
- WordPress(アフィンガー6)をインストールしたんだけど、デザインが初期のままで嫌だ
- とりあえず最低限整えたいんだけど、どこを触って変更したらいいのかがわからない
という悩みを解決する記事を書きました。
この記事では、ブログ初心者がWordPressのデザインを『最低限』整えられるようにすることを目標に書いています。
ブログ初心者さんに大切なのは『最低限のデザインでOK』ということです。
デザインに凝りたくなる気持ちはわかります。
…が、ブログ初期に大切なことは「記事を書くこと」です。(デザインに凝りだすと沼にハマります。マジで…)
なので、最低限のデザインだけ整えたら、どんどん記事を書いていくことをおすすめします。
この記事で整えられるデザイン
- ブログのテーマカラー
- ブログのテーマデザイン
- ヘッダーメニューの設定
- プロフィールカードの設定
- サイドバーの設定
- 見出しタグの設定
サクッとデザインを整えていきましょう!
テーマカラーとデザインの設定
ブログのテーマカラーとデザインを設定しましょう。
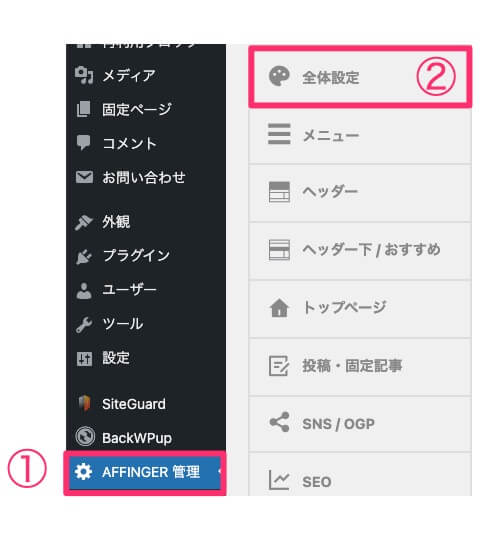
「AFFINGER管理」→「全体設定」の順にクリック▼

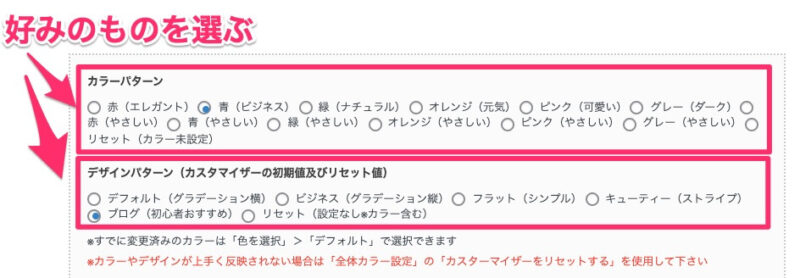
「カラーパターン」と「デザインパターン」を選択▼

保存を押したら反映されます▼

別タブで自分のブログのトップページを表示しておき、カラーとデザインをいろいろと試してみるのがおすすめです。
ヘッダーメニューの設定
ヘッダーのメニューを設定していきましょう。
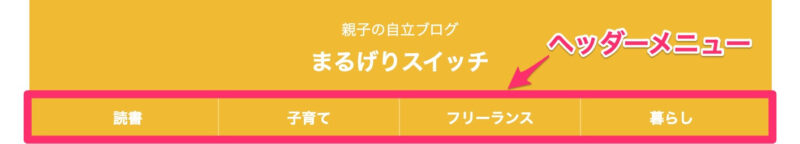
ヘッダーのメニューというのはココの部分です▼


まだ「カテゴリーを作ってないよ」という方は、カテゴリーから作っていきましょう♪
カテゴリーの作成
まずは自分のブログにどんなカテゴリーを作るか考えましょう。
カテゴリーが決まったら、設定していきましょう!
step
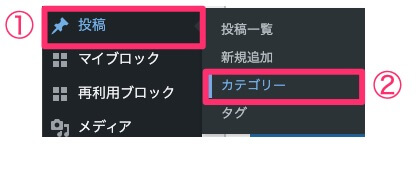
1「投稿」→「カテゴリー」の順でクリック


最初から「未分類」っていうのが入ってるんだけど…
初期設定で『未分類』が入っていると思います▼

「『未分類』なんてカテゴリー使わないよ」という方はステップ2の方法で、
「『未分類』を取っておいて、新たにカテゴリーを作りたい」という方はステップ3の方法でカテゴリーを作りましょう。
step
2「未分類」を書き換える
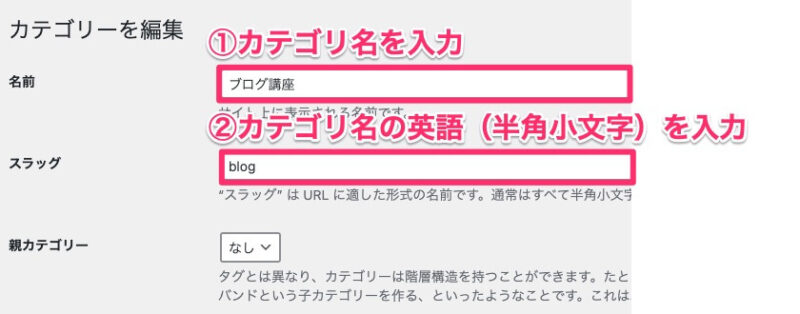
「未分類」をクリック▼

カテゴリー名とスラッグ名を入力▼

| 名前 | カテゴリー名を入力。日本語でも英語でもなんでもOK! |
| スラッグ | カテゴリー名の英語を入力。半角小文字の英数字、ハイフンで入力。 |

はじめて作るときには親カテゴリーは「なし」でOKです
親カテゴリーって何?
例えば、「読書」カテゴリーの中に「小説」「ビジネス」「マンガ」というカテゴリーを作りたくなったときに
(親)「読書」
(子)「小説」「ビジネス」「マンガ」
というようにカテゴリーを分類することができます。
最後に保存を忘れずに▼


