「SWELLとアフィンガー(AFFINGER)6ってどっちの方がいいのかな?」
と考えている人も多いのではないでしょうか。
 まるげり
まるげりブロガー3年目のまるげりです
SWELLを使い始めてから半年が経ちました。


SWELL
両方を使ってみてわかったことは…
SWELLが断然使いやすい!
もちろんアフィンガーにもいいところはあるのですが…
- 初心者におすすめ
- 簡単におしゃれにしたい
- 記事執筆を効率的にしたい
を求めているのならSWELLがおすすめです。
この記事では、アフィンガーとSWELLで悩んでいる人向けに、次のことを紹介します。
- SWELLとアフィンガーの製品比較
- SWELLにしてよかったこと10選
- アフィンガーがおすすめな人
記事を読むことで、アフィンガーとSWELLどちらにするか決めることができますよ。
SWELLがおすすめの人
- 記事執筆速度をあげたい人
- 楽におしゃれなブログを作りたい人
- SEO対策・表示速度バッチリなテーマがいい人



私は断然SWELLがおすすめです
\ シンプルなのに高機能 /
AFFINGER6がおすすめな人
- デザインセンスがあって、細かい部分まで設定したい人
- AFFINGERのアフィリエイトで4件以上売る自信がある人



どちらかというと「玄人」向けです
SWELLとアフィンガーの比較
SWELLとアフィンガーは次のような違いがあります。
| 項目 | SWELL | AFFINGER6 |
|---|---|---|
| 購入価格 | 17,600円 | 14,800円 ※EXは39,800円 |
| ブロックエディタ 使いやすさ | ||
| 複数ブログでの使用 | 複数使用可能 | 複数使用可能 |
| サイトスピードの 早さ | ||
| アフィリエイト価格 | 1件2,500円 | 〜3件1,000円 4件〜7,000円 |
比較表を見る限りでは「アフィンガーのほうが安いし、アフィリエイト価格も高くなるからいいのでは?」と思うかもしれません。
でも、実際に使ってみると「比較表では表現しにくい部分」にSWELLの良さが隠れているのです。
次で詳しく見ていきましょう!
SWELLにしてよかったこと10選


AFFINGER→SWELL
(細かいことをいい出したら、もっとたくさんあります。マジで)
- 配色に悩まなくていい
- センス0でもOK
- 執筆速度が早くなる
- 読みやすい行間
- テーブル(表)がおしゃれ
- アフィリエイトリンクが改変なしで貼れる
- PVやクリック数を計測可能
- プラグインを大幅に減らせる
- 1クリックで構造化データの出力が可能
- 初心者にもやさしいアフィリエイト制度
それぞれ詳しく見ていきましょう。
(中級者向けの内容のものあります。よくわからない言葉の部分は読み飛ばしでOKです)
1.配色に悩まなくていい
SWELLでは、色決めに悩む時間を大幅に減らせます。
ブログを立ち上げたら「ブログのテーマカラー」を決めることになります。
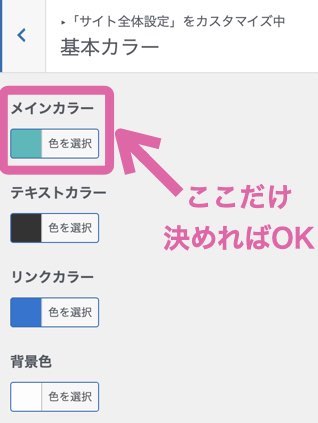
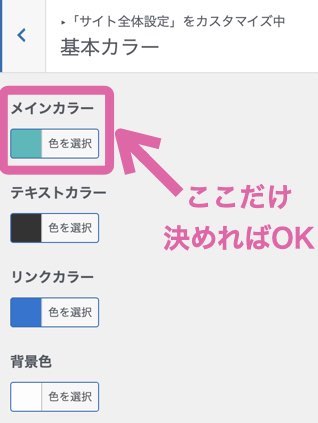
SWELLは1色決めればOK↓





