおすすめします。
Contact Form 7でお問い合わせフォームを作成する方法
ではContact Form 7を使ってお問い合わせフォームを作成していきましょう。
お問い合わせフォームを設置するだけなら、次の3ステップで完了します。
お問い合わせフォーム設置3ステップ
- Contact Form 7のインストール
- 固定ページにお問い合わせフォーム作成
- ブログのヘッダーメニューorフッターメニューに設置
それでは設置していきましょう。
step
1Contact Form 7のインストール
ワードプレスの管理画面から『プラグイン』→『新規追加』の順でクリック▼

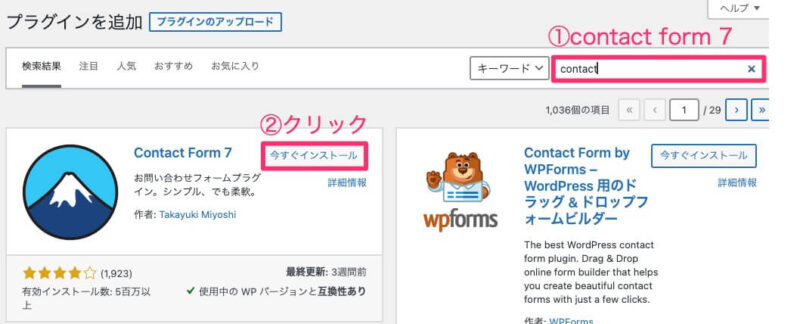
検索窓に『Contact Form 7』と入力し、富士山マークのプラグインの『今すぐインストール』をクリック▼

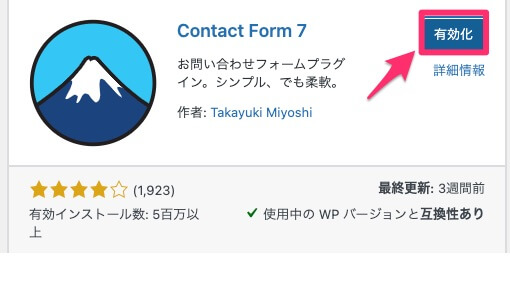
『有効化』をクリック▼

これでContact Form 7のインストールは完了です。

次はお問い合わせフォームの作成だ!
step
2固定ページにお問合せフォームを作成
『お問い合わせ』をクリックし、表示されている『コンタクトフォーム1』のショートコードをコピーします▼

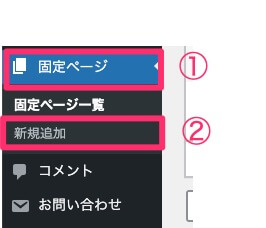
次に、『固定ページ』→『新規追加』をクリック▼

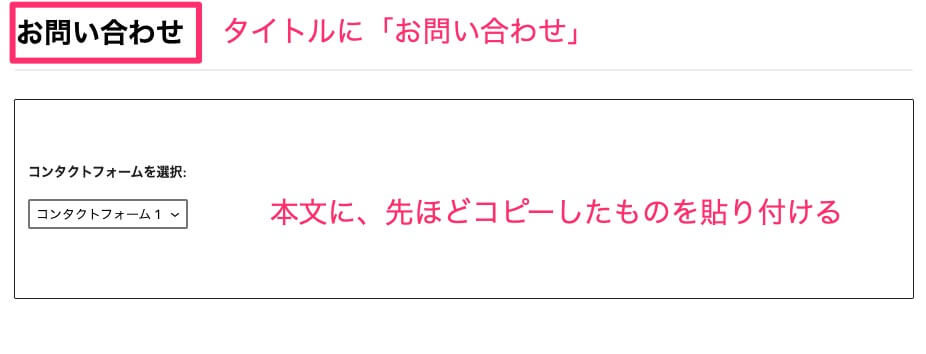
タイトルと本文を入力していきましょう▼

| タイトル | 「お問い合わせ」と入力 |
| 本文 | 先ほどコピーしたショートコードを貼り付けましょう (アフィンガー6はそのまま貼り付けてOKでした。うまくいかない場合は、『カスタムHTML』のブロックを挿入して貼り付けましょう) |
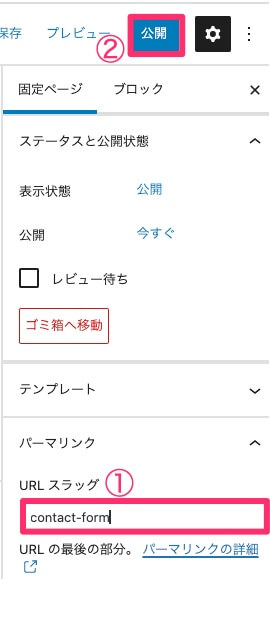
パーマリンクを設定して、公開しましょう▼

