
WordPressをインストールしたけど、どんな設定をしたらいいかわからない
初心者ブロガーがわかるように教えてほしい
という悩みを解決する記事を書きました。
WordPressの開設したあとって、何をしたらいいのかよくわからないですよね。
私も開設したあとに露頭に迷って、ググりまくった記憶があります。汗
この記事では、初心者ブロガーさんがググりまくる必要がなくなるように、「最低限必要な8つの設定&デザインの設定」を紹介しています。
「最低限必要な8つの設定」については『今すぐ必ず設定すること』と『できれば早めに設定すること』に分けました。
7つの設定
- 一般設定
- パーマリンク設定
- メタ情報削除
- ニックネームの変更
- 使っていないテーマの削除
- 使っていないプラグインの削除
- カテゴリーの作成
- サンプルページの削除
『今すぐ必ず設定すること』については「WordPress立ち上げ後にする2つの設定」で解説しています。
一般設定とパーマリンク設定がまだの方は確認しておいてくださいね▼
-

-
【後回し厳禁!】WordPressを立ち上げ後にする2つの設定|一般設定&パーマリンク
という悩みを解決する記事を書きました。 WordPressを始めたら、たくさん設定することがあるのですが… それらの中でも、最初に絶対にしておかなければならない2つの設定があります。 この2つの設定は ...
続きを見る
この記事では、できれば早めに設定することの6つを紹介していきます。
さっそく設定していきましょう!
WordPress初心者ができれば早めにすべき6つの設定
どれもすぐに設定ができるので、時間がある方は今終わらせておきましょうね。
メタ情報削除(できれば早めに)
ワードプレスの初期設定では、ブログ記事の右側の部分に「メタ情報」というのが表示されています。

メタ情報が表示されていると、セキュリティ上のリスクが増えるので、消しておきましょう。
2021年11月にWordPressを開設したときには、メタ情報が表示されていませんでした。
メタ情報が表示されていない場合は、この作業をする必要はないので、読み飛ばしてくださいね。
step
1「外観」→「ウィジェット」をクリック

step
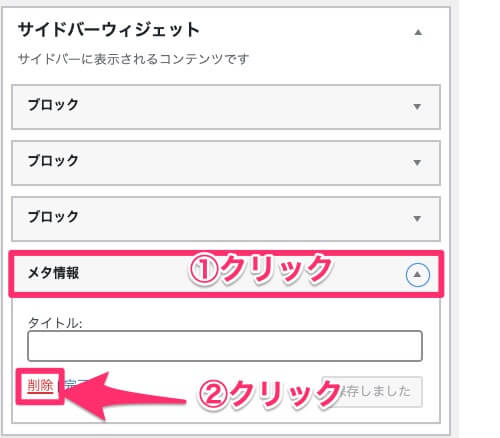
2サイドバーウィジェットの中にある「メタ情報」を削除

これで完了です。
ニックネームの変更(できれば早めに)
WordPressの初期設定では、「ユーザー名」がブログ上に表示されるようになっています。

「ユーザー名」はWordPressのログインのときに使用するものなので、みんなに知れ渡るとセキュリティ上よくありません。
そのため、「ニックネーム」の設定をして、ブログ上の表示名を変更しておきましょう。
step
1プロフィール画面を開く
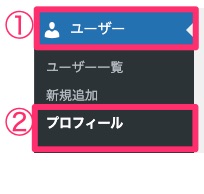
「ユーザー」→「プロフィール」の順にクリック▼

step
2「ニックネーム」と「ブログ上の表示名」の変更
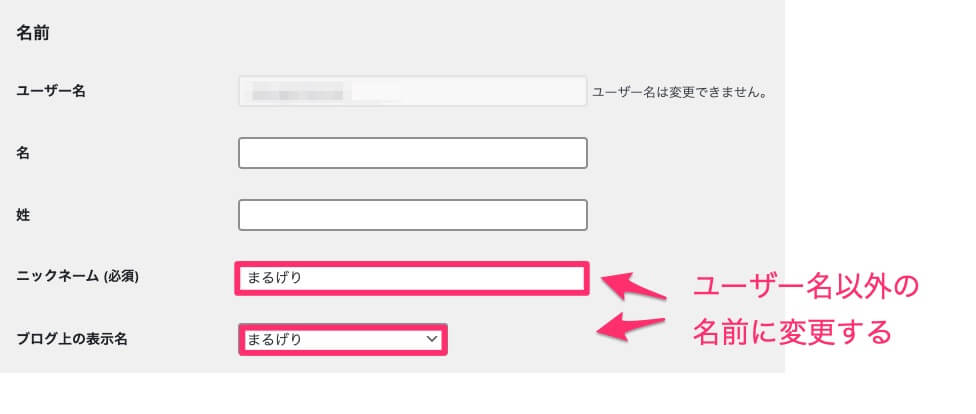
「ニックネーム」をユーザー名以外に変えて、「ブログ上の表示名」に設定する▼

