
WordPressのブロックエディター(グーテンベルク)で記事作成するのって難しそう
以前のクラシックエディターの方が使いやすいな
という風に思っていませんか?
私もブロックエディターに慣れるまでは、正直使いづらさを感じていました。
しかし、ブロックエディターの使い方に慣れると、記事の執筆速度は確実に早くなります。
(マリオがスター取ったときぐらい速くなります)
この記事では、ブロックエディターの使い方を知ってもらうために、以下の項目について解説します▼
この記事でわかること
- ブロックエディターの使い方
- 基本ブロックの扱い方
- 爆速で記事を書く方法
記事を読み終えたら、ブロックエディターの使い方がわかり、記事をスムーズに執筆できるようになりますよ♪
ブロックエディターとは
ブロックエディターは、2018年末から新たに導入されたWordPressの執筆方法で
HTMLやCSSの知識がなくても、直感的に扱える画期的なエディターです▼

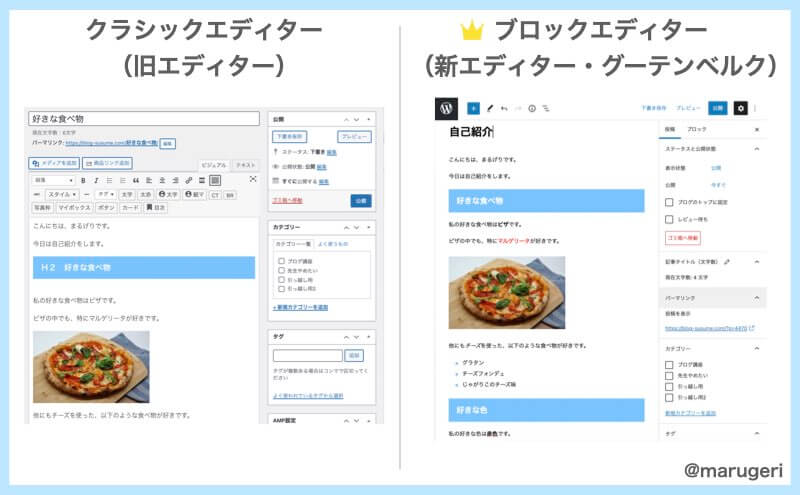
以前は「クラシックエディター」と呼ばれる、Wordのような操作感覚のエディターでした。(画像左)
それに対してブロックエディターは、文章を構成する「ブロック」を挿入しながら書いていきます(画像右)
最初はブロックを挿入しながら書くスタイルに戸惑うかもしれませんが、慣れたら爆速で記事を書けるようになります!
(爆速の秘訣は、後ほど紹介する「マークダウン記法」✕「ショートカットキー」✕「再利用ブロック」です)
クラシックエディタは2022年まで?
今のところ、クラシックエディターは2022年末までサポートは決まっています▼
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
出典:Classic Editor | ja.wordpress.org
しかし「必要なくなるまでの間」という言葉からもわかるとおり、ゆくゆくはサポートがなくなると予想されます。
そのため、これからブログを始める方も、これまでクラシックエディターを使ってきていた方も、ブロックエディターでの執筆ができるようになることをおすすめします。
ブロックエディターの画面の見方
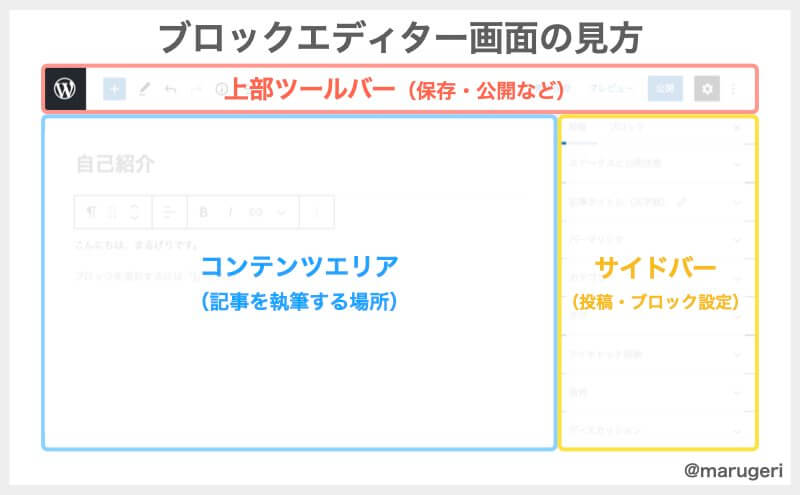
ブロックエディターの画面は、以下の3つに分かれています。
- 上部ツールバー
- コンテンツエリア
- サイドバー

それぞれの役割を見ていきましょう。
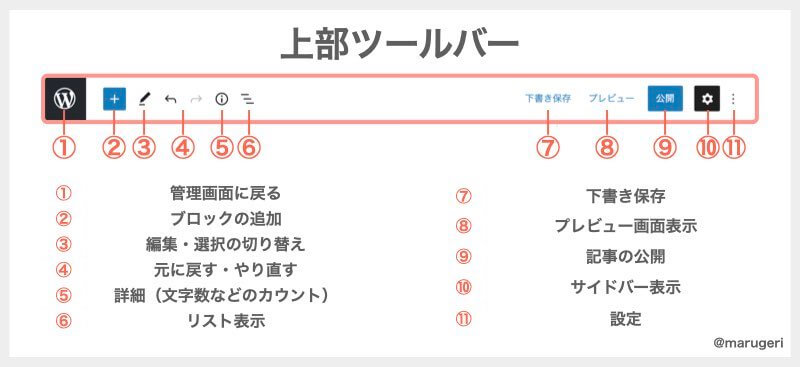
①:上部ツールバー
上部ツールバーでは、次のことができます。

よく使うのは、以下の5つです▼
- ②ブロックの追加
- ⑦下書き保存
- ⑧プレビュー
- ⑨記事の公開
- ⑩サイドバー表示
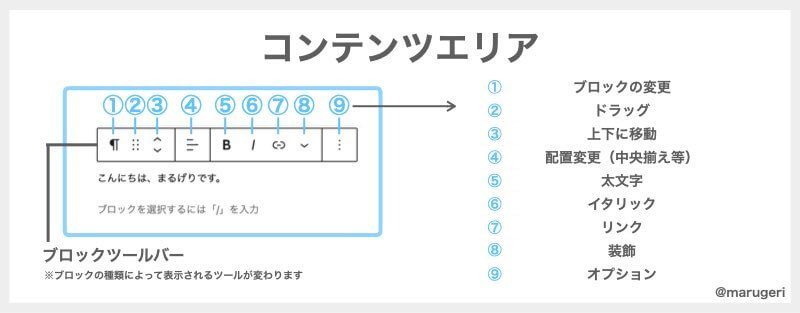
②:コンテンツエリア
コンテンツエリアは、記事を作成する場所です。
コンテンツエリアにブロックを挿入したら、ブロックツールバーが表示されます▼