さらにカテゴリーを増やしたいときは、ステップ3の手順で増やしていこう!
step
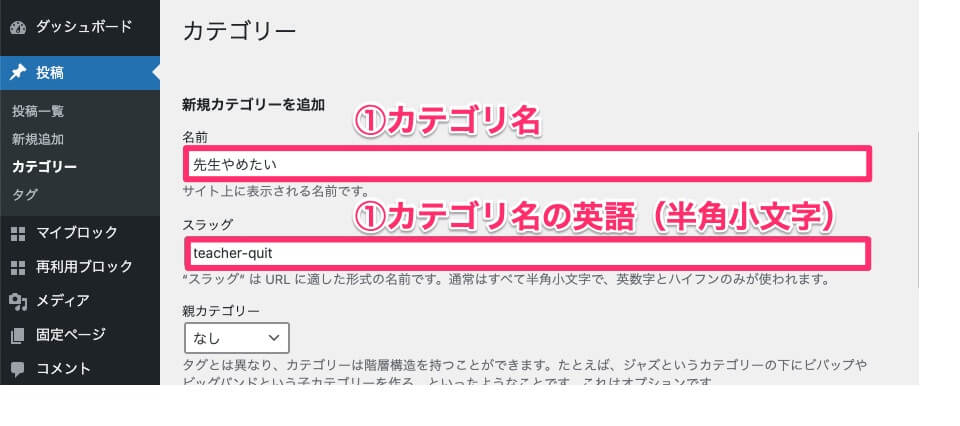
3新規カテゴリーを追加する
名前とスラッグを入力▼

| 名前 | カテゴリー名を入力。日本語でも英語でもなんでもOK! |
| スラッグ | カテゴリー名の英語を入力。半角小文字の英数字、ハイフンで入力。 |
「新規カテゴリーを追加」をクリックして完了▼


必要な数だけカテゴリーを作っていきましょう!
ヘッダーメニューの表示
カテゴリーを作ったら、ヘッダーメニューを表示させていきましょう。
4ステップでヘッダーメニューの表示は完了です!
step
1メニュー設定画面へいく
「外見」→「カスタマイズ」の順にクリック▼

