ブログの表示速度を早くしたい…
画像を自動で圧縮してくれる便利なプラグインはないかな?
という悩みを解決する記事を書きました。
「ブログに使う画像のファイルサイズは小さい方がいい」って知っていますか?
なぜなら、ファイルサイズの大きな画像をたくさん貼っていると「ブログの表示速度が遅くなってしまうから」です。
「写真や図解をたくさん使ってわかりやすいブログにしよう!」
ブログ初心者の頃、私はたくさんの写真と図解を使ってブログを書いていました。
もちろん何も知らなかった私は「大きな画像を」「PNGで」「圧縮もせずに」どんどん貼り付けていったのです。
(今考えると恐ろしい…)
その結果、めちゃめちゃ表示速度の遅いブログが出来上がってしまいました…。。
この記事では、私のような失敗をしなくて済むように、画像最適化プラグイン『EWWW Image Optimizer』の初期設定と使い方について紹介しています。
記事を読んで、サクサク動くブログにしていきましょう。
EWWW Image Optimizerとは
EWWW Image Optimizerとは、画像のファイルサイズを自動で最適化してくれるプラグインです。
EWWW Image Optimizerには、次の2つの機能があります。
2つの機能
- これまでに投稿した画像を圧縮してファイルサイズを小さくする
- 今後の投稿で使用する画像を自動で圧縮してファイルサイズを小さくする

つまり、全部の画像のファイルサイズを小さくしてくれるんだね!
使い方も簡単。インストールと最初の設定を済ませれば、あとは画像貼り付けるときに「自動で」圧縮してくれるようになります。
ブログを書くときに画像を使おうと思っている方には必須のプラグインです。
EWWW Image Optimizerの初期設定
EWWW Image Optimizerの設定は簡単3ステップです。
ポイント
- EWWW Image Optimizerのインストール
- 初期設定
- 変換リンクの設定
順番に設定していきましょう。
step
1EWWW Image Optimizerのインストール
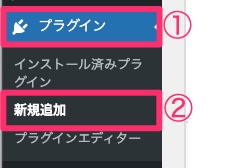
WordPressにログインして、『プラグイン』→『新規追加』の順でクリック▼

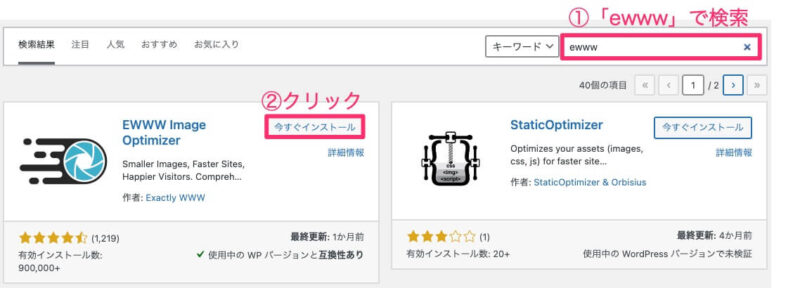
右上の検索窓に「ewww」と入力し、『今すぐインストール』をクリック▼

『有効化』のボタンをクリック▼

これでEWWW Image Optimizerのインストールと有効化が完了です。

次は初期設定をしていこう!
step
2初期設定
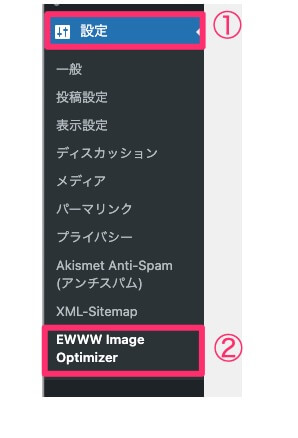
『設定』→『EWWW Image Optimizer』の順でクリック▼

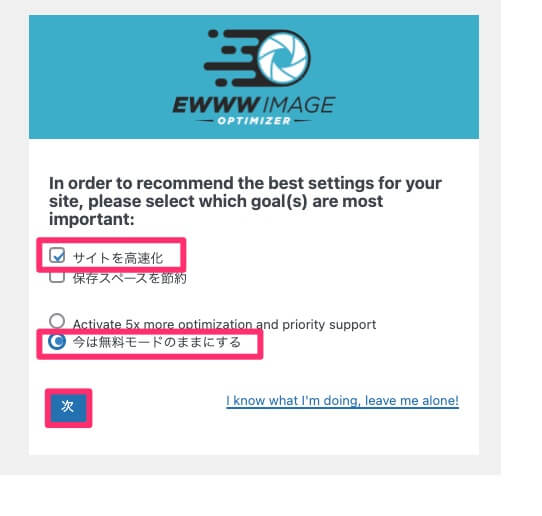
以下の画像のような表示が現れるので、
- サイトを高速化(上の選択肢)
- 今は無料モードのままにする(下の選択肢)
を選んで『次』をクリック▼

