AFFINGER6専用のブロックの使い方について知りたい
という悩みを解決する記事を書きました。
AFFINGER6には、下記のような専用のブロックや機能があります。
- ACTION専用ブロック
- 旧AFFINGER5の記事装飾
- マイブロック
この記事では、AFFINGER6専用の機能の使い方について、画像つきで紹介します。
記事を読み終えたら、AFFINGER6での記事装飾がスムーズにできるようになりますよ。
基本を知りたい
ブロックエディターの基本的な使い方・操作方法を知りたい方は、「WordPressブロックエディターの使い方と操作方法」の記事で、以下の内容を解説しています。
記事の内容
- ブロックエディターでの記事執筆の流れ
- デフォルトのブロックの使い方
- 段落ブロック
- 見出しブロック
- 画像ブロック
- リストブロック
- テーブルブロック
- スペーサーブロック
- カラムブロック
- ボタンブロック
- 引用ブロック
- ブロックの操作方法
-

-
WordPressブロックエディターの使い方と操作方法|記事執筆速度UPの秘訣も
WordPress:ブロックエディターの使い方を紹介しています。
続きを見る
AFFINGER6でブロックエディターを使う準備:専用プラグイン「Gutenbergプラグイン2」をインストールしよう
AFFINGER6のブロックエディターの機能を最大限に使うためには、「Gutenbergプラグイン2」をインストールする必要があります。
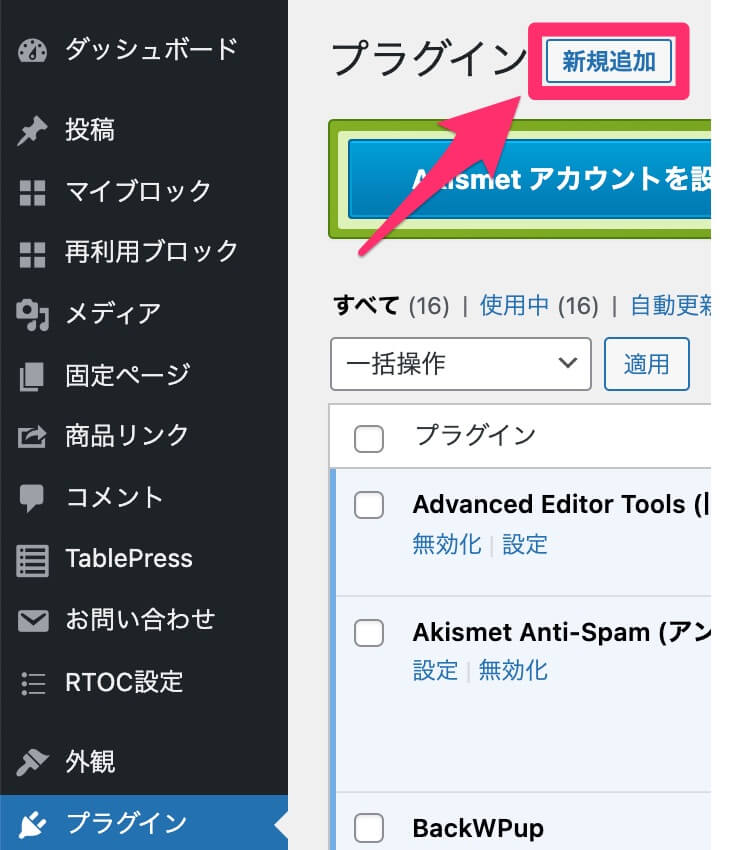
「Gutenbergプラグイン2」のインストールが終わっていない方は、下記の方法でインストールをしましょう▼
AFFINGER6専用機能①:ACTION専用ブロックの使い方
AFFINGER6の専用ブロック9つの使い方を紹介します▼
- メモ
- マイボックス
- 見出し付きフリーボックス
- バナー風ボックス
- カスタムボタン
- 会話吹き出し
- 記事一覧(ID)
- カテゴリ一覧
- スライド
ACTION専用ブロック①:メモ