これでお問い合わせフォームができました。
…が、このままではブログに来た人がお問合せフォームにたどり着くのが難しいので、ブログのトップページに表示させていきましょう。
step
3ブログのトップページに設置
ブログトップページのヘッダーメニューに設置をしてみましょう。
『外観』→『メニュー』の順でクリック▼

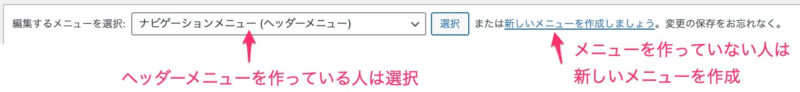
すでにヘッダーメニューを作成している方は、ヘッダーメニューを選択(画像の左側の矢印)。
メニューを作ってない人は、『新しいメニューを作成しましょう』をクリック▼

ヘッダーメニューにお問い合わせページを追加します。
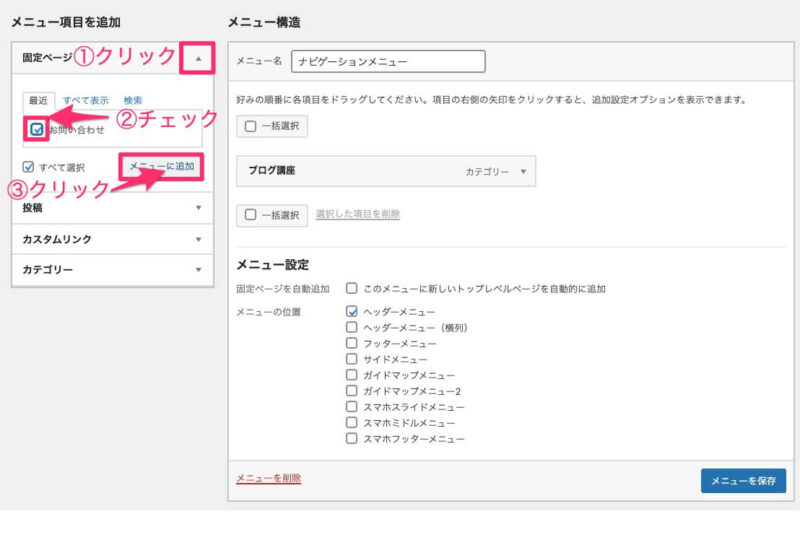
『固定ページ』→『お問い合わせ』→『メニューに追加』の順でクリック▼

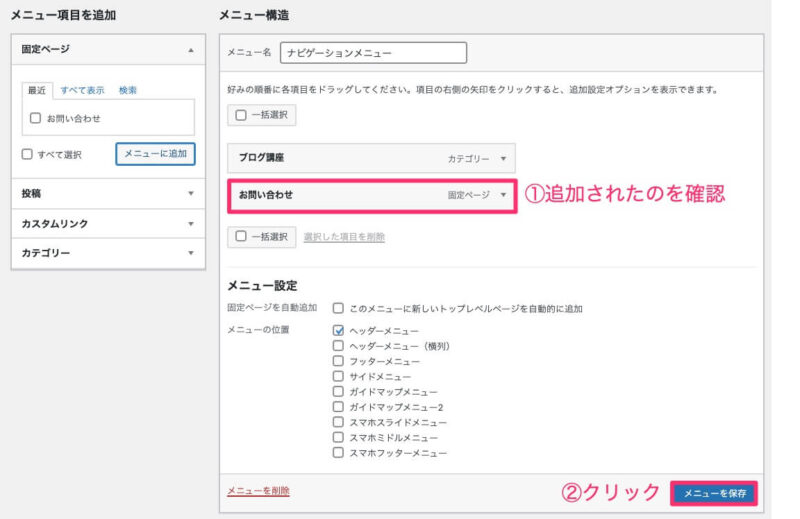
右側にお問い合わせが追加されたのを確認して、『メニューを保存』をクリックしましょう▼