ブロックツールバーでは、
- ブロックやブロックの順番を入れ替えたり(①〜③)
- 文字の配置を変更したり(④)
- 文字装飾をしたり(⑤〜⑧)できます。
※ブロックツールバーは、ブロックの種類によって、表示される項目が変わります。
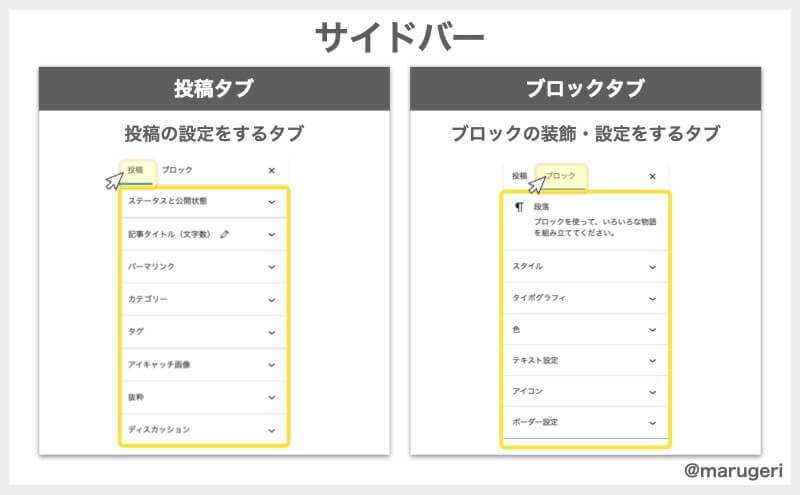
③:サイドバー
サイドバーには「文書タブ」と「ブロックタブ」があります。
「投稿タブ」は投稿設定、「ブロックタブ」ではブロックの装飾や細かい設定ができます▼

【3ステップ】ブロックエディター記事作成の流れを動画で確認
ブロックエディターでの記事執筆は、次の3ステップで行います。
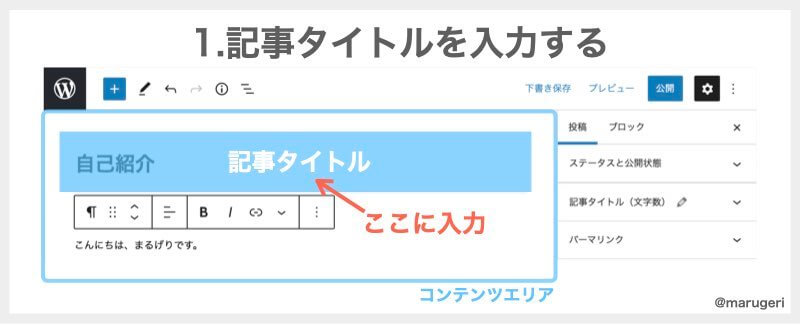
- 記事タイトルを入力する
- 記事を作成する
- 投稿設定を行う
記事作成の流れは、画像と文字だけではわかりづらいので、動画で確認しましょう。
(動画では「1.記事タイトルを入力」「2.記事を作成する」の操作方法を確認しています)
動画を見ながら練習しよう
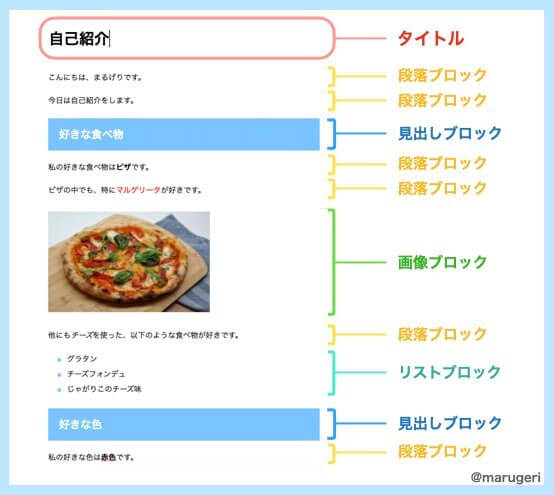
動画では、以下の図の文章を作成します▼

動画は、見るだけでもいいのですが
- まだブロックエディターで操作したことない
- 今、時間に余裕がある
という方は、自分でもWordPressを開いて一緒に書く練習をしてみるのがおすすめです。
動画は3分間/音ありです▼
ブロックエディターでの操作方法のイメージは湧きましたか?
ブロックエディターの使い方ステップ1:記事タイトルを入力する
記事タイトルは、コンテンツエリアの上の部分に入力します。

記事タイトルは
- 読者があなたの記事を検索するであろう「キーワード」を含める
- 28文字程度にすること(スマホで表示できる文字数)
- クリックしたくなるタイトルにする
の3つを意識して入力しましょう。
ブロックエディターの使い方ステップ2:本文を書く〜基本ブロックの使い方〜
本文を書くときのブロックの使い方を確認していきましょう。
ステップ2-1:ブロックの挿入方法
ブロックの挿入方法は2つあります。
以下のどちらかの方法で、ブロックを挿入しましょう。
1.上部ツールバーから挿入する方法▼

2.右側「+」からブロックを挿入する方法▼

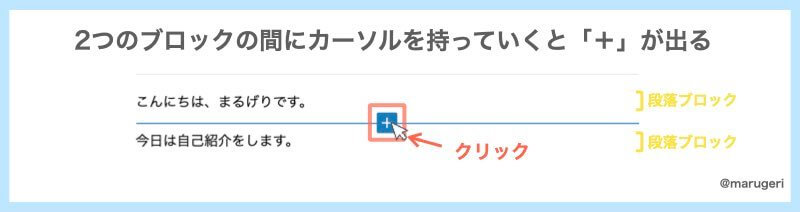
2つのブロック間に挿入する方法
2つのブロックの間にカーソルを持っていくと「+」が出てくるので、それをクリックしてもブロックを挿入できます▼

ステップ2-2:基本ブロックの種類と使い方
WordPressのブロックエディターにはたくさんの種類のブロックがあります。
ここでは、記事作成でよく使う「10のブロック」について紹介します。
この記事で扱う基本ブロック
- 段落ブロック
- 見出しブロック
- 画像ブロック
- リストブロック
- スペーサーブロック
- テーブルブロック
- カラムブロック
- ボタンブロック
- 引用ブロック
- カスタムHTML(商品リンクの貼り方)
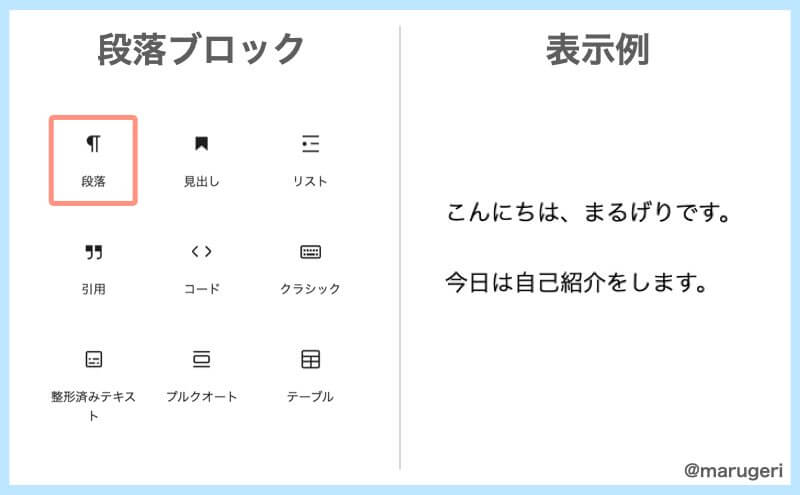
段落ブロック
段落ブロックは、文字を入力できるブロックです▼