step
3更新
プロフィールの更新を忘れずに▼

使っていないテーマの削除(できれば早めに)
WordPressには、今自分が使っているテーマ以外に、最初から入っているテーマが3つほどあります。
私の場合だったら以下の5つが入っています。
- AFFINGER Child(使用中:有効化)
- AFFINGER(使用中)
- Twenty Seventeen
- Twenty Twenty
- Twenty Twenty-one
これらの中で、「使ってないテーマは1つだけ残して、あとは消す」という作業をしていきます▼
- AFFINGER Child(使用中:有効化)
- AFFINGER(使用中)
- Twenty Seventeen(残す)
Twenty Twenty(消す)Twenty Twenty-one(消す)
※残すテーマ(Twenty〇〇)はどれを選んでもOKです

どうして使ってないテーマを消すの?
1つだけ残すのはナゼ?
テーマを削除した方がいい理由は大きく次の2つです。
- セキュリティ(脆弱性)の問題
- テーマのアップデートに時間がかかる
テーマを1つだけ残したほうがいい理由は、「使用中のテーマに問題が発生したときに、デフォルトのテーマに自動で切り替えることができるから」です。
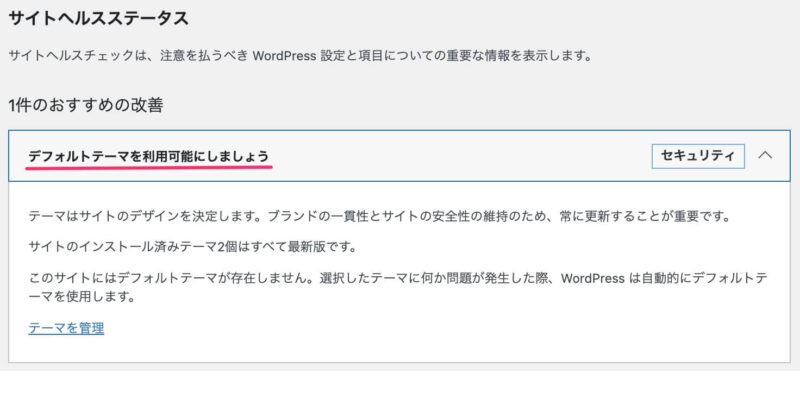
ちなみに、デフォルトのテーマをすべて削除すると、以下のようにサイトヘルスで警告が表示されます▼

なので、デフォルトテーマは1つだけ残して、残りのデフォルトテーマは削除していきましょう。
step
1「外観」をクリック

step
2消したいデフォルトテーマを削除
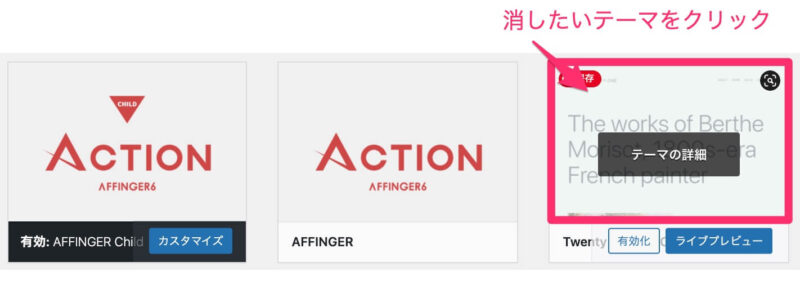
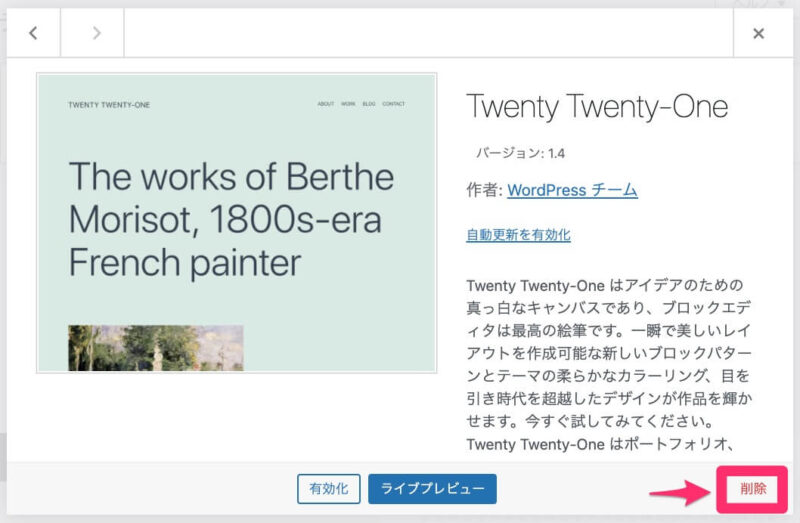
消したいデフォルトテーマをクリックする▼