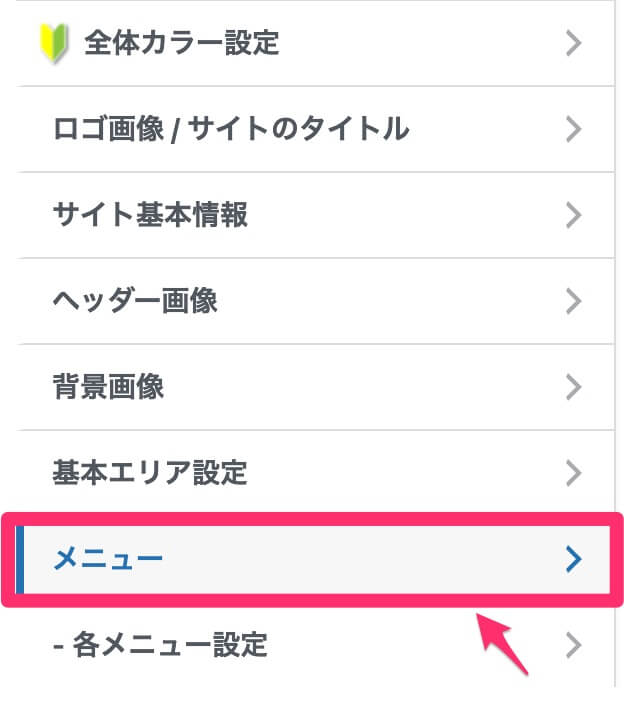
「メニュー」をクリック▼

step
2メニュー名の設定
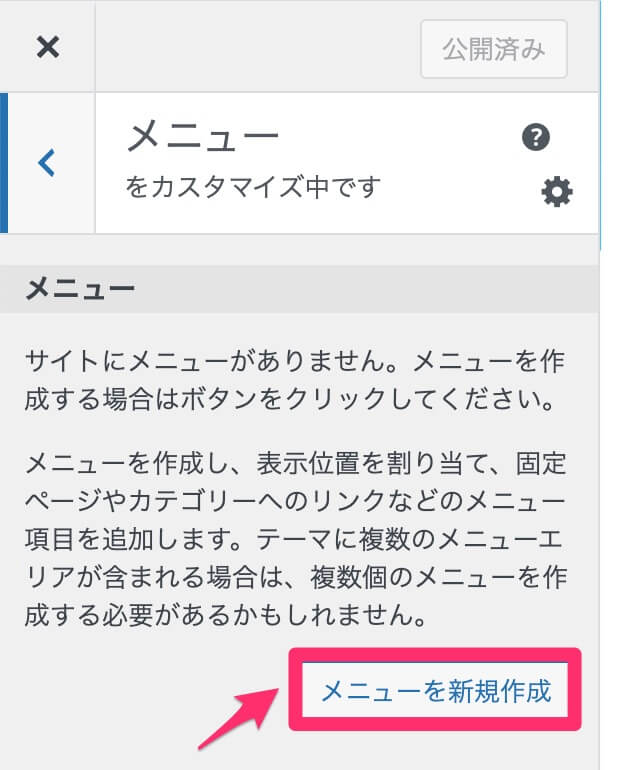
「メニューを新規作成」をクリック▼

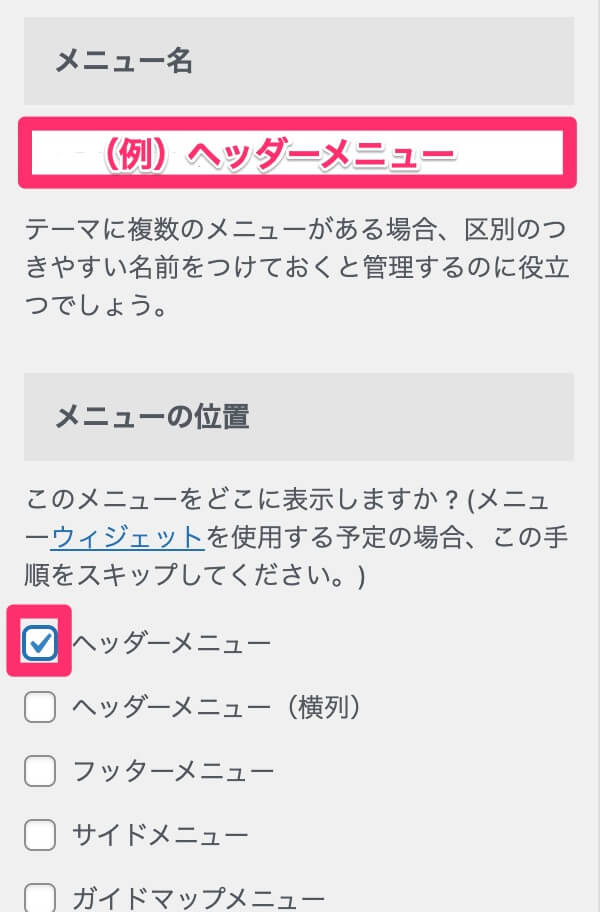
メニュー名とメニューの位置を入力・チェック▼

| メニュー名 | 「ヘッダーメニュー」や「ナビゲーションメニュー」などの名前をつけましょう |
| メニューの位置 | 「ヘッダーメニュー」にチェックをいれる |
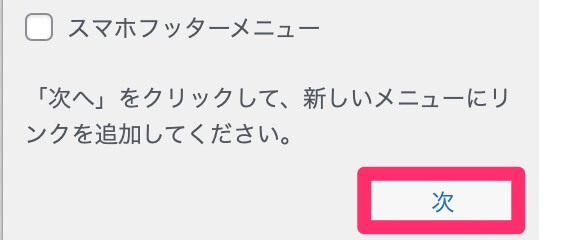
「次」をクリック▼

step
3メニュー項目の追加
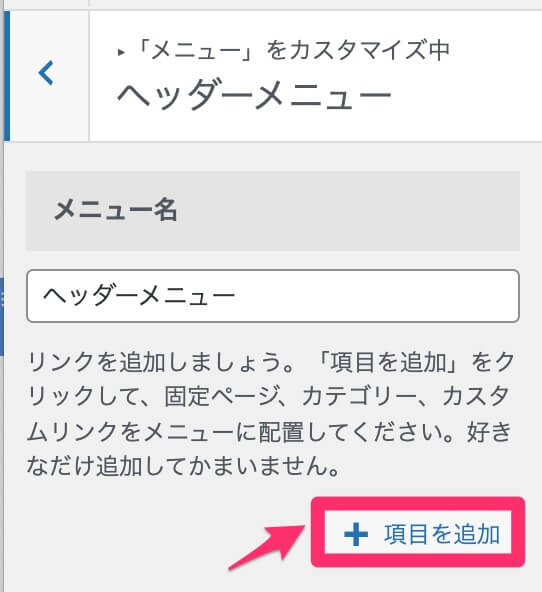
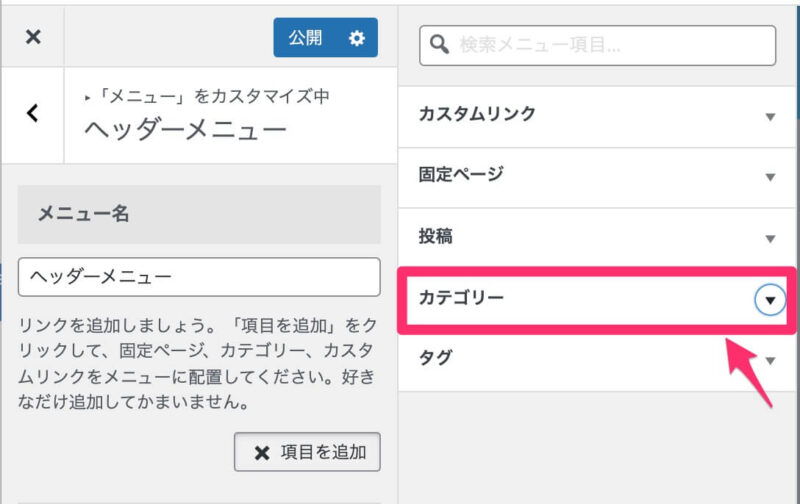
「項目を追加」をクリック▼