SWELLは1色決めれば、あとはいい感じにしてくれます
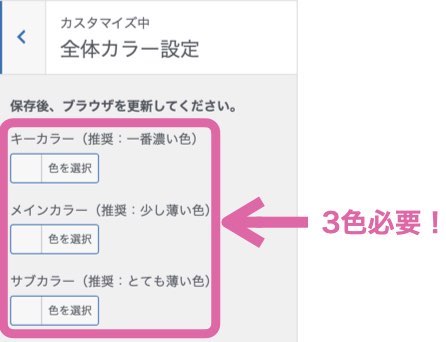
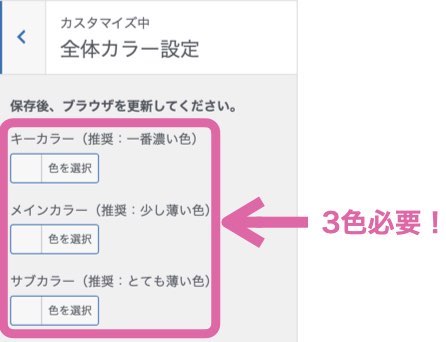
アフィンガーは3色必要↓





AFFINGERは3色も決めるんだね
デザインセンスのある人は、いい感じに3色選べると思うのですが…
私のような「デザイン素人」の人は、3色決めるだけでも一苦労です。
アフィンガーを使っていた時は、AdobeColorのようなサイトを使って「どの3色がおしゃれなのか?」を調べて設定していました。
…これが、結構時間かかるんですよwww
SWELLなら、1色好きな色を決めれば「自動でいい感じの配色」にしてくれるので、本当に楽ですよ♪(しかもおしゃれ)
2.統一感のあるブログデザイン
SWELLは、いい意味でデザインカスタマイズできる場所が限られています。
見出し(h2、h3、h4)を選ぶ場合、
SWELLなら「デザイン」のみ選べばOKです↓





1分で終了です(しかもおしゃれ)
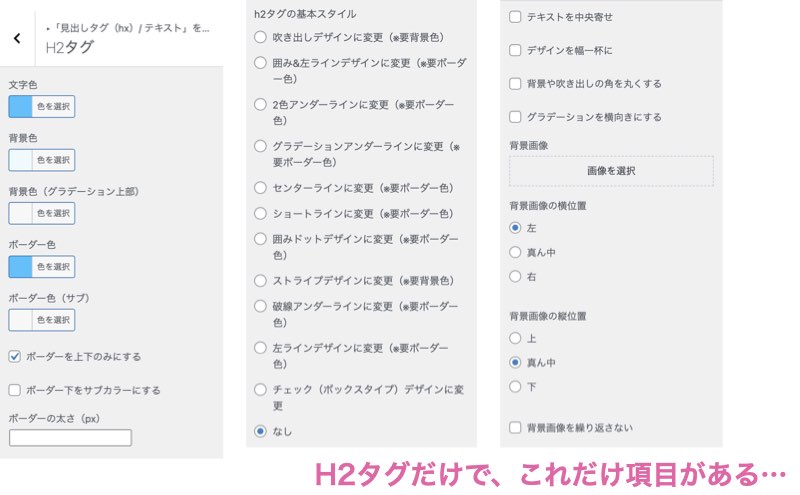
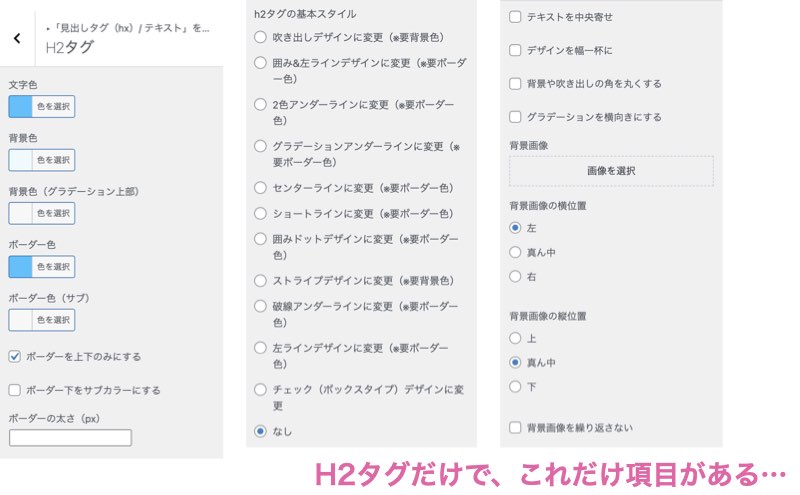
アフィンガーは設定項目が多すぎて、普通に20分ほどかかります↓





h2だけでこんなに選ばなきゃいけないの!?