これで、トップページのヘッダーにお問い合わせが設置されました。
確認してみましょう▼

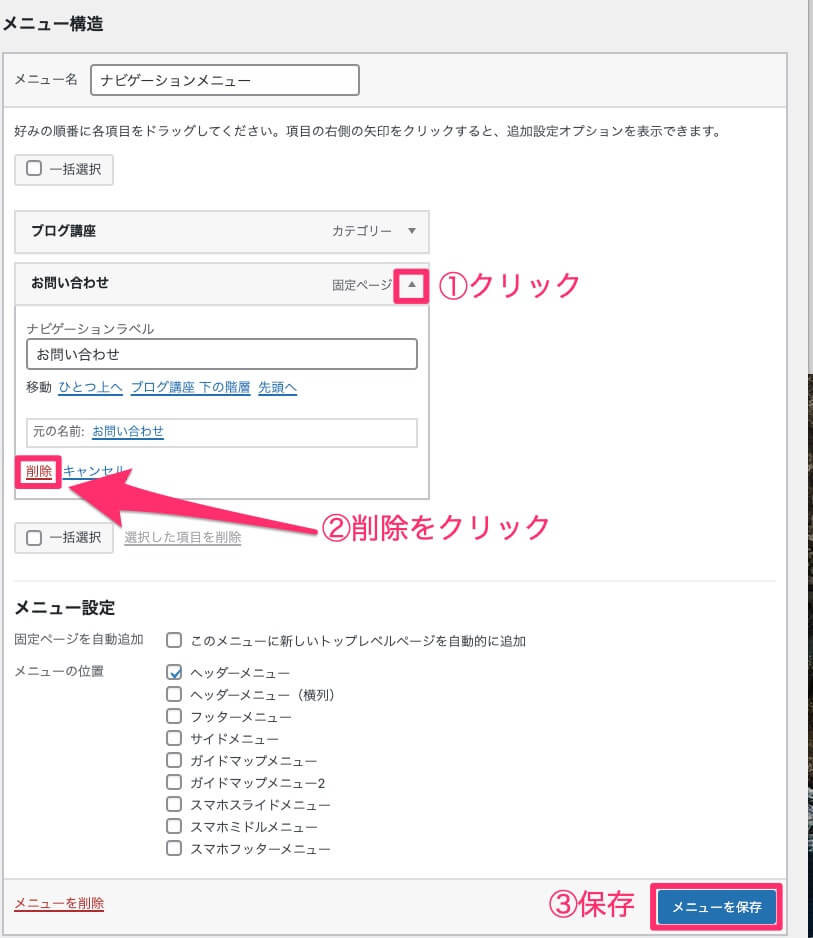
「やっぱりヘッダーメニューに表示したくない」という方は、削除もできます▼

フッターメニューに表示したい方
フッターメニューに表示したい方は、次の手順でフッターに設定していきましょう。
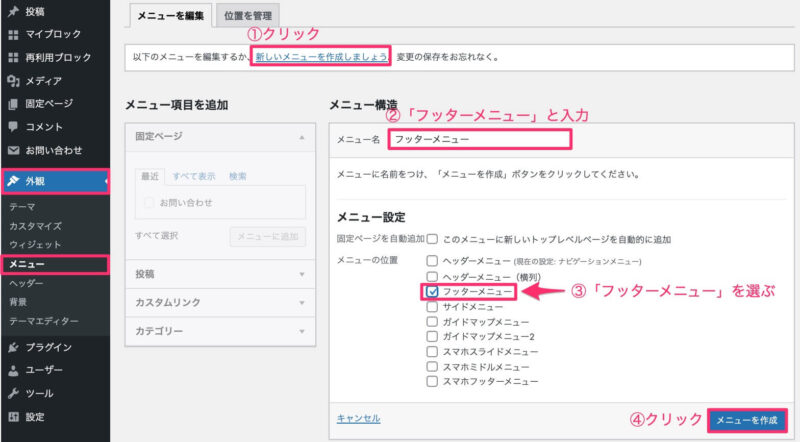
『新しいメニューを作成しましょう』をクリックします▼