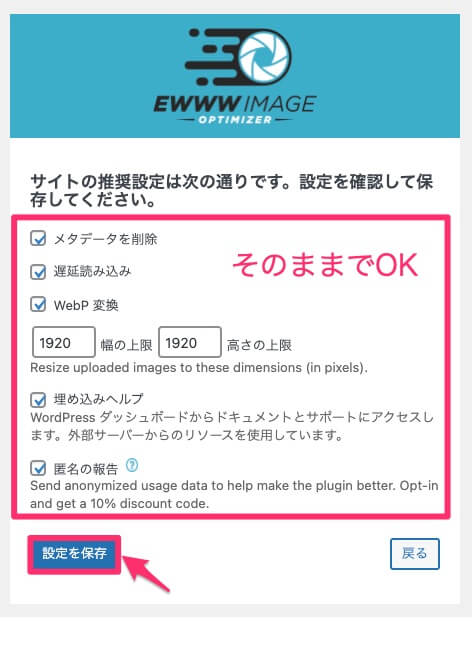
以下のような画面になります。そのままでOKなので『設定を保存』をクリック▼

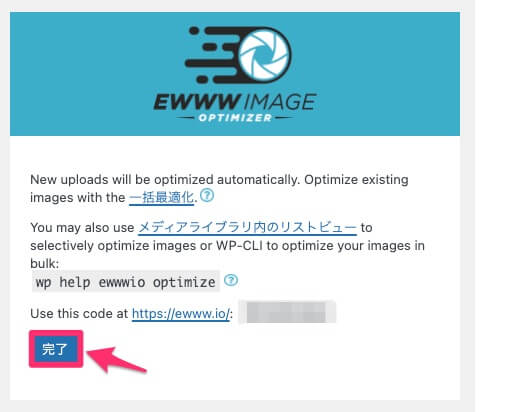
『完了』をクリック▼


これで初期設定もおしまいです。あと1つ設定することがあるので続けていきましょう。
step
3変換リンクの設定
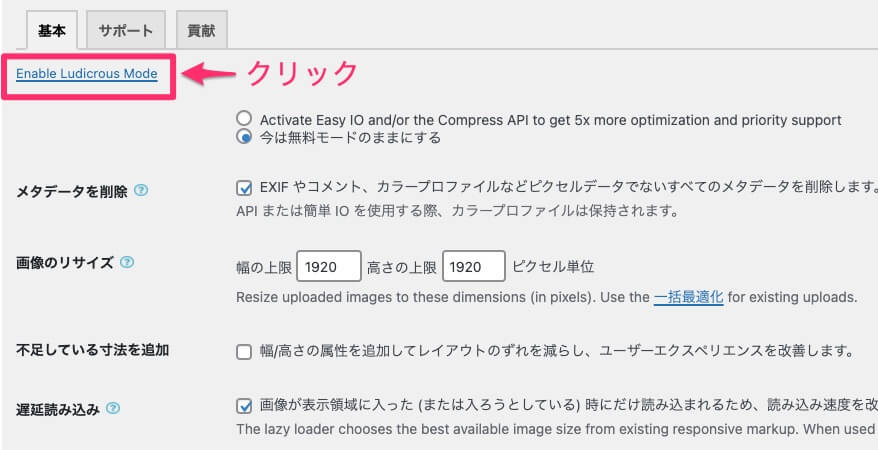
画面左上の『Enable Ludicrous Mode』のリンクをクリック▼