デザインによっては、カラーの設定から変えないといけないので、結構大変です。しかもセンスが無いとマジでヤバい…(←私ですw)
SWELLはカスタマイズの幅が狭い分「誰が使っても統一感のある美しいデザイン」になります。
一方アフィンガーは、選択の幅が広すぎる分「デザインセンスがない人はチグハグなデザイン」になってしまうことがあります。
(あまり大きい声では言えませんが、アフィンガーを使っているブログを見ると「あれ?これH2とH3のデザイン逆じゃない?」という方もいらっしゃいます…)
「選択の幅が広い=デザインセンスが問われる」ということなので、自分のセンスに自信がない人(私のように…w)は、SWELLの力でおしゃれなブログにしましょう!
3.執筆速度が早くなる
執筆しやすいのはSWELLです。(断言できます!)
「SWELLの方が執筆しやすい」と感じたのことには、次のようなものがあります。
- ブロックエディターの反応が速い
- 文字入力場所がわかりやすい
- 色設定がラクちん
(細かいこといい出したら他にもたくさんありますが、とりあえずこれぐらいにしておきます)
ブロックエディターの反応速度
最も執筆速度に関係するのは「ブロックエディターの反応速度」の違いです。
私がアフィンガーを使っていた頃(ver5.7〜5.8あたり)、ブロックエディターの操作画面が重く、動きがカクカクでした。



タイピングの0.2秒後ぐらいに反応する感じで、かなりストレスでした…
現在(2022/11地点)のver6.1でアフィンガーを試してみたら、いくらか反応速度が改善されているみたいですが…
かなり長い間重たい画面で作業させられていたので、「またいつか重たくなるのでは?」と不安が残ります。
その点、SWELLで反応速度が遅いと感じたことは一度もありません。
…というかめっちゃサクサクです♪
執筆をサクサク進めたい方は、SWELLが安心です。
文字の入力場所がわかりやすい
私がアフィンガーで使いづらさを感じていたのが「文字の入力場所がわかりづらいこと」でした。
例えば、文章中に「ボックス」を入れた時。
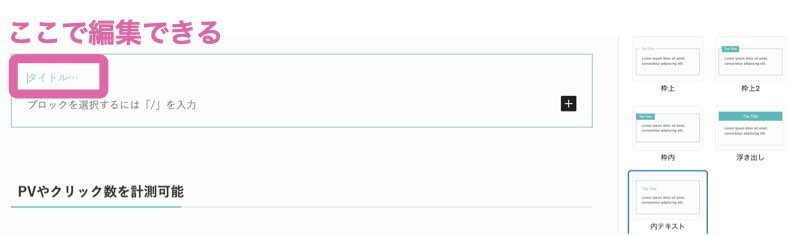
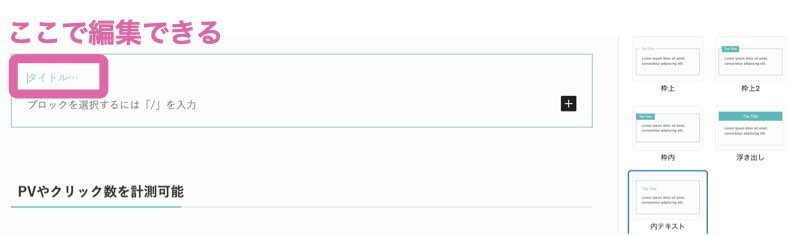
SWELLなら、通常と同じ場所で文字編集をします↓


しかし、アフィンガーでは、右側のブロック編集場所で入力しなければなりません↓





「見出しフリーボックス」や「カスタムボタン」も右側で入力です
ブロックによって、文字の入力する場所が「左側」「右側」とコロコロ変わるので、入力のときに混乱します。
ストレスなく文字を入力したいならSWELLがおすすめです。
色設定が楽ちん
SWELLは、いい感じで色を設定してくれます。
SWELLは「ボックスのデザイン&色変更」がワンクリックで完了します↓