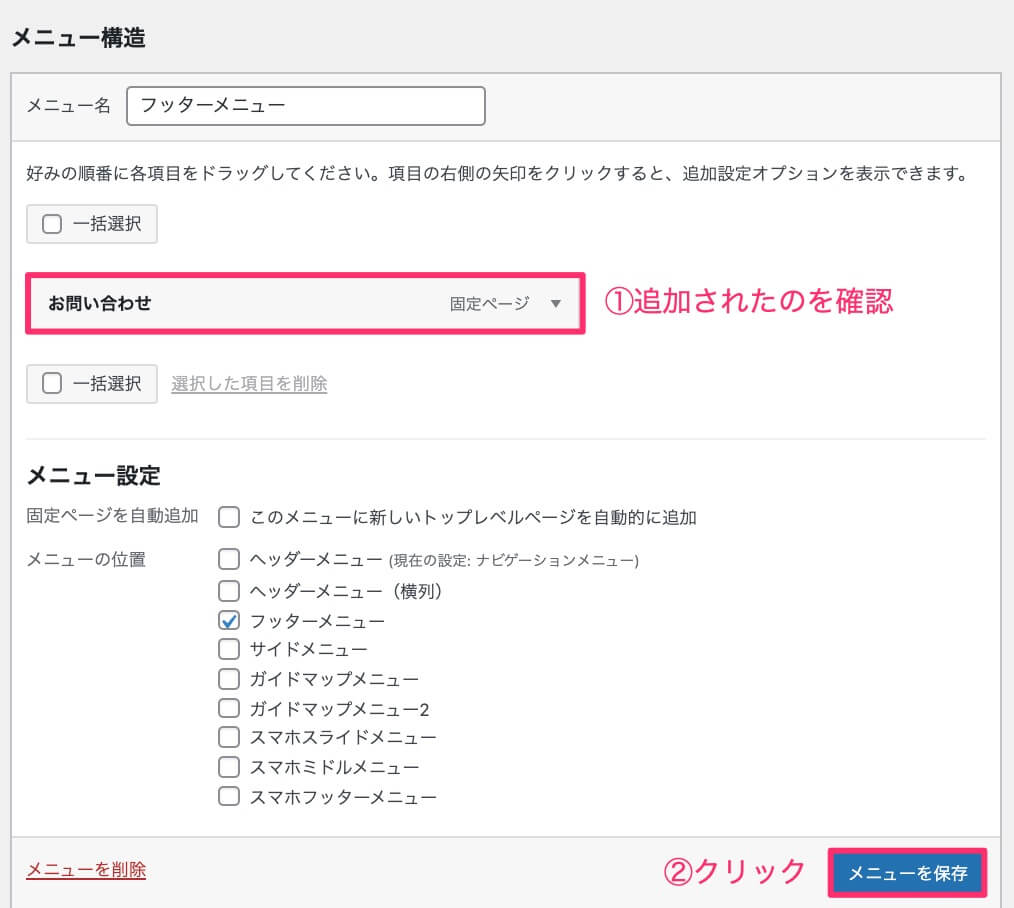
| ②メニュー名 | わかりやすい名前を入力 (私は『フッターメニュー』にしました) |
| ③メニューの位置 | 『フッターメニュー』にチェック |
入力したら『メニューを作成』をクリックします。
次に、『固定ページ』→『お問い合わせ』→『メニューに追加』の順でクリック▼

右側のメニュー構造にお問い合わせが追加されたかどうかを確認して『メニューを保存』をクリックしましょう▼

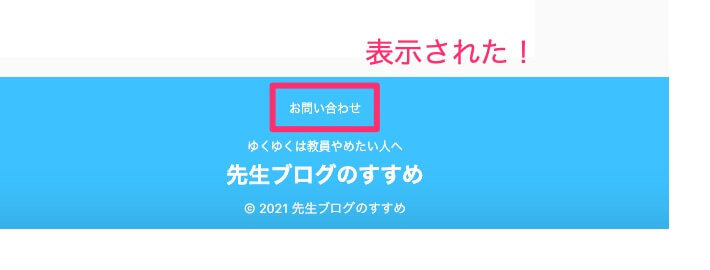
これで、トップページのフッターにお問い合わせフォームが設置できました。
確認してみましょう▼

「とりあえずコンタクトフォームを設置できればOK」という方は、これでOKです。
Contact Form 7で自動返信機能を使う方法

コンタクトフォームに自動返信機能をつけたいんだけど…
自動返信機能というのは、お問い合わせを送信した瞬間に自動でメールを返信する機能です。(お問い合わせフォームでメッセージを送信したら、直後に「お問い合わせありがとうございます。後日、担当のものが返信させていただきます。」的なメール返ってきますよね。アレのことです。)
自動返信機能をつけなくていい人は、ここは飛ばして読んでくださいね。
step
1編集画面を開く
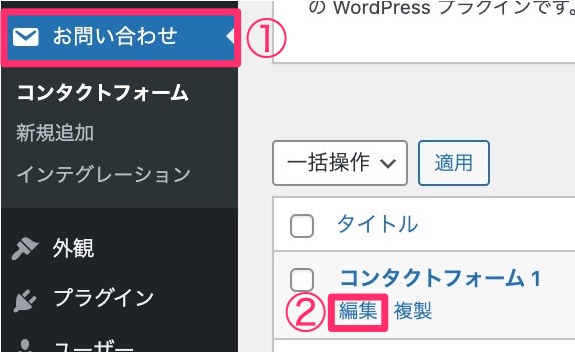
『お問い合わせ』→『編集』の順でクリック▼