入力した文字は、「サイドバーのブロックタブ」や「ブロックツールバー」で装飾したり、リンクの設定をしたりできます【動画は1分間/音無し】▼
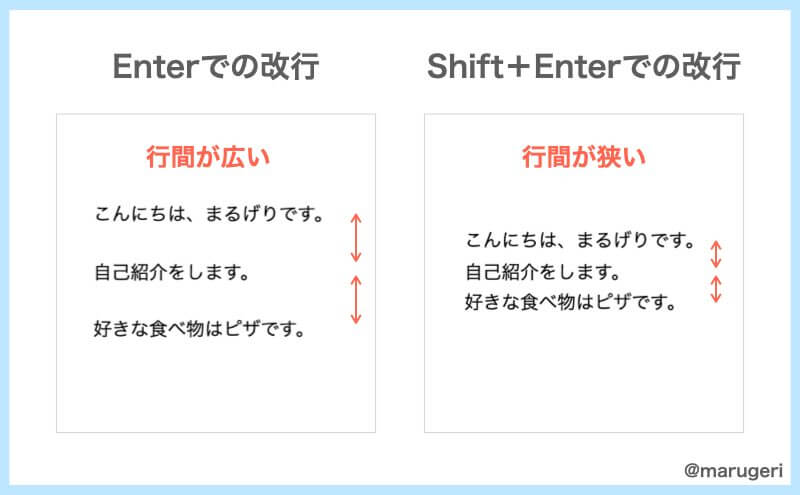
2つの改行パターン
文章ブロックの改行は「Enter」と「Shift+Enter」の2種類があります。

- 「Enter」→隙間の広い改行
- 「Shift+Enter」→行間が詰まった改行
特にこだわりがなければ「Enter」の改行でOKです。
理由は、スマホで文章を読むときに、隙間が合ったほうが読みやすいからです。
(ちなみに私は「Enter」での改行+「スペーサーブロック」でさらに隙間を開けるようにしています】
見出しブロック
見出しを作るときに使うブロックです▼

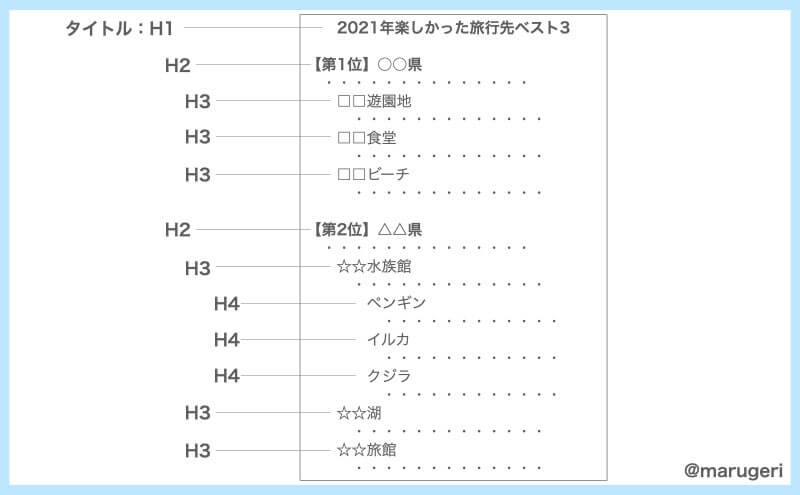
見出しレベル
本文中の見出しは「H2」「H3」「H4」「H5」を使います。(「H1」は記事タイトル)
見出しレベルは、以下の画像のように、章(H2)→項(H3)→節(H4)というように対応させましょう▼

サイドバーのブロックタブでは、見出しの見た目を変更できます【動画20秒/音無し】▼
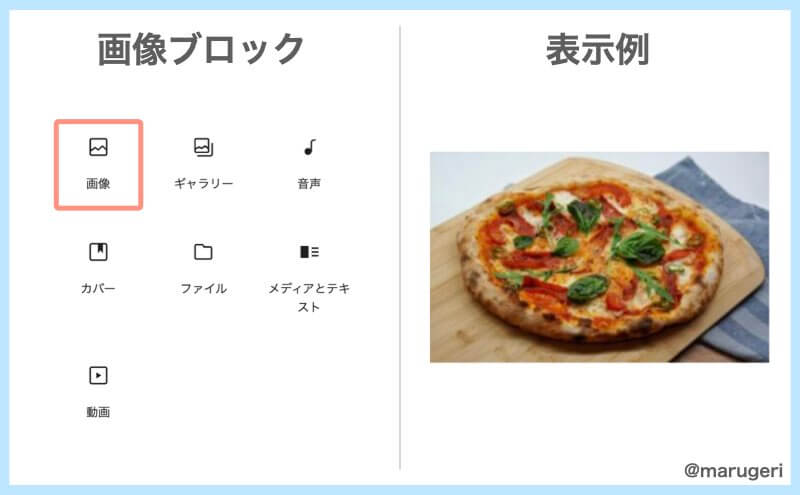
画像ブロック
画像を挿入するときに使うブロックです▼