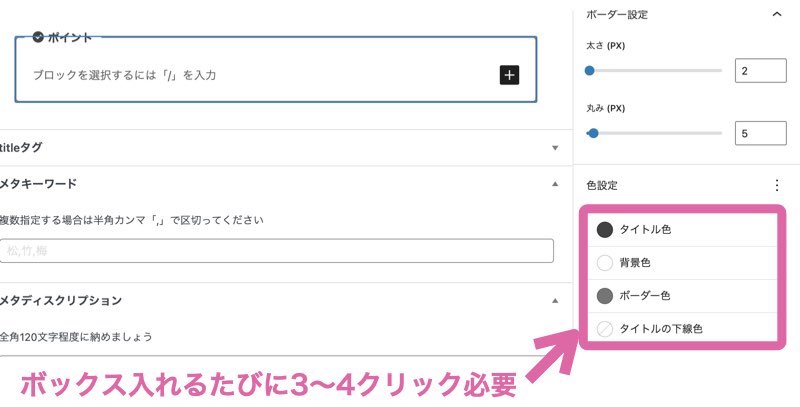
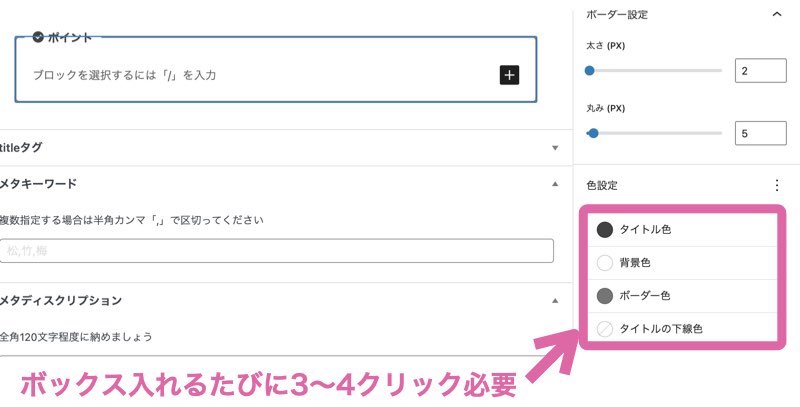
アフィンガーはボックスを入れるたびに「タイトル色」「背景色」「ボーダー色」「タイトルの下線色」の4ヶ所設定しなければなりません↓





ボックスを入れるたびに、3〜4色変更するのはめんどうです…
私はそれが手間だったので、自分がよく使う色のパーツを「マイブロック」というものに登録していたのですが、
そもそも「マイブロックに登録しないとサクッと使えない」というのが手間ですよね…
他にも細かい部分で「SWELL使いやすい!!」という箇所がたくさんあります。
(スマホ・PCで表示方法を変えたり、注釈をワンクリックで小文字&灰色にしたり、ボックスの中にボタン入れられたり…etc)
ぜひSWELLを使って体感してみてくださいね♪
\ シンプルなのに高機能 /
4.読みやすい行間
SWELLは何もしなくても、読みやすい行間になっています。
私は「読みやすいブログの見た目」にするために、有名ブロガーさんの記事(クニトミさん・ヒトデさんなど)を毎日写経して研究していた時期がありました。
そのときに私が読みやすいと感じた行間はコレです↓
- 行間はスペーサーで5〜10pt
- H2タグ・H3タグの直前は15pt〜20pt
アフィンガーでは「1行ごとにスペーサーを挿入して行間を空ける」という作業をしていました。
※WordPressにはスペーサーという隙間を空けるブロックがあります
ところが、SWELLにしてビックリ。
スペーサー使わなくても最初っから読みやすい行間じゃん!!
…衝撃でした。
あのスペーサー挿入の時間はなんだったんだと…w
H2タグやH3タグの直前もいい感じに広めの行間を作ってくれるのも助かるんですよね♪
何も設定しなくても読みやすい行間なSWELL、控えめに言って最高です!
5.テーブル(表)がおしゃれ
SWELLのテーブル(表)はマジでクオリティが高いです!