右下の「削除」をクリック▼

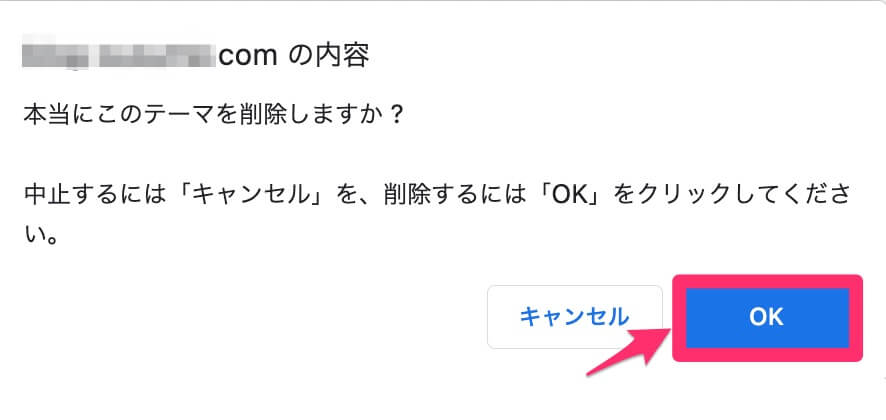
「OK」をクリック▼

step
3確認
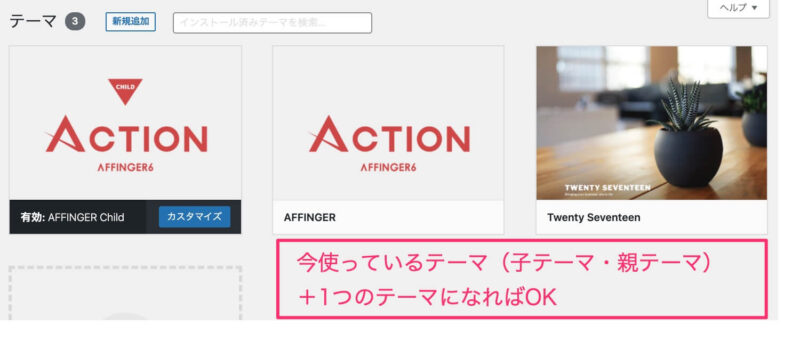
ステップ2の作業を繰り返し、今使っているテーマ(子テーマ・親テーマ)と1つのテーマになっていればOK▼

使っていないプラグインの削除(できれば早めに)
使っていないor使わないプラグインを削除していきます。
プラグインって何?
プラグインというのは、WordPressを便利に使えるようにするアプリのようなものです。
(正確にはアプリでないですが、初心者向けの説明ということでご了承ください)