画像の挿入方法
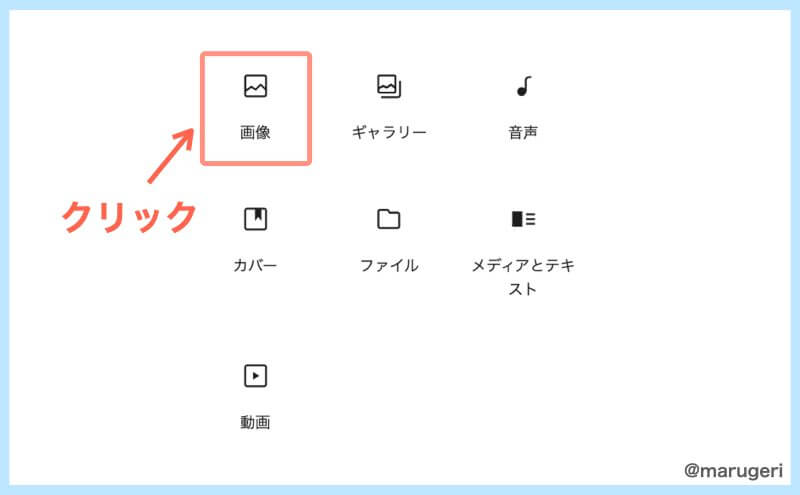
画像の挿入は3ステップ。
step
1画像ブロックをクリック

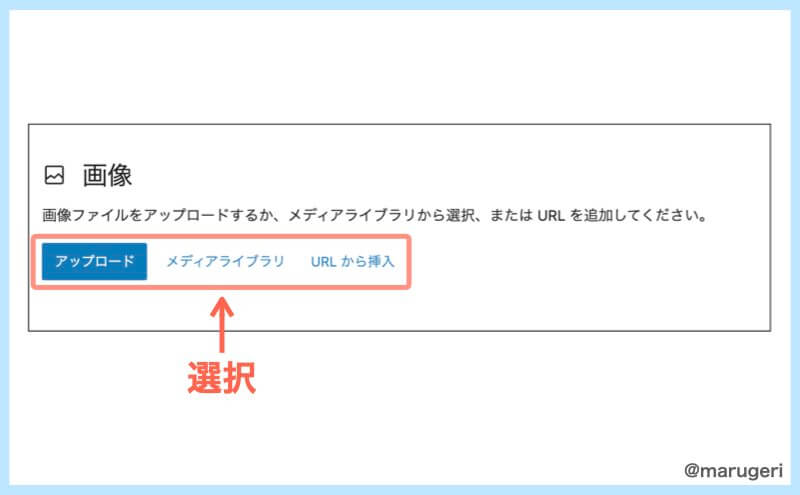
step
2挿入方法を選択

- アップロード…新たに画像をアップロードする場合
- メディアライブラリ…既にアップロードしている画像の場合
- URL…画像URLを直接入力する場合

私は「メディアライブラリ」を選択してます
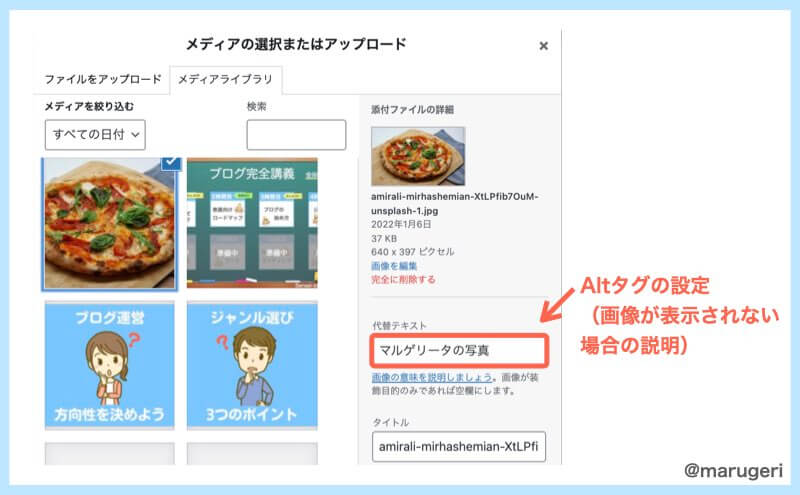
step
3代替テキストを入力して「選択」

代替テキスト(Altタグ)を入力したら、画面下にスクロールして「選択」をクリックしましょう。
そうすれば、画像の挿入完了です。
代替テキスト(Altタグ)は、「画像が表示されないとき」や「読み上げ機能を使ったとき」に代わりに表示されるテキストのことです
サイドバーのブロックタブでは、画像の枠やサイズを変えることができます【動画30秒/音無し】▼
ブログに挿入する画像は「JPEG」にしましょう。
「PNG」はファイルサイズが大きく、ブログが重たくなる原因になります。
リストブロック
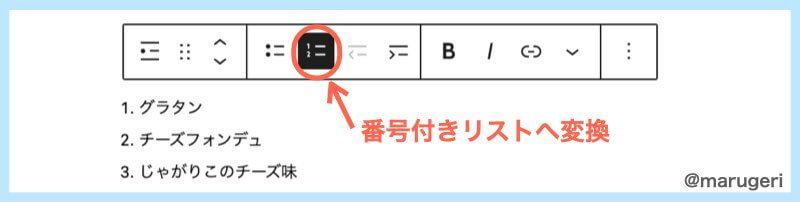
箇条書きをするときに使うブロックです▼

「ブロックツールバー」では、数字リストへ変換できます▼

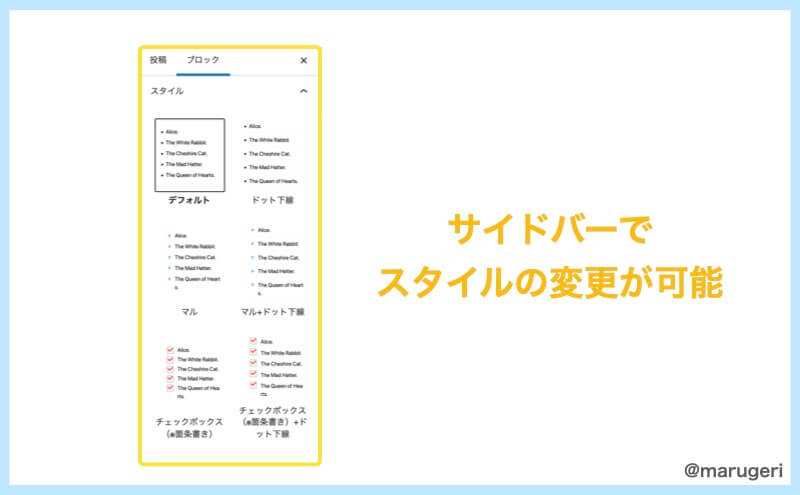
「サイドバーのブロックタブ」では、箇条書きのスタイルを選べます▼

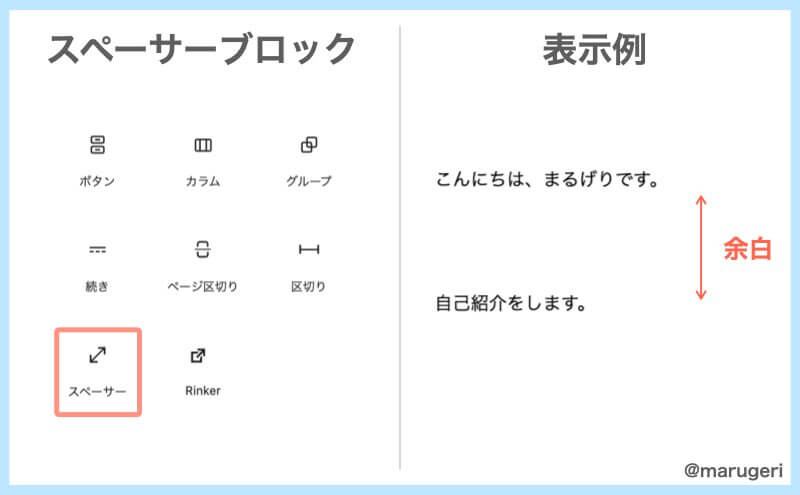
スペーサーブロック
行間を開けるときに使うブロックです▼

Wordやクラシックエディターでは「Enter」を押して行間をあけるのですが、ブロックエディターでは、スペーサーブロックを使ってから行間をあけます。
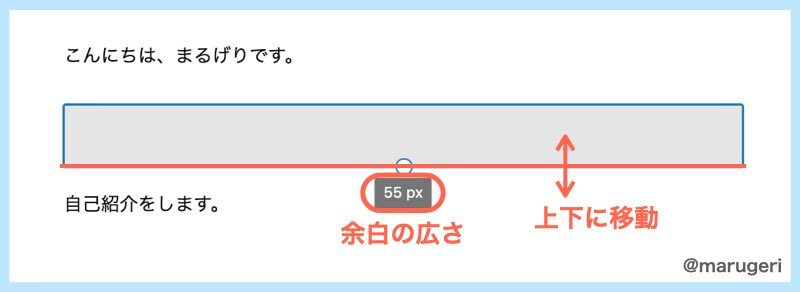
スペースの幅の広げ方は、スペーサー下の部分を操作するか▼