ここで、ヘッダーメニューに追加したい項目を選ぶことができます。

今回は例として「カテゴリー」をから追加する方法を説明するね
カテゴリーをクリック▼

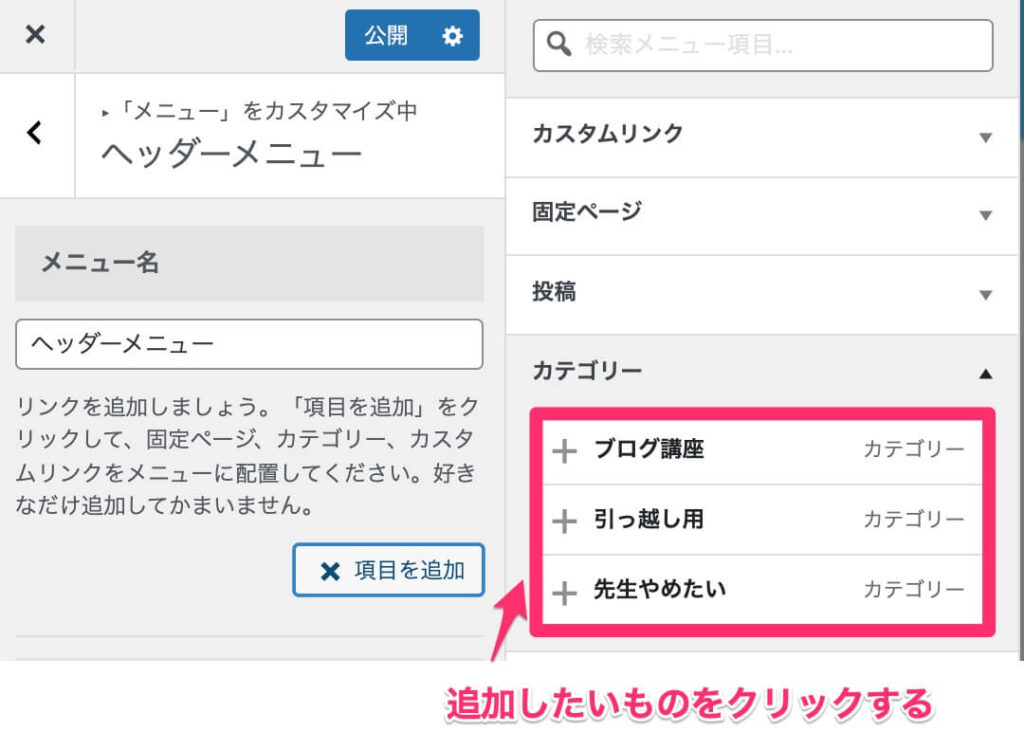
ヘッダーメニューに表示したいカテゴリーをクリックする▼

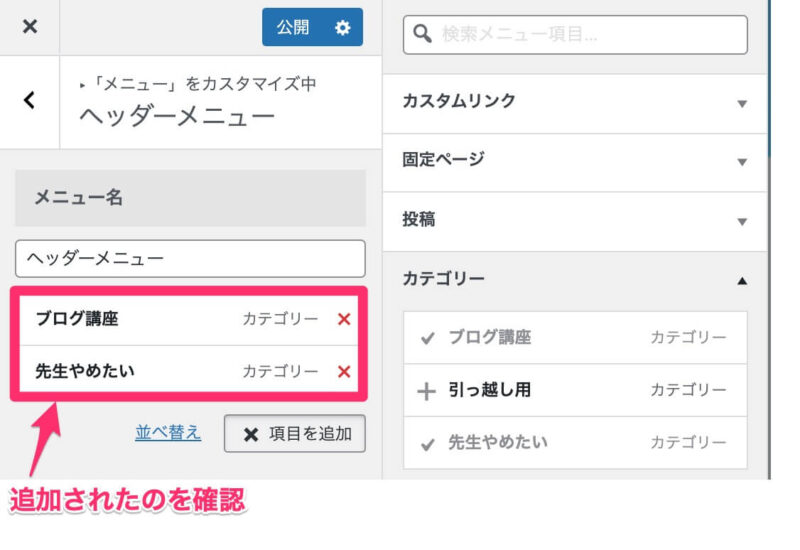
ヘッダーメニューに追加されたのを確認しましょう▼

カテゴリーだけの表示でOKなら、「公開」を押せば完了です♪

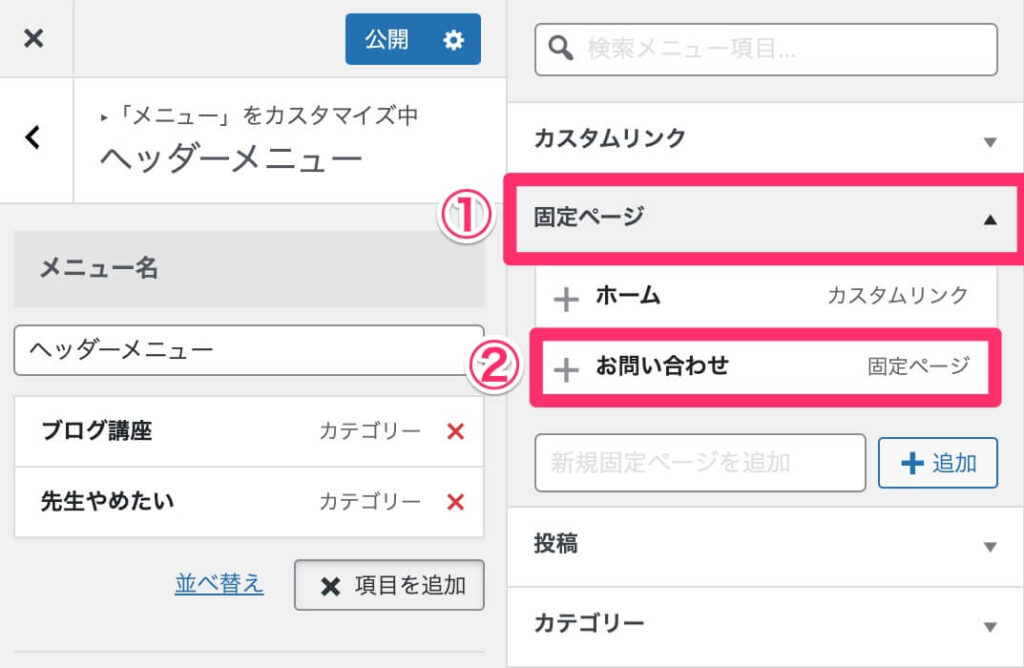
もうひとつ試しに「お問い合わせ」を表示させる方法もやってみるね
同じように「お問い合わせフォーム」を作りたい方は、「【初心者向け】Contact Form7で簡単にお問い合わせフォームを作成」の記事を参考に作ってみてくださいね。
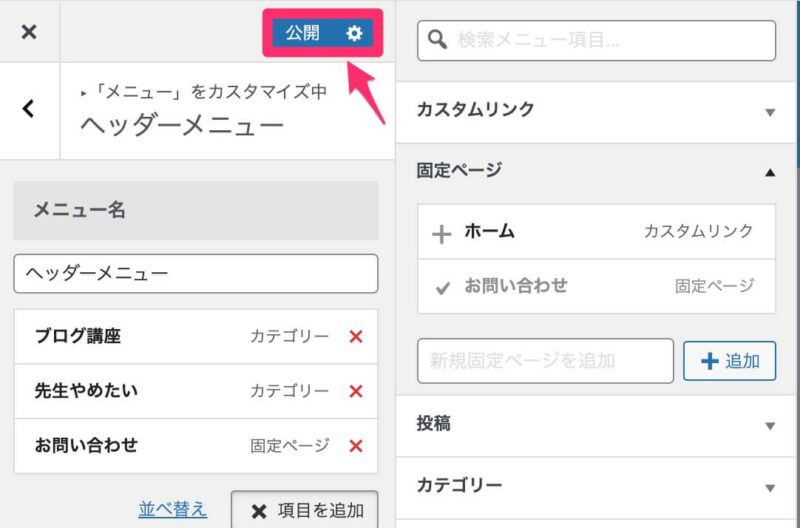
「固定ページ」→「お問い合わせ」の順でクリック▼