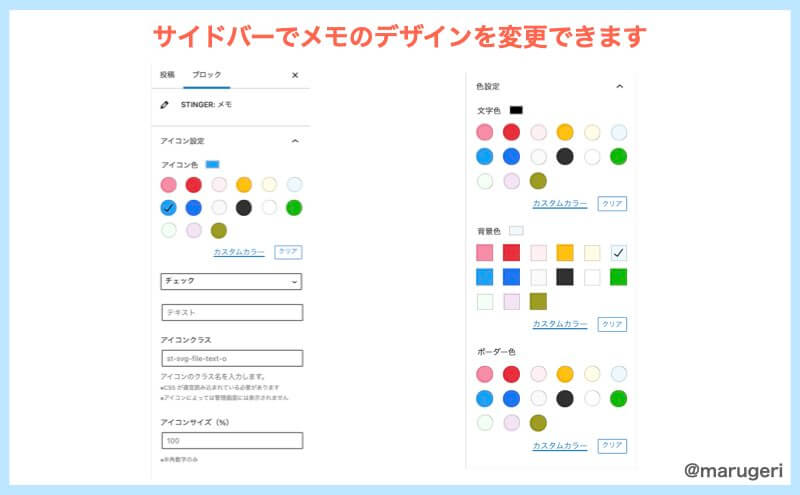
メモ(STINGER:メモ)は、以下のようなボックスを挿入できます▼
STINGER:メモ
STINGER:メモ
複数行もOK!
右側のサイドバーでは、以下の設定ができます。
- アイコン設定(種類・色)
- アイコン下のテキスト
- 文字・背景・ボーダー色

ACTION専用ブロック②:マイボックス

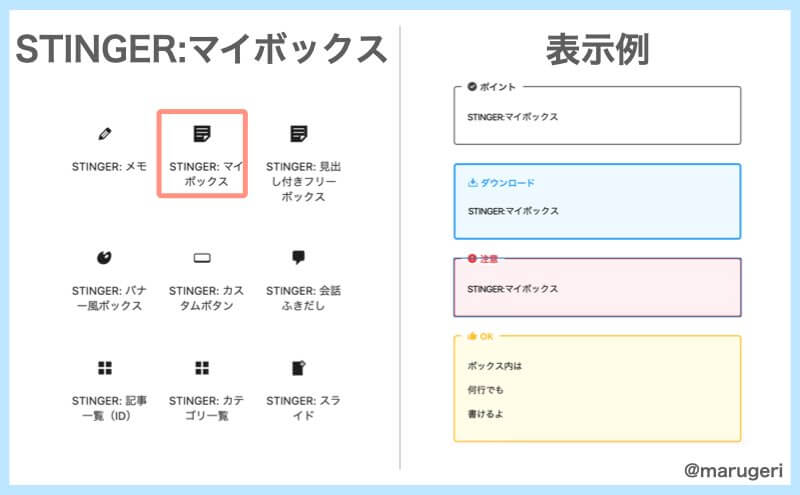
マイボックス(STINGER:マイボックス)は、以下のようなボックスを挿入できます▼
ポイント
STINGER:マイボックス
注意
STINGER:マイボックス
注意
見出しを枠内に入れることも可能
右側のサイドバーでは、以下の設定ができます。
- 見出し
- アイコン
- 見出しサイズ
- 見出しの場所
- ボーダーの太さと丸み
- 色
ACTION専用ブロック③:見出し付きフリーボックス

見出し付きフリーボックス(STINGER:見出し付きフリーボックス)は、以下のようなボックスを挿入できます▼
見出しテキスト
STINGER:見出し付きフリーボックス
ダウンロード
STINGER:見出し付きフリーボックス
右側のサイドバーでは、以下の設定ができます。
- 見出し
- アイコン
- 見出し幅
- ボーダーの太さと丸み
- 色
ACTION専用ブロック④:バナー風ボックス