どうして使わないプラグインを削除するの?
不必要なプラグインは、ブログが重たくなってしまう原因です。
ブログが重たくなったら、表示速度が遅くなりユーザーが離れやすいブログになってしまいます。
なので、「不必要なプラグインは削除する」というクセをつけておきましょう。
(ちなみに、プラグインはいつでもインストールできます。「やっぱり必要だった!」というときは、またインストールすればOKです。)
不要なプラグイン
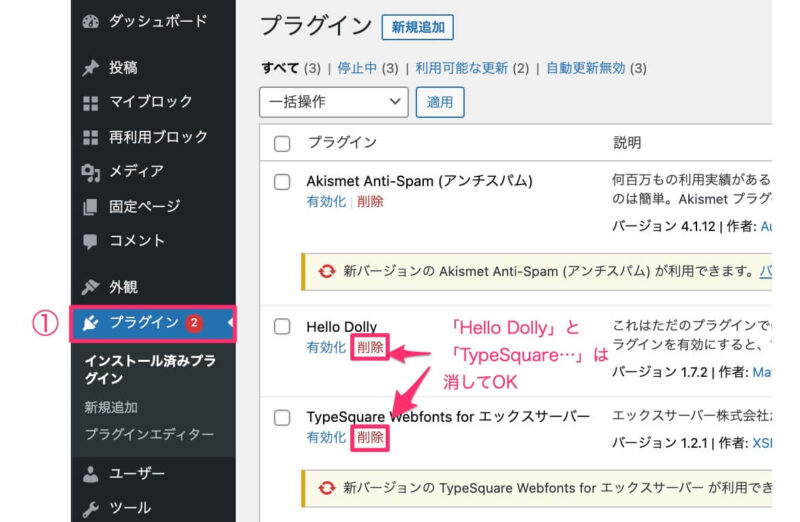
エックスサーバーでブログを立ち上げると、次の3つのプラグインが最初からインストールされています▼
- Akismet Anti-Spam
- Hello Dolly
- Type Square Web fonts for エックスサーバー

どれが不要なの?
不要なプラグインは人によってちがいますが、以下のような感じです。
| Akismet Anti-Spam | コメント欄を使う人は必須 コメント欄を使わない人は不要 |
| Hello Dolly | 不要。削除してOK |
| Type Square Web fonts for エックスサーバー | ほとんどの人は不要。削除してOK |

わたしは「Hello Dolly」と「Type Square Web fonts for エックスサーバー」の2つを削除してるよ
「Akismet Anti-Spam」は、コメント欄を使うかどうかで必要かどうかが決まります。
「コメント欄使いたい」とか「コメント欄?使うかどうかまだ決めてない」という方は、残しておきましょう。
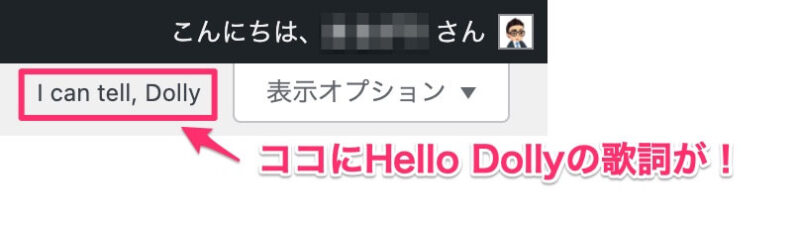
「Hello Dolly」は、遊び心満点なプラグインですが不要です。笑
入れておくと、WordPress管理画面の右上のところに「Hello Dolly」という曲の歌詞のワンフレーズが表示されるようになります。

…はい、いらないですよね。消しときましょ。
「Type Square Web fonts for エックスサーバー」は、おしゃれなWebフォントを使えるようになるプラグインです。
…が、いくつかデメリットがあります。
- ブログが多少重たくなる
- 月間25,000PVまでしか利用できない
- 月間25,000PVを超えると、指定していたWEBフォントが表示されなくなる
「WEBフォント」は普通のフォントと比べて読み込むのに時間がかかってブログの表示速度が遅くなる傾向にあります。
なので、基本的にわたしは使わないようにしています。
また、「Type Square Web fonts for エックスサーバー」は、たくさんの人にブログが読まれるようになったら、これまで設定していたフォントで表示されなくなってしまいます。
「たくさんの人にブログを読んでもらえるようになりたい!」と思っているのであれば、削除しておくとよいでしょう。(なくて困ることはありません)
プラグインの削除の仕方
プラグインの削除は簡単です。
ここでは「Hello Dolly」と「Type Square Web fonts for エックスサーバー」の2つを削除する方法をお見せしますね。
プラグインをクリックして、消したいプラグインの「削除」をクリック▼

これで完了です。
※有効化されていた場合は、一度「無効化」をクリックしてから「削除」を選んでくださいね。
カテゴリーの作成(記事を書く前がおすすめ)
ブログ記事を書き始める前に、カテゴリーを作成しておくのがおすすめです。
自分のブログでどんなカテゴリーを作っていくか決まったら、設定していきましょう!
step
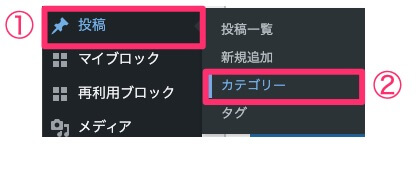
1「投稿」→「カテゴリー」の順でクリック