step
4ヘッダーメニューの公開
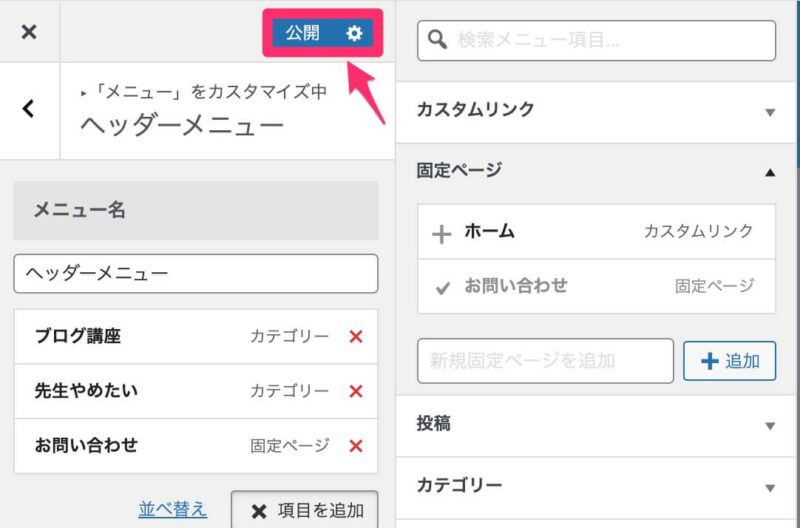
「公開」をクリック▼

これで設定完了です。

カテゴリーの順番を並び替えたいんだけど…
順番を並び替える方法
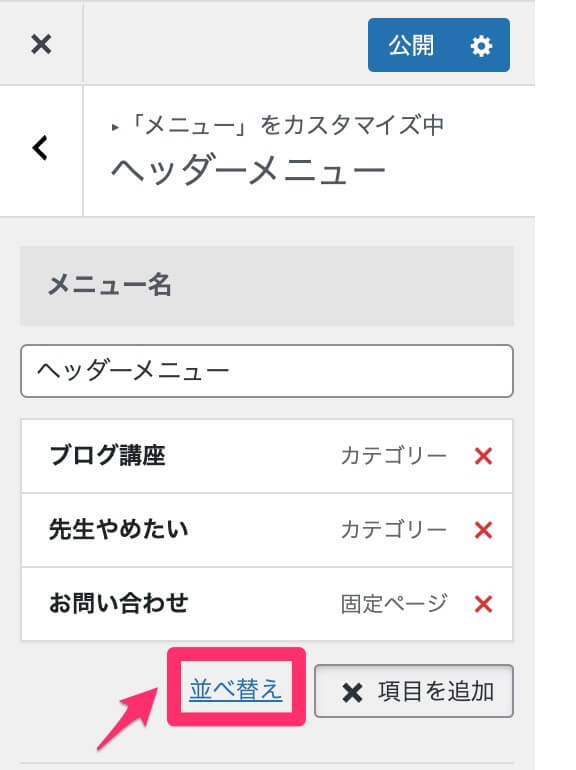
並び替えをクリック▼

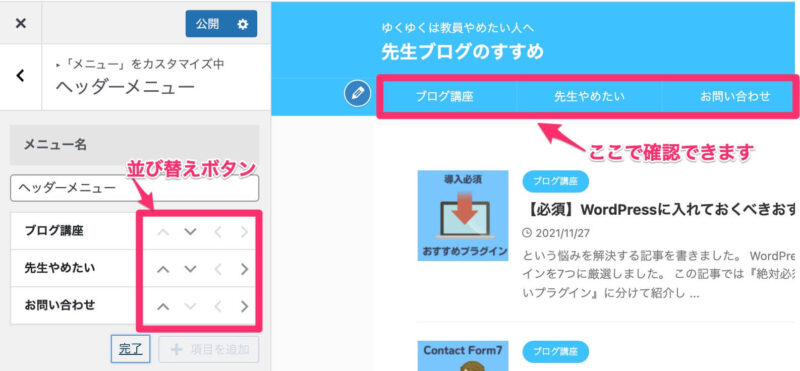
並び替えボタンをクリックして順番を変えましょう。画面右側のプレビューで確認できます▼