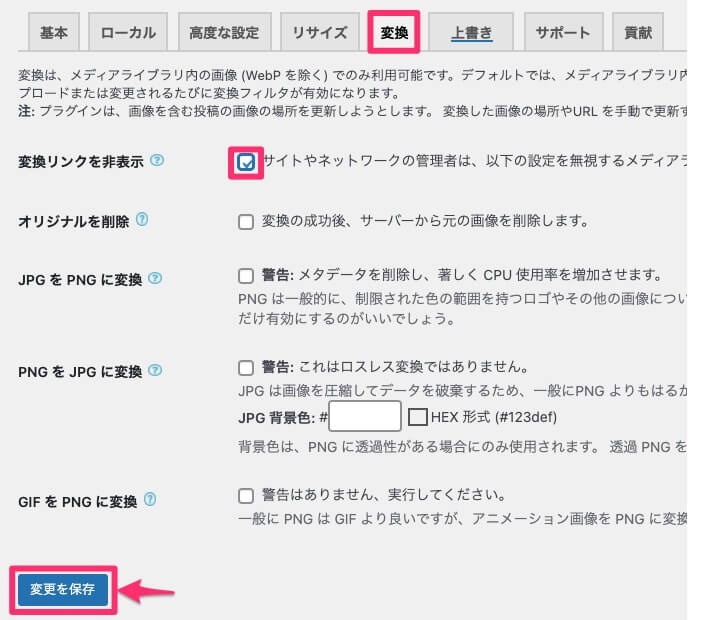
すると、タブが増えるので『変換』をクリックし、『変換リンクを非表示』にチェックをいれる。
チェックを入れたら『変更を保存』を忘れずに▼

これですべての設定が完了です。
EWWW Image Optimizerの使い方
EWWW Image Optimizerには2つの機能があります。
2つの機能
- これまでに投稿した画像を圧縮してファイルサイズを小さくする
- 今後の投稿で使用する画像を自動で圧縮してファイルサイズを小さくする
それぞれ使い方を見ていきましょう。
これまでに投稿した画像を圧縮する
これまでに投稿した画像を圧縮する手順は3ステップです。
step
1『メディア』→『一括最適化』をクリック

step
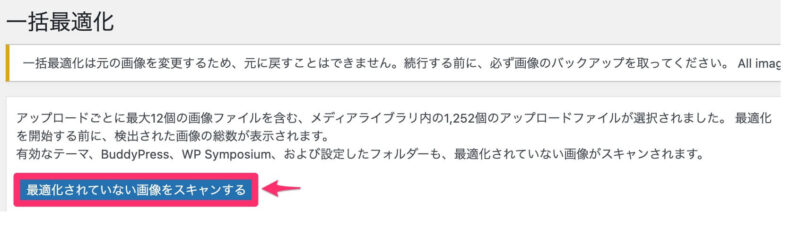
2『最適化されていない画像をスキャンする』をクリック

step
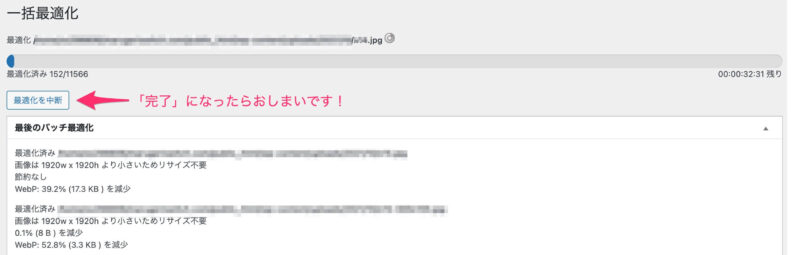
3待つ
画像のボタンが『完了』になったら終了です。


私の場合は画像が大量にあったので(たぶん1000枚以上)1時間30分ぐらいかかりました(汗)
20〜30枚程度ならすぐに終わると思います♪
今後投稿する画像を圧縮する
特にすることはありません。
普通に画像を貼り付けたら、自動で圧縮を終わらせてくれます。

神!!
もっと圧縮したい方へ

とにかく重たいブログは嫌だ!
そんな方は、『Tiny png』という画像圧縮サイトの利用をおすすめします。
無料で簡単に画像を圧縮してくれるサービスです。
以下の手順で画像を圧縮してWordPressに貼り付けると、画像のファイルサイズを最大限に小さくすることができます。
step
1Tiny pngのサイトへ行く
Tiny pngのページへ行きます。
(ちなみに私は「パンダ 圧縮」と検索してサイトへ行っています)

出典:Tiny Png
step
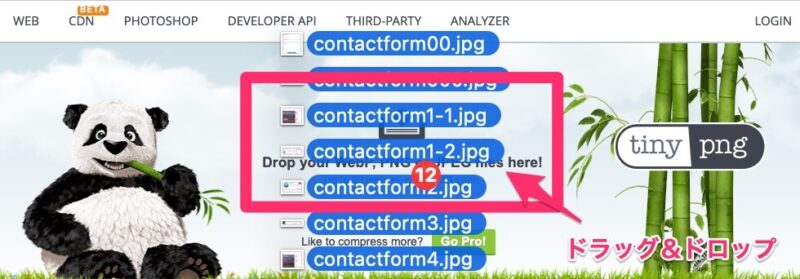
2圧縮したい画像をドラッグ&ドロップする
1度に20枚まで圧縮できます。