step
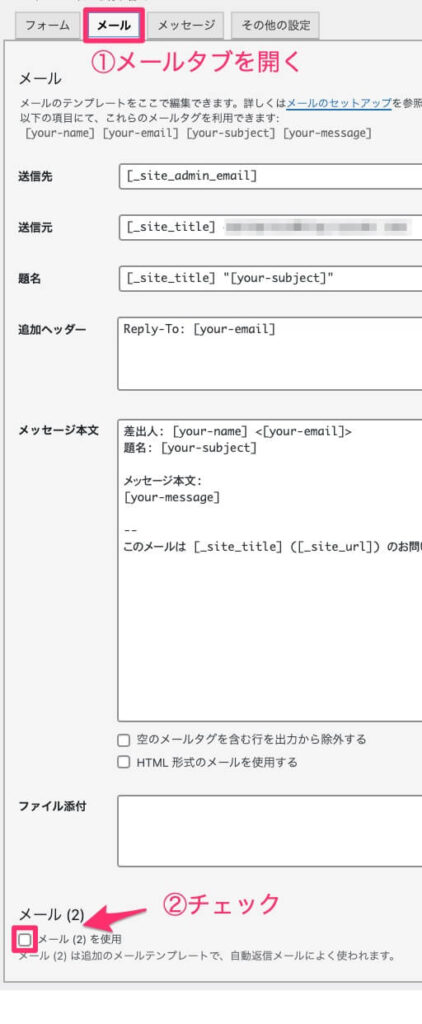
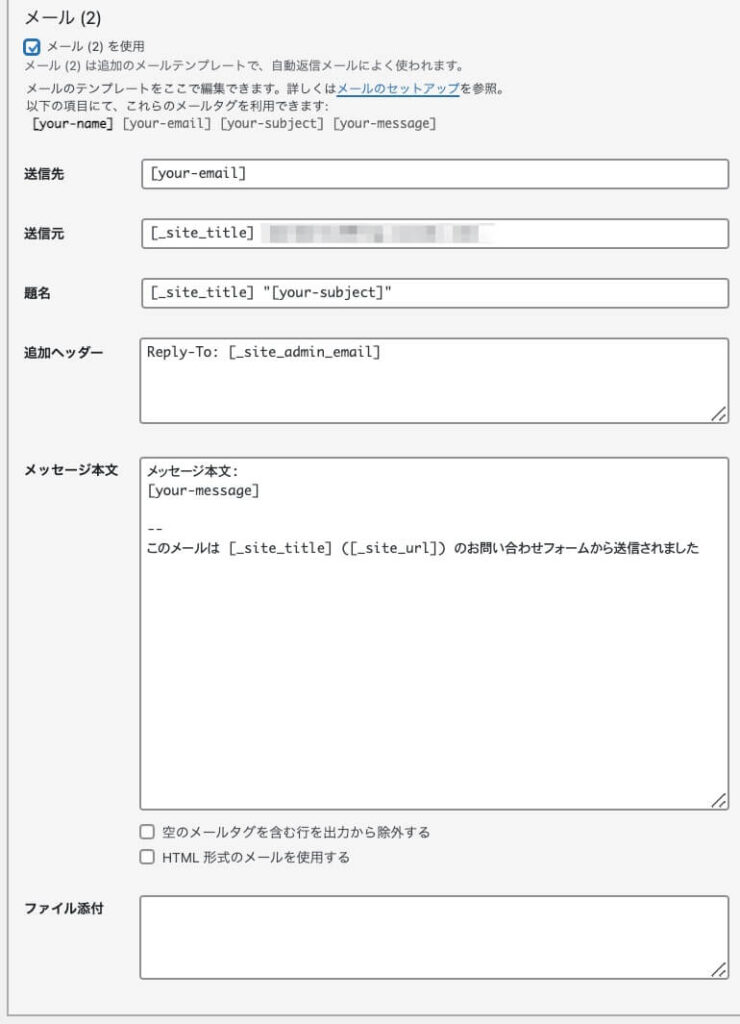
2メールタブを開き『メール(2)』にチェックを入れる