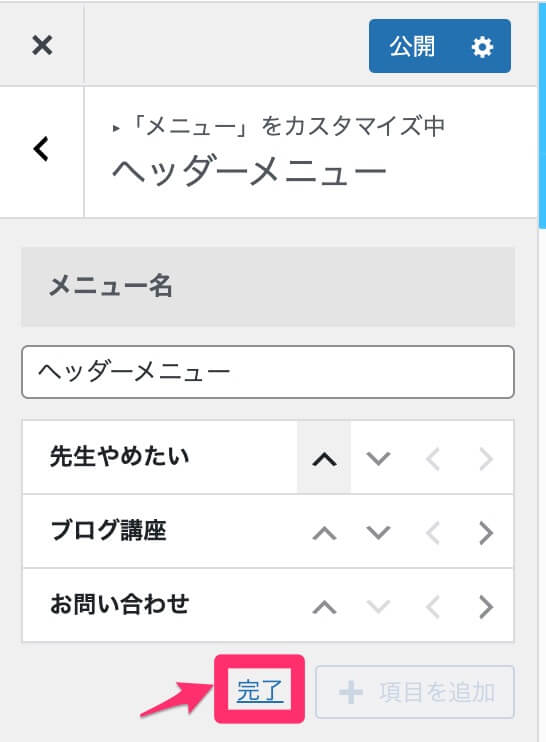
並び替えが終わったら「完了」をクリック▼

公開も忘れずに♪


ヘッダーメニューを真ん中寄せにしたいんだけど…
ヘッダーメニューを中央寄せにする方法
「外観」→「カスタマイズ」の順にクリック▼

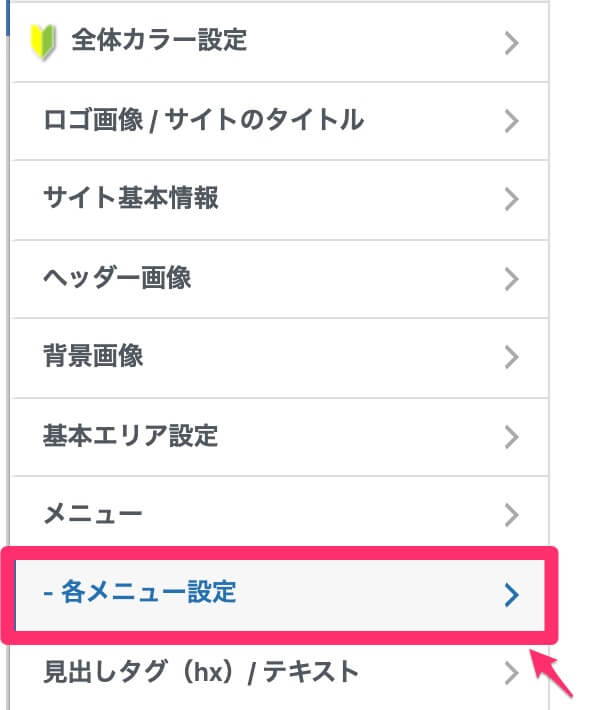
「各メニュー設定」をクリック▼

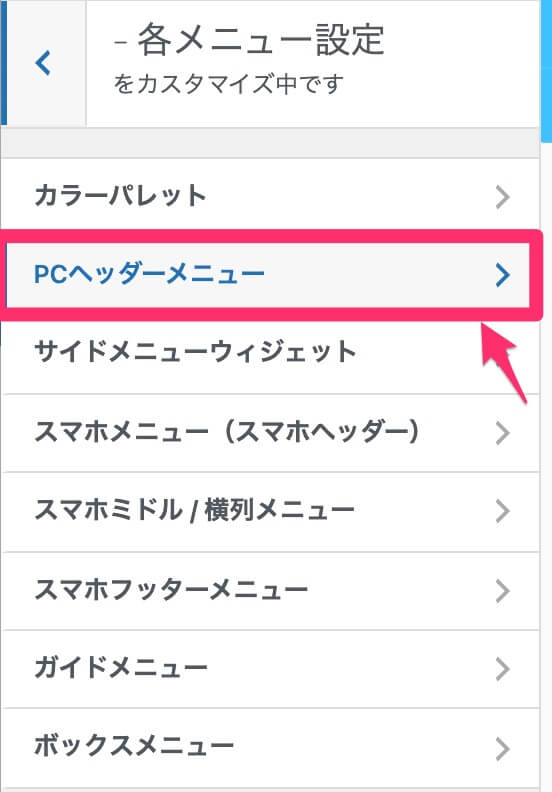
「PCヘッダーメニュー」をクリック▼

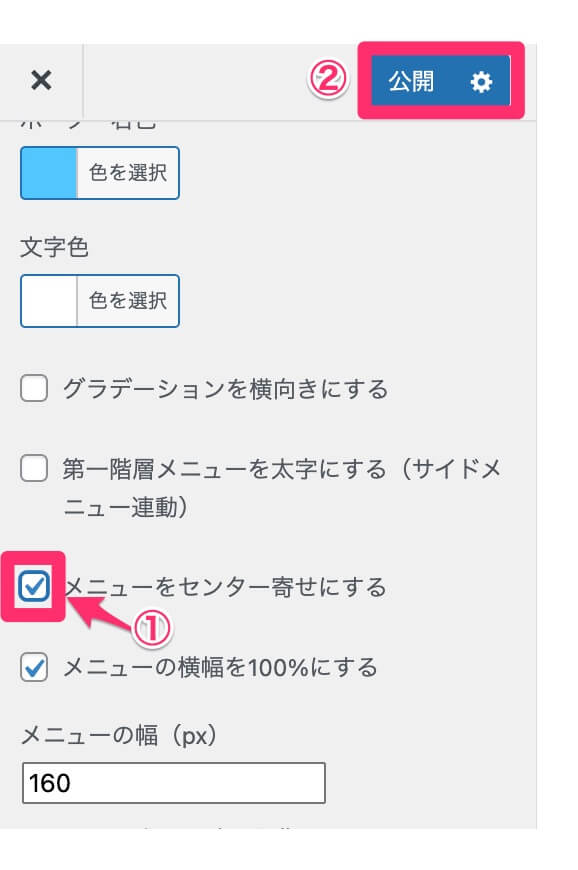
「メニューをセンター寄せにする」をクリックして「公開」▼


おぉ〜、中央寄せになった!
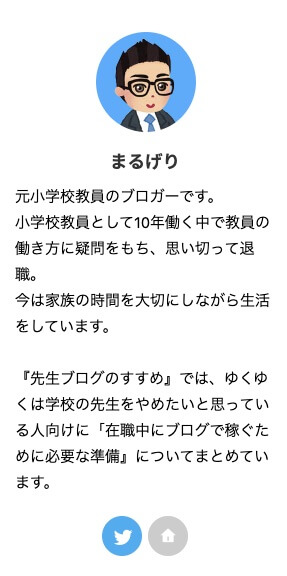
プロフィールカードの設定
続いて、プロフィールカードの設定について解説していきます。
プロフィールカードとは、コレのことです▼