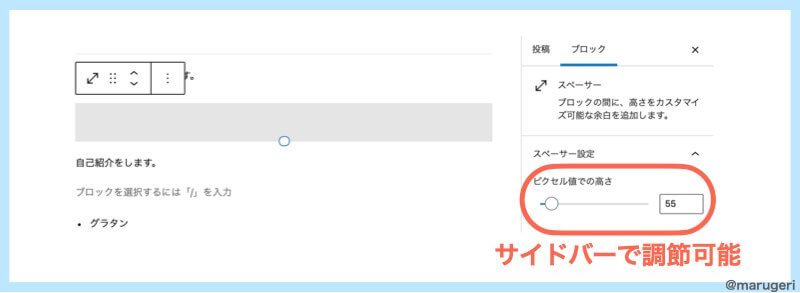
サイドバーのブロックタブで操作します▼


私は、行の間を15pxずつ開くようにしてるよ
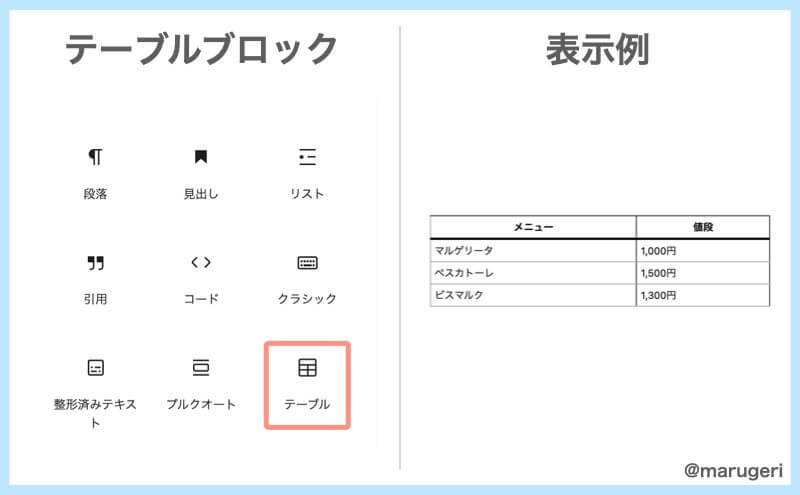
テーブルブロック
表を挿入する場合に使います▼

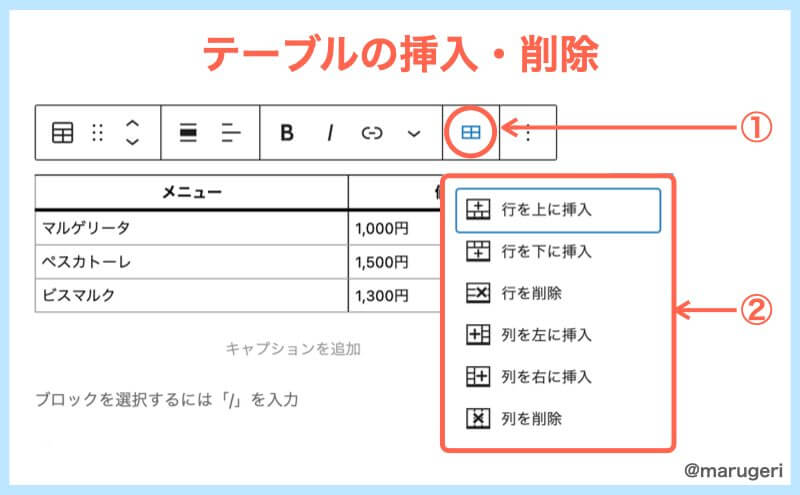
ブロックツールバーで、行・列の挿入や削除ができます▼

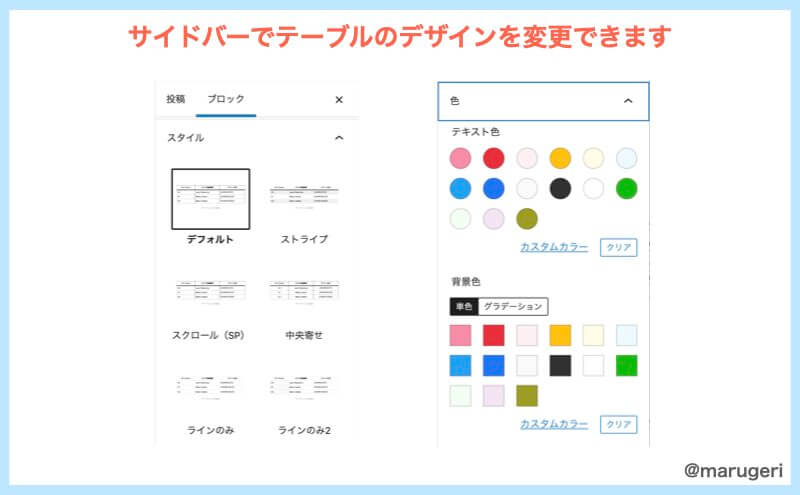
サイドバーで、テーブルのデザインを変更できます▼

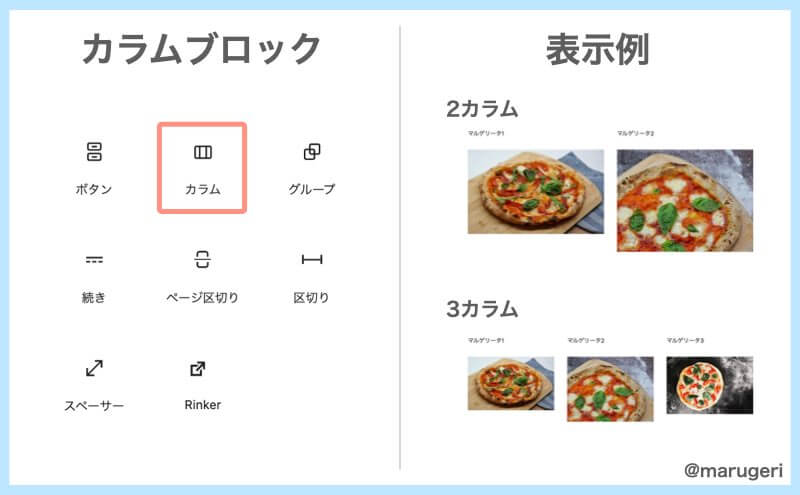
カラムブロック
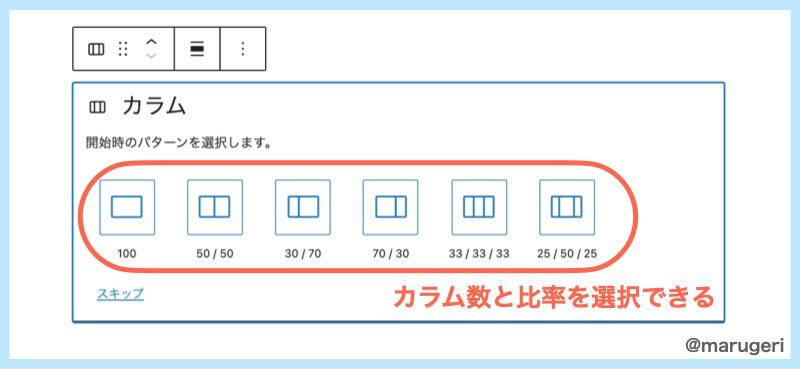
文章のレイアウトを2段、3段と段組する場合に使います▼