すると、以下のように『メール(2)』の下に入力画面が表示されます。


これで自動返信できるようになったんだけど、返信メッセージが味気ないので、それっぽい感じに編集していこう!
step
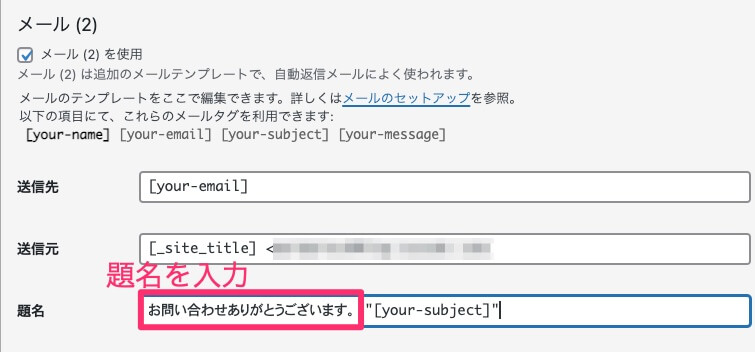
3題名の入力
題名の部分に「お問い合わせありがとうございます」を入力▼

step
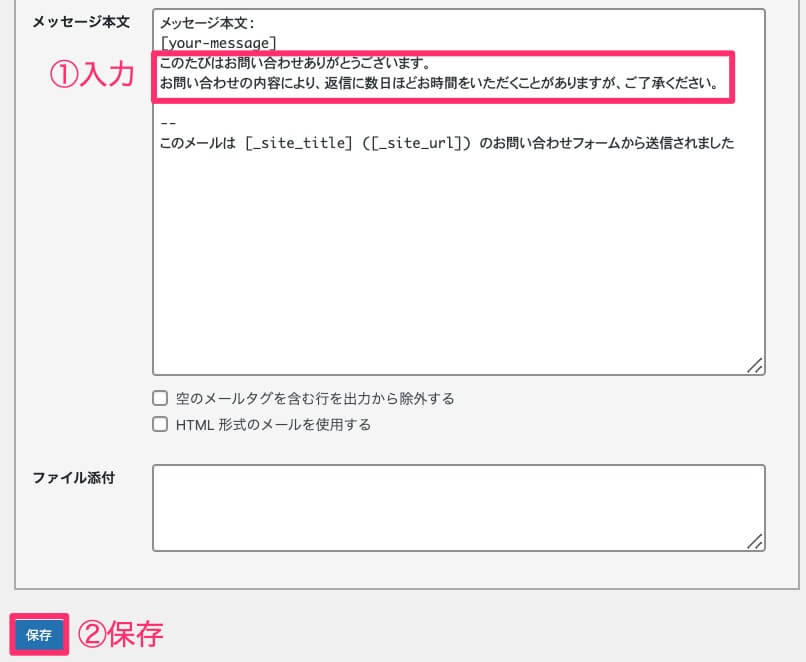
4メッセージ本文の入力
メッセージ本文の[your-message]の下に
「このたびはお問い合わせありがとうございます。お問い合わせの内容により、返信に数日ほどお時間をいただくことがありますが、ご了承ください。」
などの文章を入力して、『保存』をクリックしましょう▼

これで、自動返信機能の設定が完了です。
Contact Form 7のスパム対策設定方法

お問い合わせフォームに嫌がらせのメールとかが来たら嫌だな…。
最後に、嫌がらせのメールなどの対策をしておきましょう。
『reCAPCHA』というサービスを使うと、スパムの対策ができます。
Gmailを持っていない人
『reCAPCHA』を使うためには、Gmailのアドレスが必要なので、まだ持っていない方は先にGoogleアカウントを取得しておきましょう▼
-

-
Googleアカウントの作成方法|手順は簡単3ステップ!
という悩みを解決する記事を書きました。 Googleアカウントの作成方法の手順を3ステップで解説していきます。 登録は簡単で、3分もあれば登録完了します。 それでは早速いきましょう! Googleアカ ...
続きを見る
step
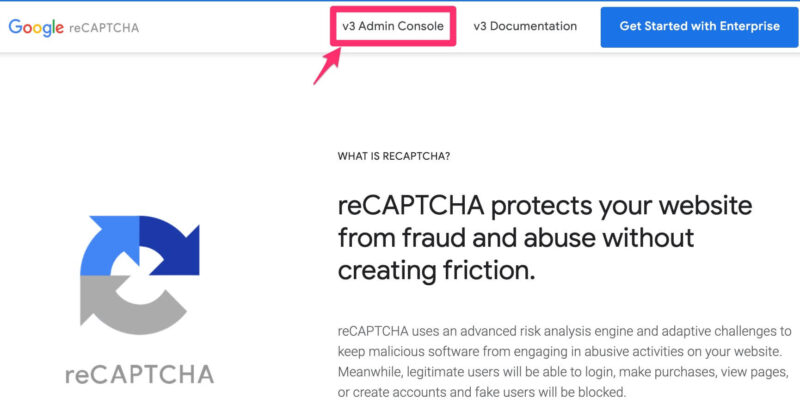
1reCAPCHAのホームページへ行く
『v3 Admin Console』をクリック▼