作りたい!!
プロフィールカードの作り方は、「アフィンガー6でプロフィールカードを設置する方法|初心者向けに解説」の記事で詳しく紹介しているので、ご覧ください。
-

-
アフィンガー6でプロフィールカードを設置する方法|初心者向けに解説
この記事では、初心者ブロガーさん向けに「アフィンガー6でプロフィールカードを作る方法」を紹介しています。
続きを見る
サイドバーの設定
サイドバーの設定もしていきましょう。
サイドバーとは、PCでがブログ見たときに右側に表示されている「コレ」のことです▼

サイドバーを整えておくと、あなたのブログを見に来た読者さんが、いろんな記事を見てくれる可能性を上げることができます。
サイドバーの設定については「【アフィンガー6】サイドバーのカスタマイズ方法|初心者向けに解説」で紹介しているので、ご覧ください。
-

-
【アフィンガー6】サイドバーのカスタマイズ方法|初心者向けに解説
この記事では、AFFINGER6でのサイドバーのカスタマイズ方法を紹介しています。
続きを見る
見出しタグの設定
見出しタグの設定をしていきましょう。
見出しタグって何?
見出しタグは、ブログ記事を書くときに使う見出しのことで、「H2タグ」、「H3タグ」というように分けられています。
よく、以下のようなデザインで仕切られます。
見出しタグの例
見出しタグの例
見出しタグの例
見出しタグの例
見出しタグの例
この見出しタグを「簡単に」「おしゃれに」設定することができます。
(デフォルトの設定でOKな方は読み飛ばしてくださいね)
step
1見出しタグのカスタマイズ画面へ行く
「外観」→「カスタマイズ」の順でクリック▼