それぞれのブロックの比率を簡単に変えられます▼

ボタンブロック
ボタンブロックを使うことで、読者に商品ページや別のページを見てもらえます▼

ボタンブロック設定方法
step
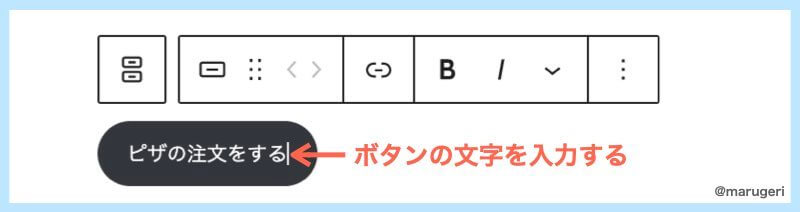
1表示する文字を入力する
ボタンをクリックして文字を入力します▼

step
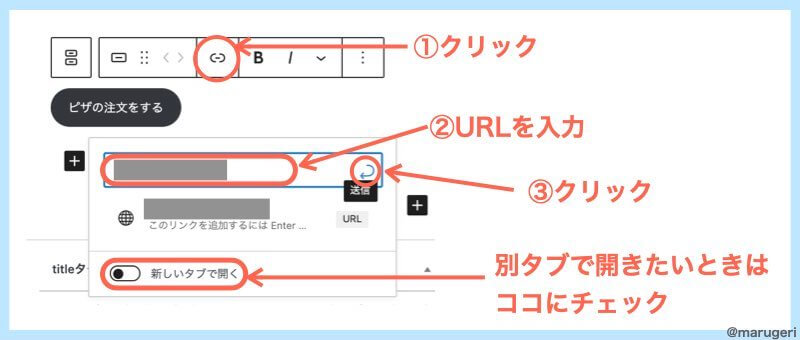
2ボタンをクリックしたときのリンク先を設定する
ブロックツールバーでリンクを設定します▼

step
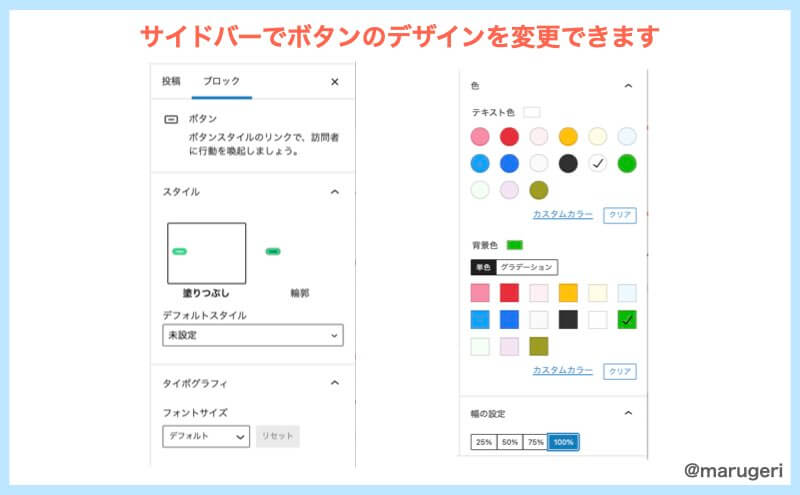
3ボタンの見た目を変更する
「サイドバーのブロックタブ」で見た目を変更します▼

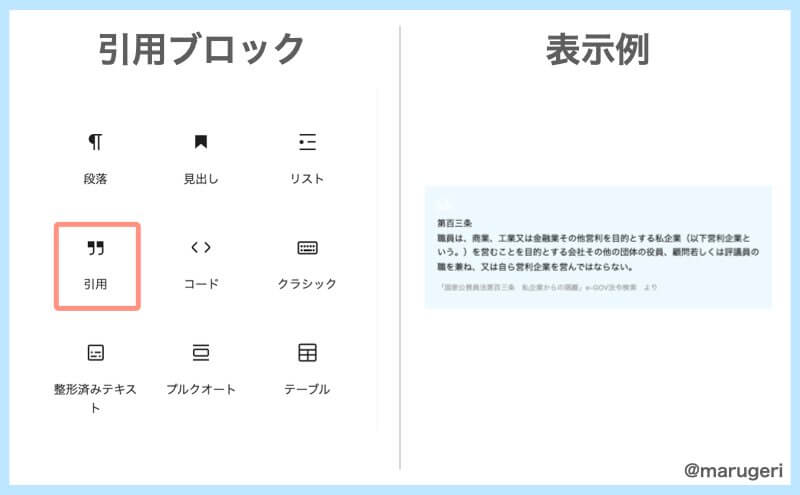
引用ブロック
書籍の内容などを引用するときに使うブロックです▼

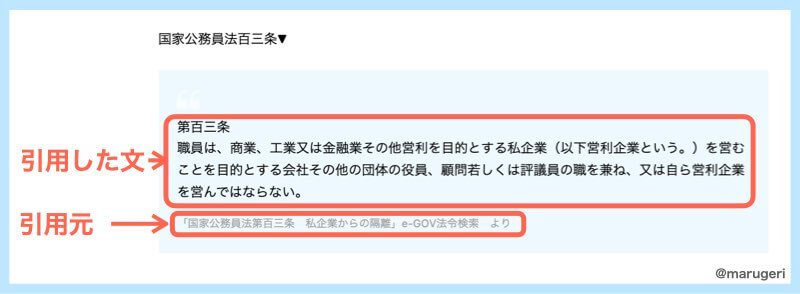
上に引用文、下に引用元を書きましょう▼

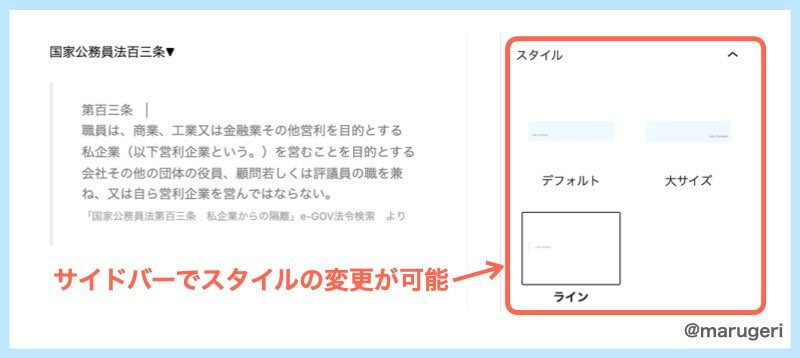
サイドバーのブロックタブでは、スタイルの変更ができます▼

カスタムHTML(商品リンクの貼り方)
ブログで稼ごうと思っている方は、アフィリエイトリンクを貼ることになるので、「A8.net」を例に、リンクの貼り方を紹介します。
step
1カスタムHTMLを挿入