最初から「未分類」っていうのが入ってるんだけど…
初期設定で『未分類』が入っていると思います▼

「『未分類』なんてカテゴリー使わないよ」という方はステップ2の方法で、
「『未分類』を取っておいて、新たにカテゴリーを作りたい」という方はステップ3の方法でカテゴリーを作りましょう。

私は「未分類なんてカテゴリー使わないよ!」と思ったのでステップ2で作りました
step
2「未分類」を書き換える
「未分類」をクリック▼

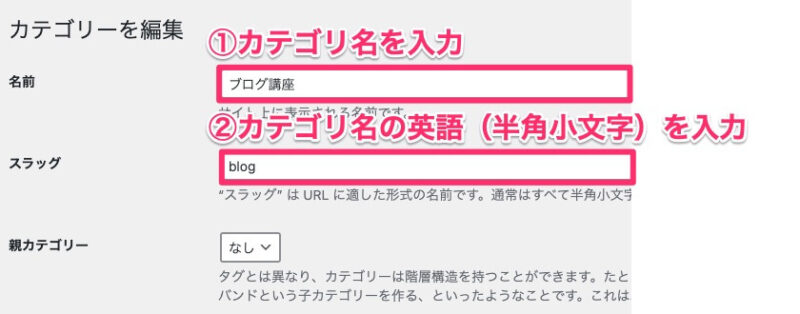
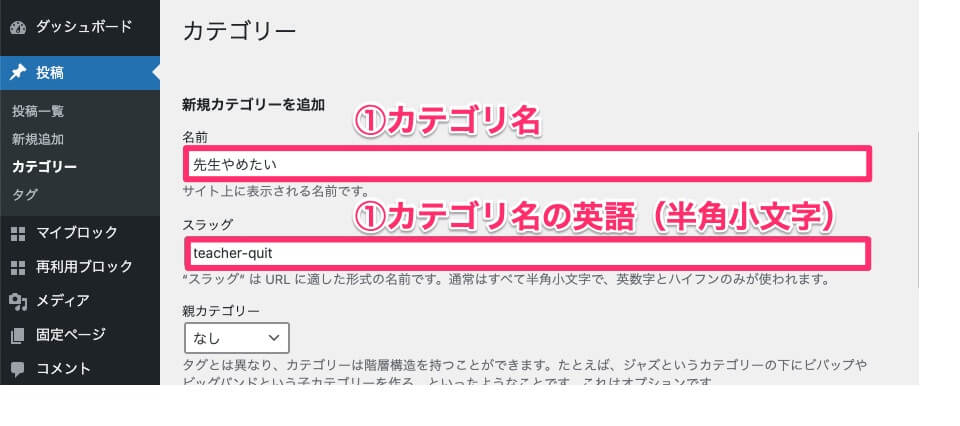
カテゴリー名とスラッグ名を入力▼

| 名前 | カテゴリー名を入力。日本語でも英語でもなんでもOK! |
| スラッグ | カテゴリー名の英語を入力。半角小文字の英数字、ハイフンで入力。 |

はじめて作るときには親カテゴリーは「なし」でOKです
親カテゴリーって何?
例えば、「ファッション」カテゴリーの中に「メンズ」「レディース」「キッズ」というカテゴリーを作りたくなったときに
(親)「ファッション」
(子)「メンズ」「レディース」「キッズ」
というようにカテゴリーを分類することができます。
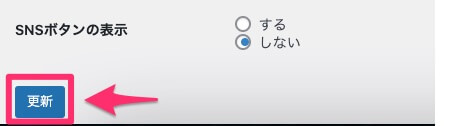
最後に保存を忘れずに▼


さらにカテゴリーを増やしたいときは、ステップ3の手順で増やしていこう!
step
3新規カテゴリーを追加する
名前とスラッグを入力▼

| 名前 | カテゴリー名を入力。日本語でも英語でもなんでもOK! |
| スラッグ | カテゴリー名の英語を入力。半角小文字の英数字、ハイフンで入力。 |
「新規カテゴリーを追加」をクリックして完了▼