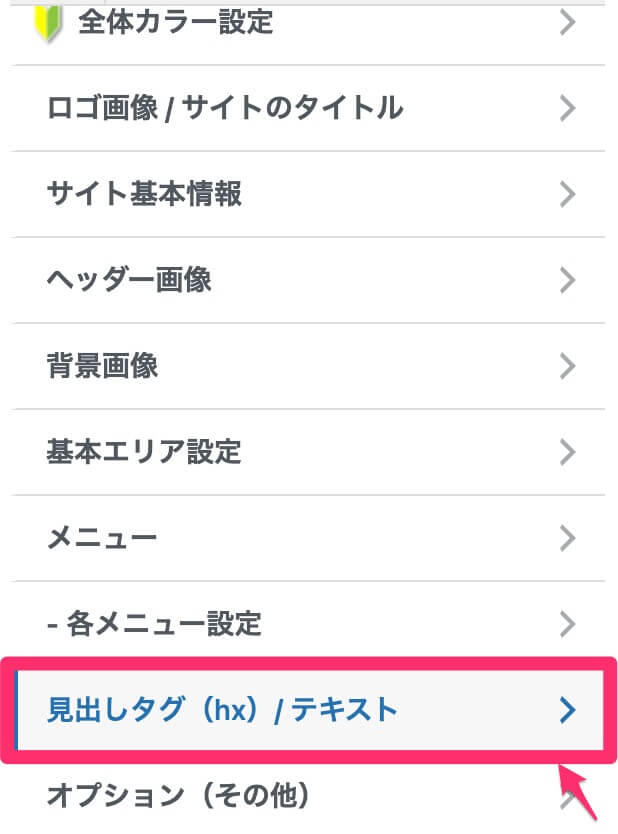
「見出しタグ(hx)・テキスト」をクリック▼

「H2タグ」をクリック▼

step
2見出しタグのデザインを整える
プレビュー画面で自分の記事を選択しておくと、デザインの変更を確認しやすいです▼

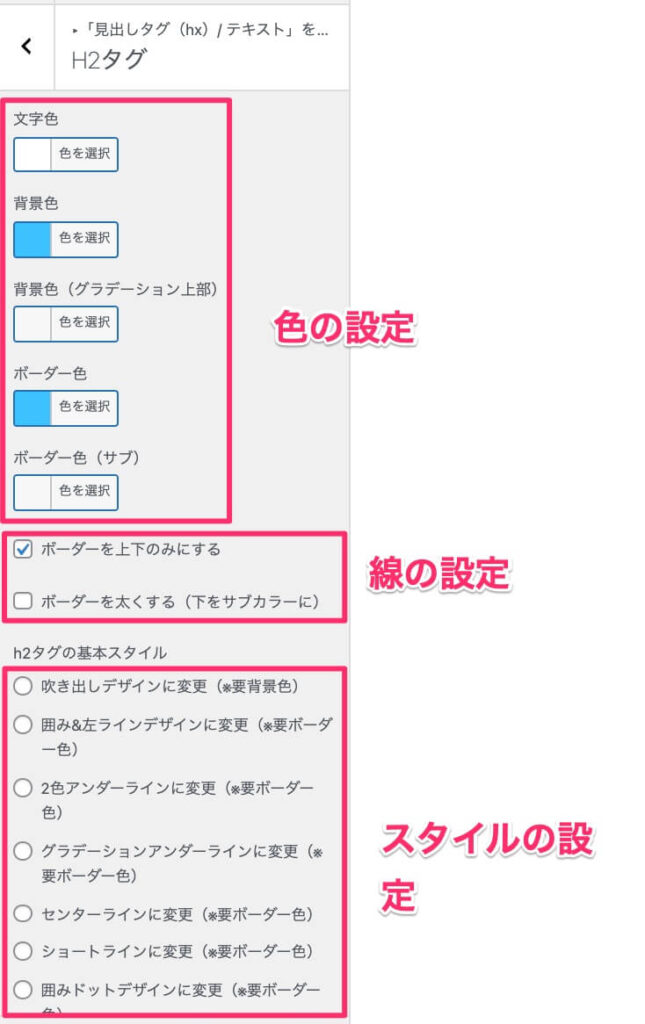
以下の場所で「色の設定」「線の設定」「スタイルの設定」ができます▼


あまり凝りすぎると時間ばかりが経ってしまうので、個人的には「スタイルの設定」だけでサクッと終わらせるのがおすすめです。
最初はデザインよりも記事を書いていきましょう!
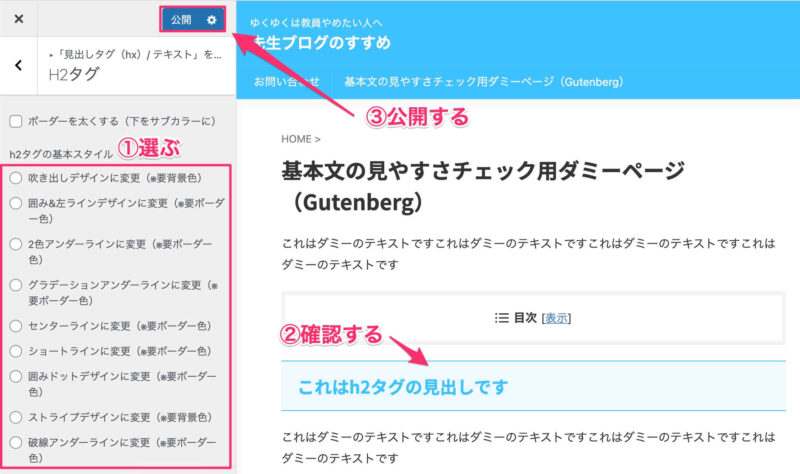
①デザインを選択したら、②右側のプレビュー画面での確認して③公開ボタンを押しましょう▼

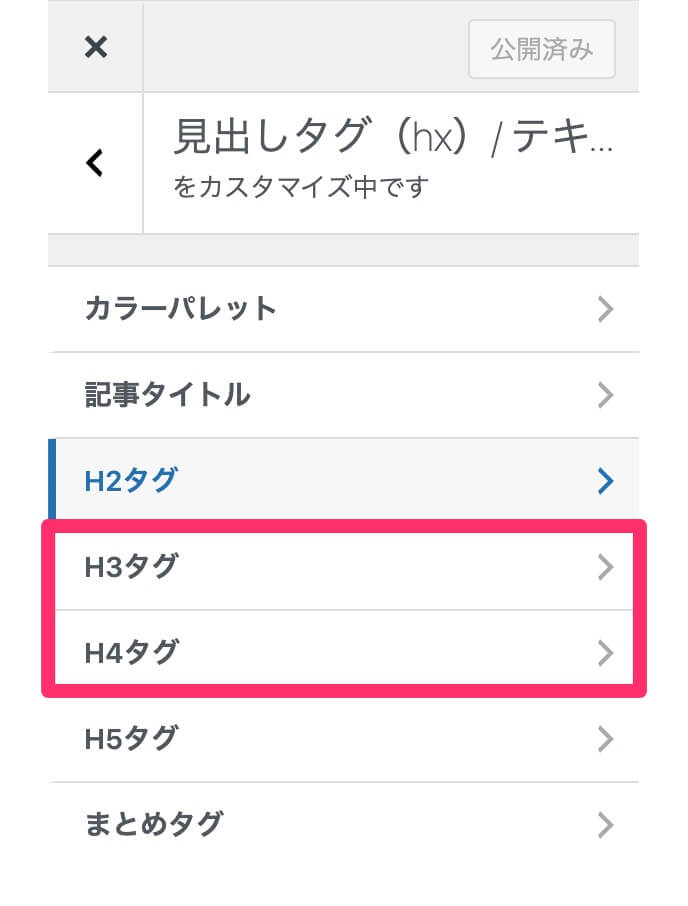
同様にH3タグ、H4タグ…と設定していきましょう▼

まとめ:始めのころは「最低限」でOK
初心者ブロガーが最低限設定するべきデザインについて紹介してきました。
デザインに凝りだすと、時間があっという間に溶けていきます(マジで)
はじめの頃は、最低限のデザインだけ整えたら、記事を書くのに時間を使っていきましょう。
その他のワードプレスの設定はお済みですか?
「ブログ完全講義」3時間目では、ブログの初期設定についてまとめています。全部終わっているか確認してみてくださいね▼
3時間目の講義内容
3時間目:【まとめ記事】WordPressのインストール〜初期設定まで、これでOK!
- WordPressの始め方
- WordPress立ち上げたらすぐ設定!一般設定&パーマリンク
- テーマの導入→アフィンガー6のレビュー|初心者にもおすすめ?
- AFFINGER6を導入する場合→AFFINGER6導入方法
- WordPressで最低限するべき8つの設定+デザイン設定
- Googleアナリティクスの設定
- Googleアナリティクスから自分のアクセス除外方法
- サーチコンソールの導入
- Googleアナリティクスとサーチコンソールの連携
- おすすめプラグイン7選
- A8.netへの登録方法
- おすすめASP5選
気になる記事があったら読んでみてくださいね!

じゃあまたね。バイバーイ!