step
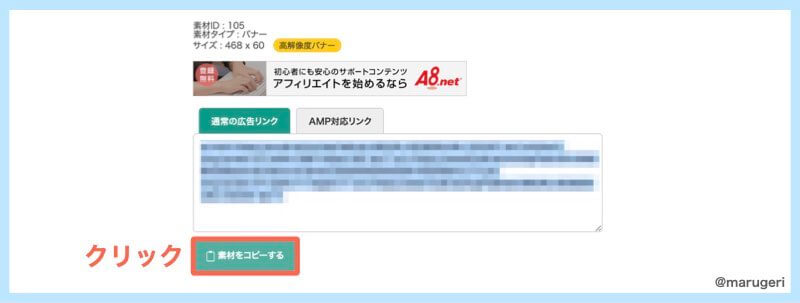
2A8.netで商品リンクを取得

step
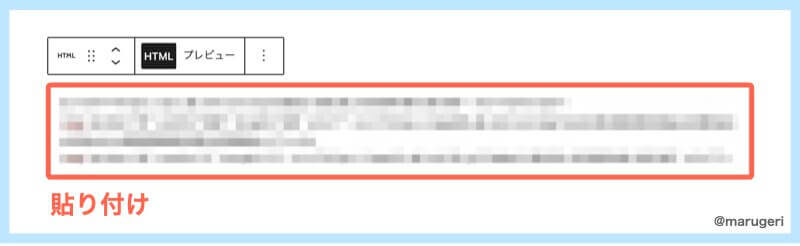
3カスタムHTMLに貼り付け

step
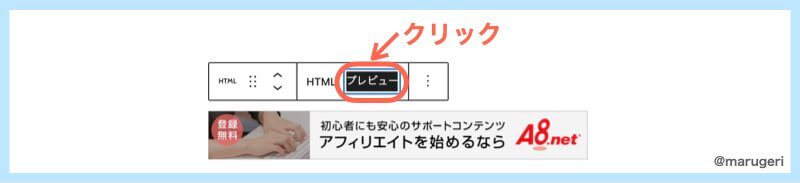
4プレビューで確認

確認できたらOKです♪
AFFINGER6をお使いの方
AFINGER6を使っている方は「AFFINGER6専用ブロックの使い方」の記事で、以下の9つのブロックの使い方を解説しています▼
9つのAFFINGERブロック
- STINGER:メモ
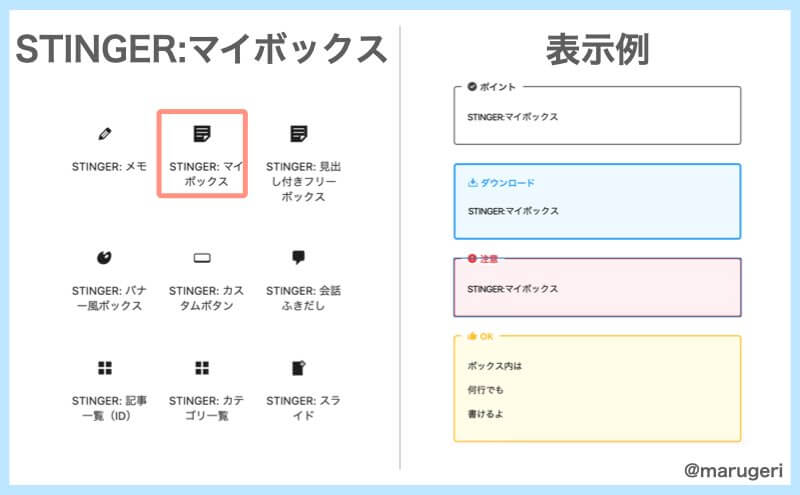
- STINGER:マイボックス
- STINGER:見出し付きフリーボックス
- STINGER:バナー風ボックス
- STINGER:カスタムボタン
- STINGER:会話ふきだし
- STINGER:記事一覧(ID)
- STINGER:カテゴリ一覧
- STINGER:スライド
紹介例▼

AFFINGER6を使っている方は、ぜひ記事をご覧くださいね!
-

-
AFFINGER6ブロックエディター(Gutenberg)の使い方|ACTION専用の機能解説
という悩みを解決する記事を書きました。 AFFINGER6には、下記のような専用のブロックや機能があります。 この記事では、AFFINGER6専用の機能の使い方について、画像つきで紹介します。 記事を ...
続きを見る
ステップ2-3:ブロックの操作方法
挿入したブロックは、以下のように操作できます。
- ブロックの変換
- ブロックの移動
- ブロックの複製
- ブロックの削除
それぞれの操作方法を見ていきましょう。
1.ブロックの変換
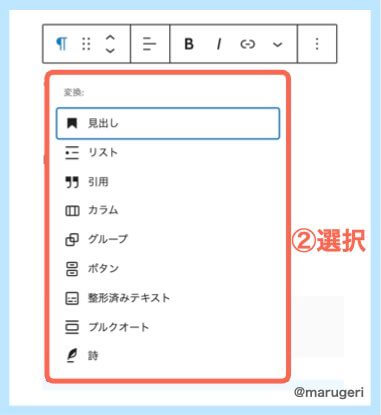
ブロックツールバーからブロックを変更できます。
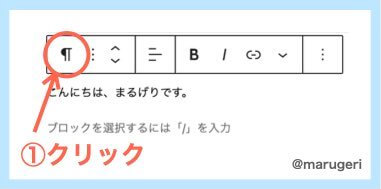
①ブロックツールバーの一番左をクリック▼

②変換したいブロックを選択します▼

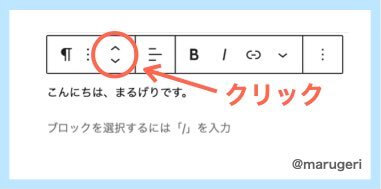
2.ブロックの移動
ブロックを選択し、ブロックツールバーの以下の場所をクリックすれば、ブロックごと移動できます▼

文章を推敲するときに便利です。
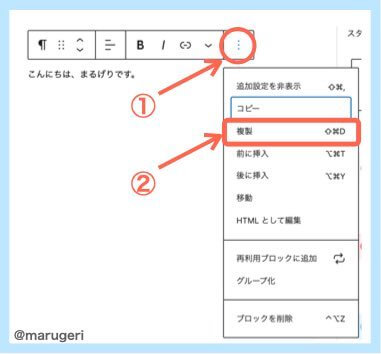
3.ブロックの複製
ブロックをそのまま複製できます。
ブロックツールバーの詳細設定→複製の順にクリック▼

同じ内容のブロックが、すぐ下に作られます。
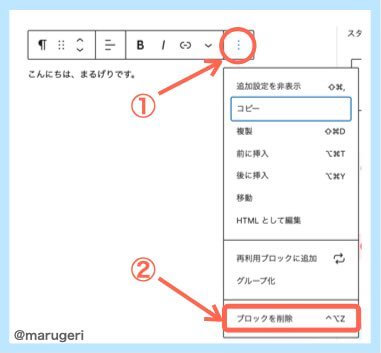
ブロックの削除
ブロックを削除する場合は、
「詳細設定→ブロックの削除」の順にクリックするか▼

ショートカットキーを使う(macは^⌥Z/winはshift+alt+Z)か
ブロックを選択してbackspaceで削除できます。
ブロックエディターの使い方ステップ3:投稿設定・投稿の仕方
記事を書き終わったら、投稿設定をして記事をUPしましょう。
「サイドバーの投稿タブ」で投稿設定をします。
設定する項目は
- ステータスと公開状態
- パーマリンク
- カテゴリ選択
- タグ
- アイキャッチ
- 抜粋
あたりを設定しておけばOKです。
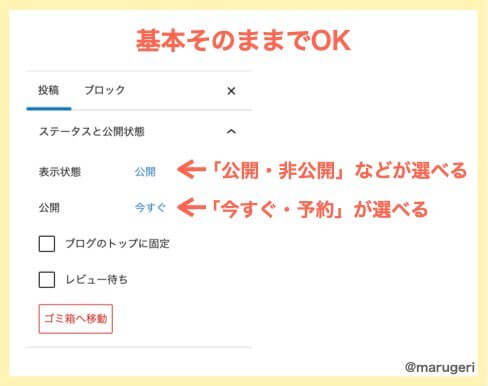
ステータスと公開状態
ここでは、予約投稿などの設定ができます。
「表示状態(公開・非公開)」や「公開(今すぐ・予約)」が選べますが、基本的にはそのままでOKです▼