step
2必要項目の入力をする
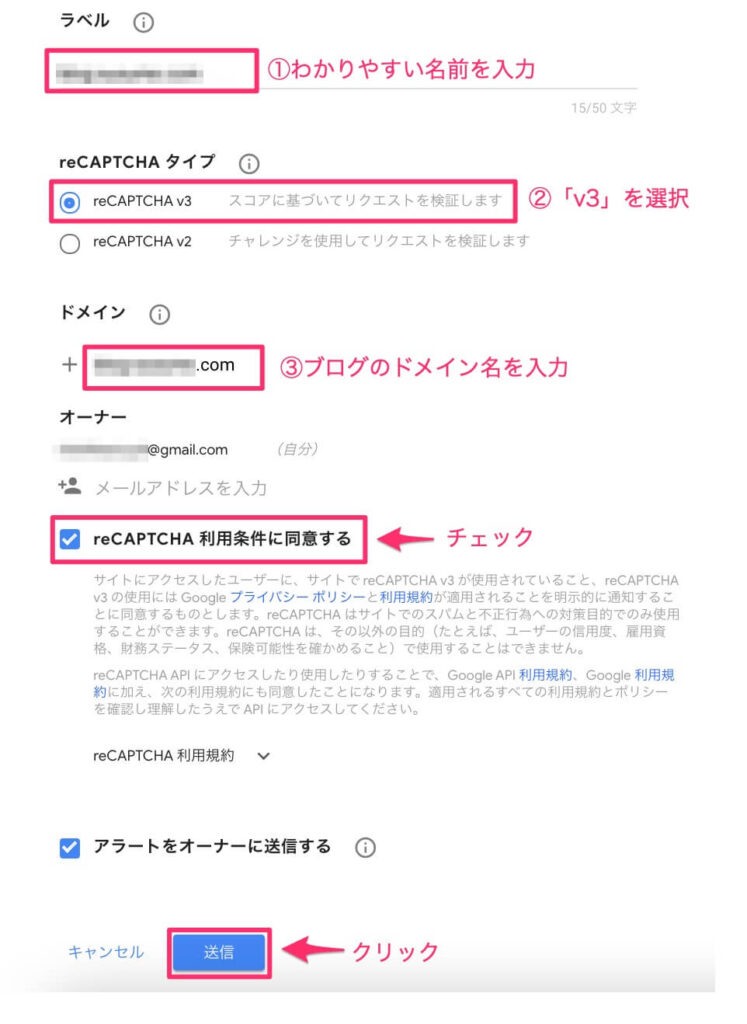
①〜③の入力と『利用規約』にチェックをする▼

| ①ラベル | わかりやすい名前を入力 (私は、ブログのドメイン名を入力しました) |
| ②reCAPTCHAタイプ | 『reCAPTCHA v3』を選択 |
| ③ドメイン | ブログのドメイン名を入力 (このブログの場合「blog-susume.com」) |
入力と『利用規約の同意』にチェックをいれたら『送信』をクリックしましょう。
step
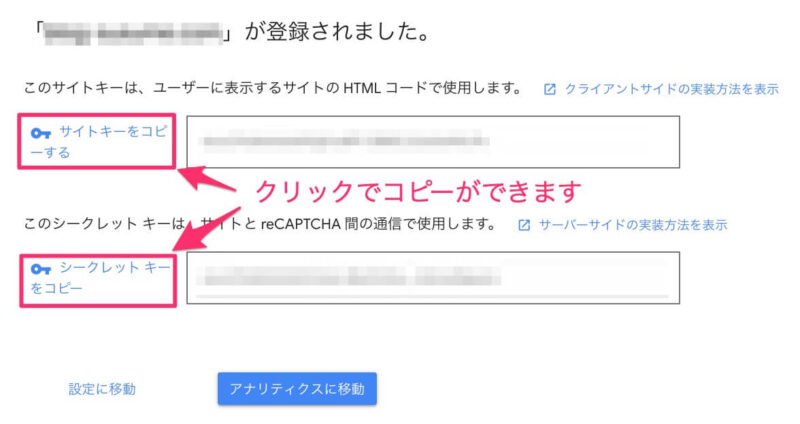
3サイトキー・シークレットキーのコピー
サイトキーとシークレットキーが表示されるので、それぞれコピーします▼