バナー風ボックス(STINGER:バナー風ボックス)は、以下のようなボックスを挿入できます▼
マルゲリータ
マルゲリータ
右側のサイドバーでは、以下の設定ができます。
- 見出し
- アイコン
- 見出しサイズ
- 画像
- 画像のぼかし・明るさ
- リンクの設定
- 幅・高さ
- 色
ACTION専用ブロック⑤:カスタムボタン

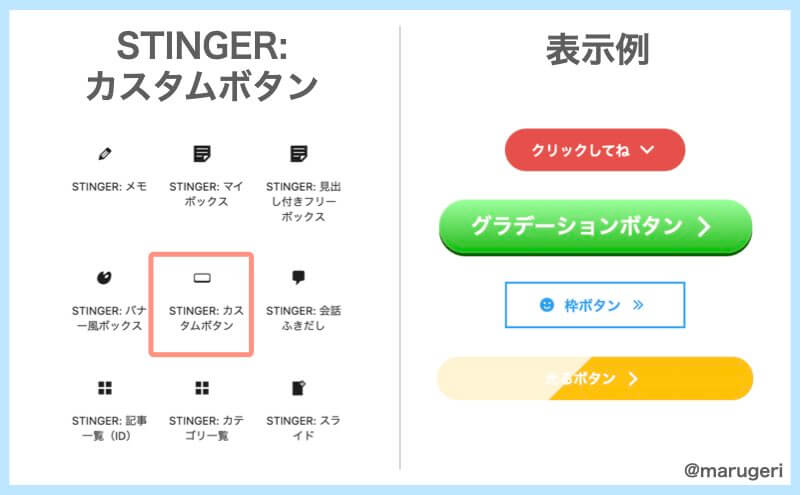
カスタムボタン(STINGER:カスタムボタン)は、以下のようなボックスを挿入できます▼
右側のサイドバーでは、以下の設定ができます。
- テキスト
- アイコン(前・後ろ)
- テキストサイズ
- リンク設定
- ボタン幅
- ボタンの影・光るボタン
- ボーダーの太さと丸み
- 色
ACTION専用ブロック⑥:会話吹き出し

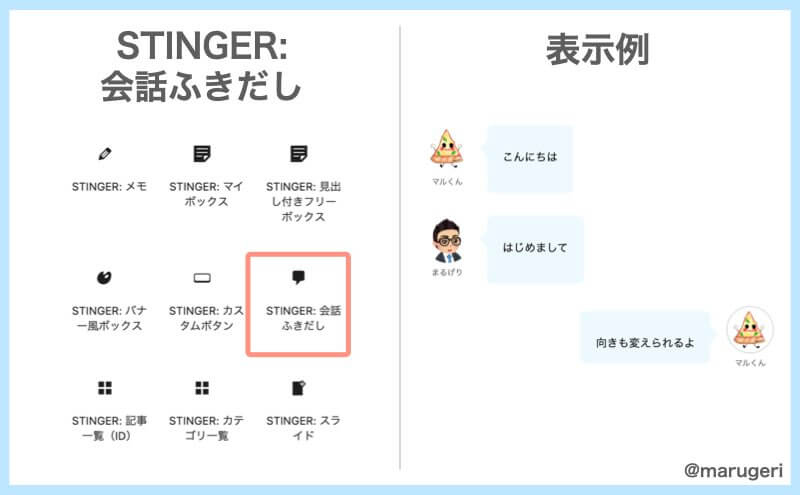
会話吹き出し(STINGER:会話吹き出し)は、以下のような吹き出しが挿入できます▼

こんにちは

会話ふきだしは全部で8つ登録できるよ
向きも変えられるよ

右側のサイドバーでは、以下の設定ができます。
- 吹き出しアイコン
- 向き
会話ふきだしを使うためには、事前に設定しておかなければなりません。
会話吹き出しの設定方法は「」の記事で紹介しています。
準備中
ACTION専用ブロック⑦:記事一覧(ID)