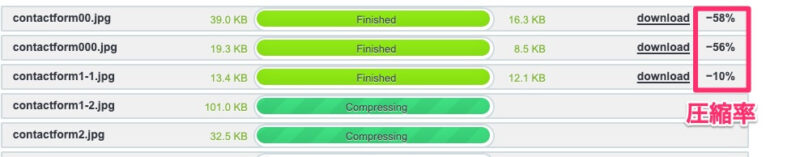
自動で圧縮がはじまります▼

step
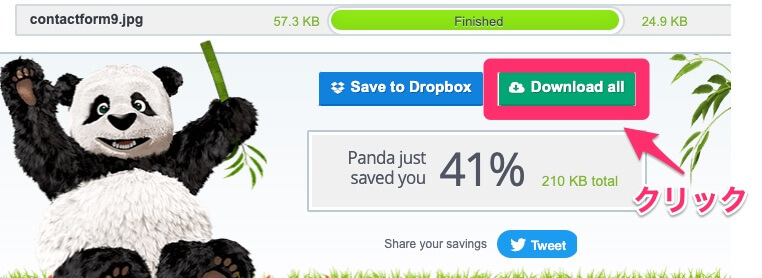
3Downloadをクリックして、ファイルを解凍する
Downloadをクリック▼

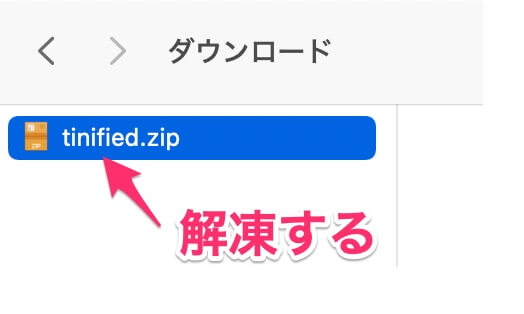
ファイルを解凍▼

step
4解凍した画像ファイルをWordPressに貼り付ける
解凍した画像ファイルを、WordPressへ貼り付けていきましょう▼

これで『Tiny png』と『EWWW Image Optimizer』の2回圧縮することになるので、かなりファイルサイズを小さくすることができます。
ただし画質は元の画像よりも落ちます。なので、きれいな写真を載せたい方は『EWWW Image Optimizer』のみにしておくのがよいでしょう。
(私は画質にこだわらないものばかりなので、2回圧縮しています)
まとめ:EWWW Image Optimizerでブログを軽くしよう
EWWW Image Optimizerの初期設定の方法と使い方を紹介してきました。
EWWW Image Optimizerを使えば、自動で画像を圧縮してファイルサイズを小さくしてくれるようになります。
表示速度を落とさないようにして、読者の方が快適に読むことができるブログにしていきましょう。
その他のおすすめプラグインを知りたい方は、「【必須】WordPressに入れておくべきおすすめプラグイン7選」の記事で紹介しています▼
-

-
【必須】WordPressに入れておくべきおすすめプラグイン7選
この記事では、WordPressに導入必須のおすすめプラグインを7つ紹介しています。
続きを見る
その他のワードプレスの設定はお済みですか?
「ブログ完全講義」3時間目では、ブログの初期設定についてまとめています。全部終わっているか確認してみてくださいね▼
3時間目の講義内容
3時間目:【まとめ記事】WordPressのインストール〜初期設定まで、これでOK!
- WordPressの始め方
- WordPress立ち上げたらすぐ設定!一般設定&パーマリンク
- テーマの導入→アフィンガー6のレビュー|初心者にもおすすめ?
- AFFINGER6を導入する場合→AFFINGER6導入方法
- WordPressで最低限するべき8つの設定+デザイン設定
- Googleアナリティクスの設定
- Googleアナリティクスから自分のアクセス除外方法
- サーチコンソールの導入
- Googleアナリティクスとサーチコンソールの連携
- おすすめプラグイン7選
- A8.netへの登録方法
- おすすめASP5選
気になる記事があったら読んでみてくださいね!

じゃあまたね。バイバーイ!