step
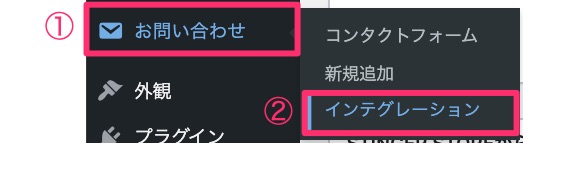
4ワードプレスの管理画面から『お問い合わせ』→『インテグレーション』へ

step
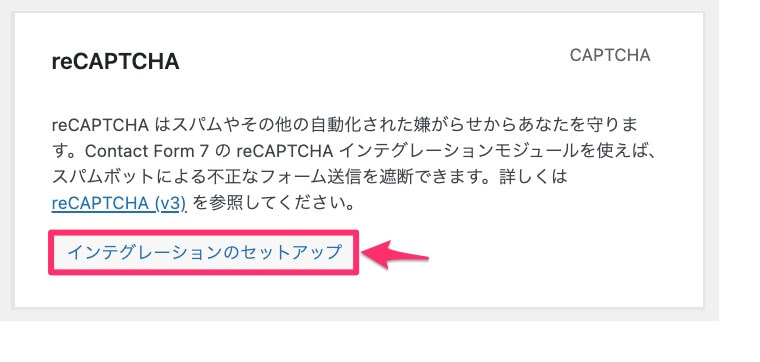
5インテグレーションのセットアップをクリック

step
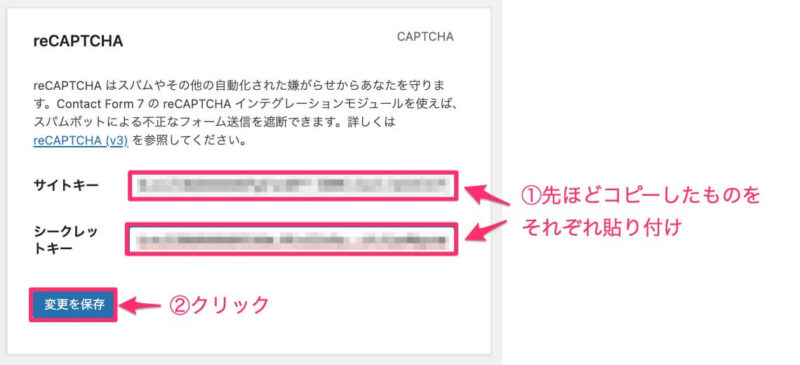
6サイトキーとシークレットキーの貼り付け
先ほどコピーしたサイトキーとシークレットキーを貼り付ける▼

これですべての設定が完了です。

やったー♪できたー!!
まとめ:Contact Form 7でお問い合わせフォームをサクッと作ろう
Contact Form 7の設定方法を紹介してきました。
お問合せフォームを作ることで、
- 読者があなたとコンタクトを取れるようになる
- 企業から仕事のオファーがもらえるチャンスが増える
- アドセンスなどのサービスに合格しやすくなる
というメリットがあります。
Contact Form 7を使って、サクッとお問い合わせフォームを設置していきましょう。
その他のおすすめプラグインを知りたい方は、「【必須】WordPressに入れておくべきおすすめプラグイン7選」の記事で紹介しています▼
-

-
【必須】WordPressに入れておくべきおすすめプラグイン7選
この記事では、WordPressに導入必須のおすすめプラグインを7つ紹介しています。
続きを見る
その他のワードプレスの設定はお済みですか?
「ブログ完全講義」3時間目では、ブログの初期設定についてまとめています。全部終わっているか確認してみてくださいね▼
3時間目の講義内容
3時間目:【まとめ記事】WordPressのインストール〜初期設定まで、これでOK!
- WordPressの始め方
- WordPress立ち上げたらすぐ設定!一般設定&パーマリンク
- テーマの導入→アフィンガー6のレビュー|初心者にもおすすめ?
- AFFINGER6を導入する場合→AFFINGER6導入方法
- WordPressで最低限するべき8つの設定+デザイン設定
- Googleアナリティクスの設定
- Googleアナリティクスから自分のアクセス除外方法
- サーチコンソールの導入
- Googleアナリティクスとサーチコンソールの連携
- おすすめプラグイン7選
- A8.netへの登録方法
- おすすめASP5選
気になる記事があったら読んでみてくださいね!

じゃあまたね。バイバーイ!