記事一覧(ID)は、以下のようなカードを挿入できます▼
-

-
【ブロックエディター】高速で記事を書く裏技|マークダウンの辞書登録✕ショートカットキー✕再利用ブロックが最強
2022/1/9 ブログ書き方
高速で記事を書く裏技「マークダウンの辞書登録」「ショートカットキー」「再利用ブロック」を紹介しています。
-

-
WordPressブロックエディターの使い方と操作方法|記事執筆速度UPの秘訣も
2022/1/13
WordPress:ブロックエディターの使い方を紹介しています。
-
 1
1
-
【ブロックエディター】高速で記事を書く裏技|マークダウンの辞書登録✕ショートカットキー✕再利用ブロックが最強
2022/1/9 ブログ書き方
高速で記事を書く裏技「マークダウンの辞書登録」「ショートカットキー」「再利用ブロック」を紹介しています。
-
 2
2
-
WordPressブロックエディターの使い方と操作方法|記事執筆速度UPの秘訣も
2022/1/13
WordPress:ブロックエディターの使い方を紹介しています。
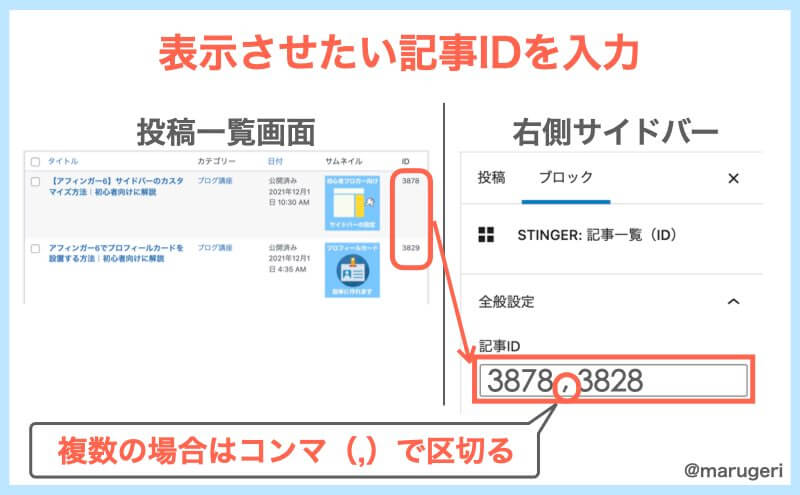
記事IDを右側サイドバーに入力すれば、記事表示できます▼

右側サイドバーでは、以下の設定ができます。
- 記事IDの入力
- ランキング
ACTION専用ブロック⑧:カテゴリ一覧

カテゴリ一覧は、以下のようなカードを挿入できます▼
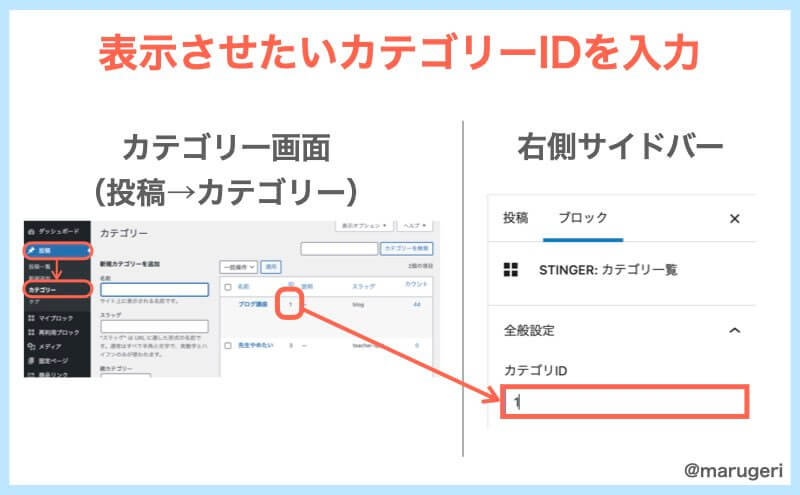
カテゴリ記事IDを右側のサイドバーに入力すれば、記事表示できます▼