必要な数だけカテゴリーを作っていきましょう!
おまけ:サンプルページの削除(記事を書くときに)
固定ページと投稿ページに『サンプルページ』があるので、どちらも消しておきましょう。
まずは固定ページから
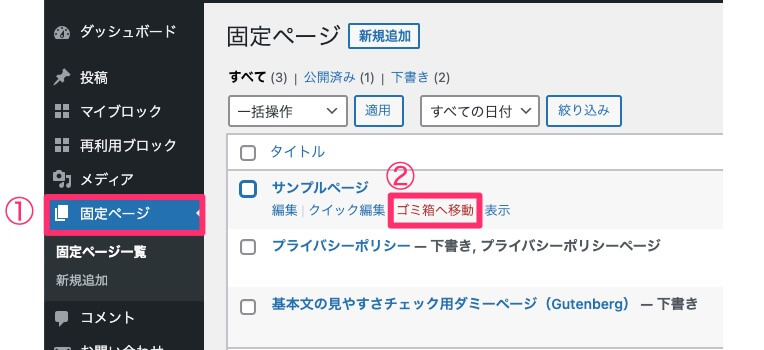
「固定ページ」→サンプルページの「ゴミ箱へ移動」をクリック▼

プライバシーポリシーは、後々作ることになるので、そのまま取っておいてもOKです。(新たに作り変える方は消してOK)
AFFINGER6を使っている方
アフィンガー6をテーマに使用している方は『基本文のみやすさチェック用ダミーページがあると思います。
H2タグ、h3タグなどのデザイン設定のときにあると便利なので、デザインを決めるまでは残しておいてOKです。
(もちろん消してもOKです)
続いて投稿ページのサンプルも消しておきましょう。
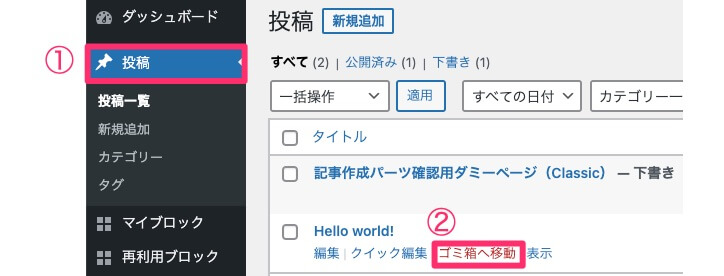
「投稿」→サンプルページの「ゴミ箱へ移動」をクリック▼

記事作成パーツ確認用ダミーページも一度眺めてみて、いらなさそうだったら消してOKです。
(マイブロックの設定をするときに便利…かも。自分で使わないと思ったタイミングで削除してOK)
WordPress初心者が最低限設定するべきデザイン
WordPressのデサインを整える方法を紹介していきます。
デザインは凝りだすと、何時間でも時間がかかってしまいます。(特に操作方法になれないうちはかなり時間がかかります)
なので、はじめは「最低限のデザイン」だけ整えておいて、「記事数が増えたとき」や「WordPressの扱い方になれてきたとき」に思い通りのデザインへ変更していくことをおすすめします。
最低限のデザインの整え方は「【アフィンガー6】WordPressのデザイン変更|初心者が最低限設定すること」で紹介しているのでご覧ください▼
-

-
【アフィンガー6】WordPressのデザイン変更|初心者が最低限設定すること
この記事では、アフィンガー6を使っているブログ初心者向けに「最低限設定するべきWordPressのデザイン」について紹介しています。
続きを見る
まとめ:最低限しておくべきことを終わらせましょう
最低限必要な6つの設定&デザインの設定について紹介してきました。
どれもすぐできるものばかりなので、早めに終わらせることをおすすめします。
また、デザイン設定については、凝りだすと時間がいくらあっても足りなくなるので「必要最低限」のものだけにして、WordPressの扱いになれた頃にしっかり設定していきましょう。
その他のワードプレスの設定はお済みですか?
「ブログ完全講義」3時間目では、ブログの初期設定についてまとめています。全部終わっているか確認してみてくださいね▼
3時間目の講義内容
3時間目:【まとめ記事】WordPressのインストール〜初期設定まで、これでOK!
- WordPressの始め方
- WordPress立ち上げたらすぐ設定!一般設定&パーマリンク
- テーマの導入→アフィンガー6のレビュー|初心者にもおすすめ?
- AFFINGER6を導入する場合→AFFINGER6導入方法
- WordPressで最低限するべき6つの設定+デザイン設定(←本記事)
- Googleアナリティクスの設定
- Googleアナリティクスから自分のアクセス除外方法
- サーチコンソールの導入
- Googleアナリティクスとサーチコンソールの連携
- おすすめプラグイン7選
- A8.netへの登録方法
- おすすめASP5選
気になる記事があったら読んでみてくださいね!

じゃあまたね。バイバーイ!