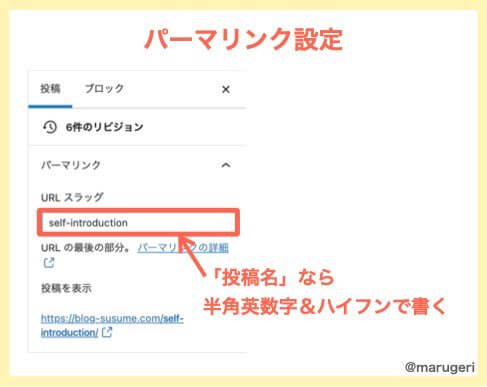
パーマリンク
ブログ記事のURLの語尾の設定をしましょう▼

パーマリンクを日本語で設定してしまうと、URLが文字化けを起こしてしまうので、半角英数字&ハイフンで書くようにしましょう。
パーマリンクの編集ができない場合
パーマリンクの編集ができない場合は、WordPressの元の設定が「投稿名」になっていない可能性があります。
パーマリンクを「投稿名」にしたい方は、「WordPress初心者が最低限するべき8つの設定」で紹介しているので、確認してみてくださいね▼
-

-
WordPress初心者が最低限するべき8つの基本設定
この記事では、WordPress開設後に最低限するべき7つの設定+デザイン設定について紹介しています。
続きを見る
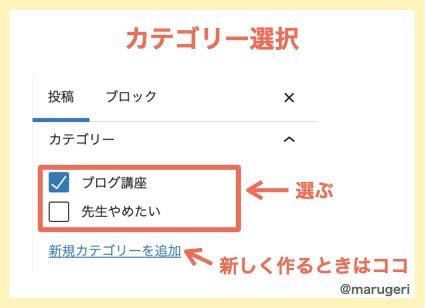
カテゴリ選択
書いた記事を、どのカテゴリーに分類するか選択します▼

新しくカテゴリーを追加したい時は「新規カテゴリーを追加」をクリックしましょう。
タグ
書いた記事にタグ付けをする場合に使用します。(タグの設定をしていない方は、設定しなくてOK)

アイキャッチ
アイキャッチ画像とは、ブログの記事一覧や、SNSでシェアしたときに表示される見出し画像のことです。アイキャッチがあると、記事の見栄えが良くなりクリックされやすくなるので、設定しておきましょう。
「アイキャッチ画像を設定」をクリックすると、アイキャッチ画像を挿入できます▼

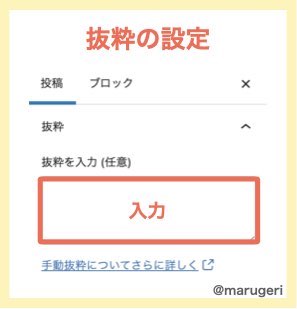
抜粋
抜粋とは、SNSでブログ記事をシェアしたときに表示される説明文のことです。
SNSで記事をシェアしようと考えている方は、設定しておきましょう。(シェアしていない場合は、記事冒頭の言葉が表示されます)

プレビューの確認と投稿
投稿設定ができたら、プレビューの確認と投稿をしましょう。
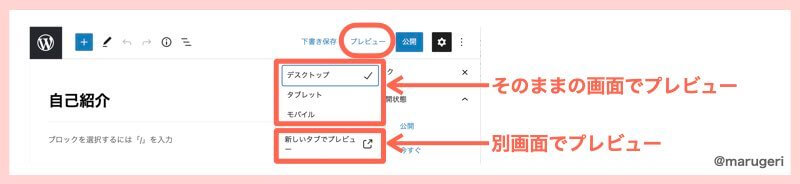
プレビューの確認は、「そのままの画面でプレビューを確認する方法」と「別画面(新しいタブ)でプレビューを確認する方法」があります▼

ブロックエディターの画面と実際の画面は見た目が違うので、投稿前に一度は「新しいタブでプレビュー」で確認することをおすすめします。
今は、スマホで読まれることが多いので、モバイル画面でも確認しておきましょう!
確認が終わったら「公開」ボタンを押して、投稿しましょう▼

爆速で記事を書く方法
操作方法が一通りわかったところで「爆速で記事を書く方法」を紹介します。
爆速で記事を書くためには、以下の3つが効果的です▼
記事執筆速度を上げる方法
- 「マークダウン記法」と「ブロック呼び出しショートカット」の辞書登録
- ブロックエディターのショートカットキーの活用
- 再利用ブロックの活用
中でも、最も効果があるのが「マークダウン記法」と「ブロック呼び出しショートカットの活用」です。
マークダウン記法とは、以下に記述しているコードをブロックエディターに入力すると、「見出し」や「リスト」を呼び出すことができる記述方法のことです▼
| 入力するコード | 呼び出されるブロック |
|---|---|
| ## (##+半角スペース) | H2ブロック |
| ### (###+半角スペース) | H3ブロック |
| #### (####+半角スペース) | H4ブロック |
| ##### (#####+半角スペース) | H5ブロック |
| ###### (######+半角スペース) | H6ブロック |
| - (半角ハイフン+半角スペース) | リスト |
| 1. (半角1.と半角スペース) | 番号付きリスト |
| > (半角>と半角スペース) | 引用ブロック |
同じように、ブロックを簡単に呼び出すショートカットがあります▼
| 入力するコード | 呼び出されるブロック |
|---|---|
| /(半角スラッシュ) | ブロック選択 |
| /画像 (半角スラッシュ+画像) | 画像ブロック |
| /テーブル(半角スラッシュ+テーブル) | テーブルブロック |
| /クラシック(半角スラッシュ+クラシック) | クラシックブロック |
| /スペーサー(半角スラッシュ+スペーサー) | ボタンブロック |
この「マークダウン記法」と「ブロック呼び出しショートカット」を使いこなせるようになると爆速で記事を書けるようになります。

たくさんありすぎて覚えられないよ…。どうすればいいの?
「マークダウン記法」と「ブロック呼び出しショートカット」を使いこなすためには、それぞれのコードを「辞書登録」しておくのがおすすめです。
ここで紹介すると長くなってしまうので、
- 「マークダウン&ブロック呼び出しショートカット」の辞書登録
- ブロックエディターのショートカットキーの活用
- 再利用ブロックの活用
について詳しく知りたい方は【ブロックエディター】高速で記事を書く裏技の記事をご覧くださいね。
-

-
【ブロックエディター】高速で記事を書く裏技|マークダウンの辞書登録✕ショートカットキー✕再利用ブロックが最強
高速で記事を書く裏技「マークダウンの辞書登録」「ショートカットキー」「再利用ブロック」を紹介しています。
続きを見る
まとめ
WordPressブロックエディターの使い方と操作方法を紹介しました。
それぞれのブロックの使い方を覚えて、使いこなしていきましょう。
また、爆速で書く方法も身につけて、快適なブログ執筆ライフを送っていきましょう♪
記事中に出てきた「AFFINGER6専用ブロック」を使いたい方は、AFFINGER6の導入がおすすめです。
AFFINGER6のレビュー記事や登録方法の記事も準備しているので、気になる方はご覧ください▼
レビュー記事→「アフィンガー6は初心者にもおすすめ?メリットとデメリットを教えます!」
購入方法の記事→「AFFINGER6(アフィンガー)の購入〜インストールの方法を詳しく解説!」
この記事は、ブログ完全講義5時間目の内容です▼
5時間目の講義内容

じゃあまたね。バイバーイ!