右側サイドバーでは、以下の設定ができます。
- カテゴリーIDの入力
- 表示記事数
- 昇順・降順の選択
- スライドショー
ACTION専用ブロック⑨:スライド

スライド(STINGER:スライド)は、以下のようなブロックを挿入できます▼
右側のサイドバーでは、以下の設定ができます。
- テキスト
- アイコン
- センター寄せ
- ボーダー
- 色
AFFINGER6専用機能②:クラシックボックスでの記事装飾の仕方
クラシックブロックを使うと、旧AFFINGER5で使用していた、記事装飾のパーツを使うことができます。
旧AFFINGER5装飾の使い方
step
1クラシックボックスを選択

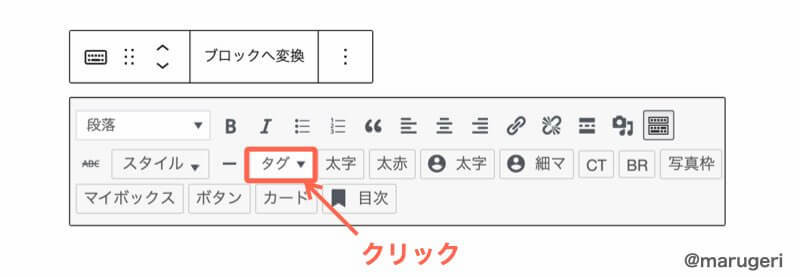
step
2クリックして「タグ」を選択

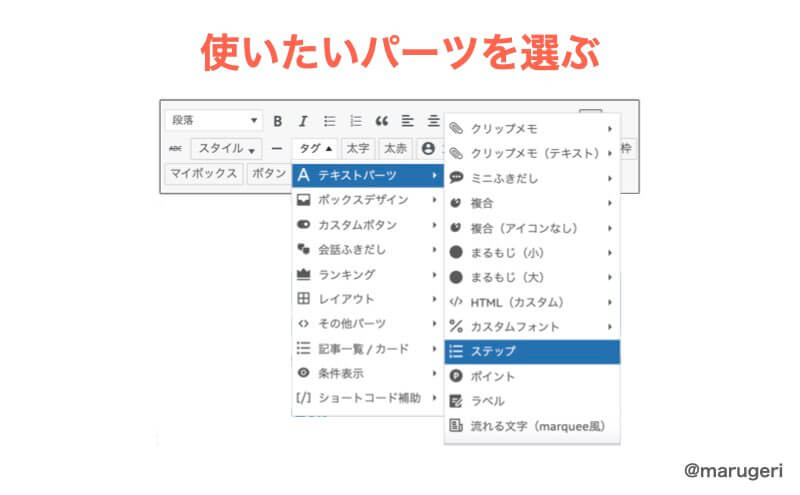
step
3使いたい記事装飾を選ぶ

旧AFFINGER5で使用可能な記事装飾は「」の記事にまとめています。(全100種類以上です!)
準備中
AFFINGER6専用機能③:マイブロックの使い方
AFFINGER6には、事前に登録したブロックを簡単に呼び出せる「マイブロック」という機能があります。
マイブロックの呼び出し方
- 上部ツールバーの「+」をクリック
- 「パターン」をクリック
- 登録しているブロックの中から使いたいものを選ぶ

マイブロックに「よく使うブロック」や「記事の型」を登録しておくと、記事執筆速度を上げることができます。
マイブロックに登録する方法は、「」の記事で紹介しています。
準備中
まとめ:AFFINGER専用の機能を使いこなそう
AFFINGER6専用のブロックや機能について、使い方を紹介してきました。
それぞれの機能を上手く活用して、読みやすい記事を書いていきましょう。
この記事は、ブログ完全講義5時間目の内容です▼
5時間目の講義内容

じゃあまたね。バイバーイ!