正直、これだけでもSWELLにする価値があります
こんなのや↓
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
こんなのが↓
ワンクリックで↓
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新版 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
かんたんに挿入可能です↓
| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  商品A | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品B | xxxが便利 xxxもできる xxxはできない | 1000円 | |
  商品C | xxxが便利 xxxもできる xxxはできない | 1000円 |



プラグインも何もいりませんよ♪
一方、アフィンガーはシンプルなテーブルしか挿入できません。
私がアフィンガーで困っていたのは
- ヘッダーのみ色付け不可
- 左1列のみ色付不可
- 背景に◎◯△を透過で付けられない
- 左1列のみ固定でテーブル横スクロールができない
- 「横スクロールできます」の表示が出せない
(本当はできるのかも知れませんが、残念ながらHTMLやCSSを深く理解していない初心者には無理です)
これを解決するには「プラグイン」を使うしかありません。
私は、なかじさんの作っている「SinpleBlogDesine」というプラグインを使っていました。
…有料です。
新たにプラグインを追加せずに、おしゃれなテーブルが簡単に作れるSWELLはおすすめですよ♪
6.アフィリエイトリンクが改変なしで貼れる
SWELLは、アフィリエイトリンクを「改変なし」で簡単に貼れます。
アフィリエイトをするとき、ASPのリンクを貼る必要があるのですが、
「ASPのリンクを改変してはいけない」というルールがあります。
SWELLなら、ボタンリンクを作るときに、ASPのアフィリエイトリンクをそのまま貼るだけでOKです↓


しかし、アフィンガーはこれに一苦労します。
(A8の一部案件やAmazon・楽天はOKですが、それ以外のASPのは正直貼りづらいです)
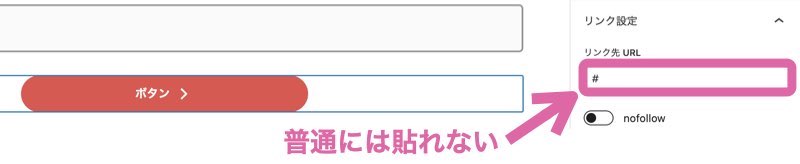
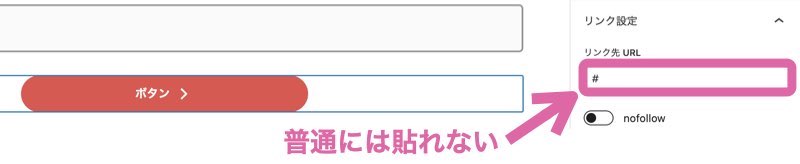
アフィンガーのカスタムボタンはURLしか貼れません↓


ASPのアフィリエイトリンクは<a>タグの状態で貼る必要があるので、そのままでは貼れないのです。



アフィンガーだったらどうするの?
アフィンガーのボタンに改変なしでリンクを貼るには…、
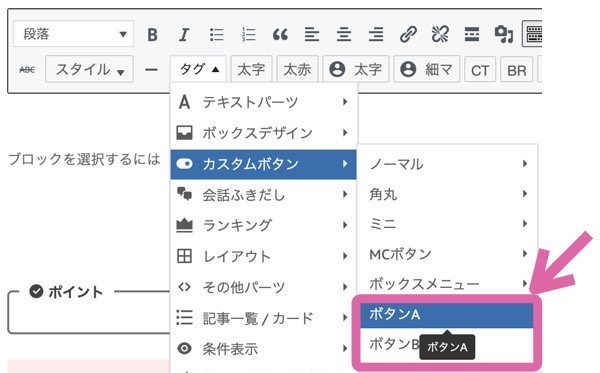
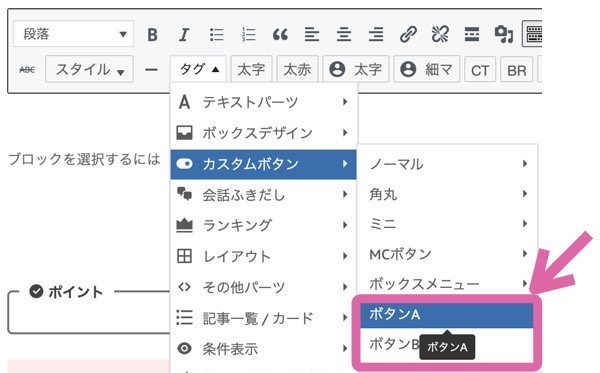
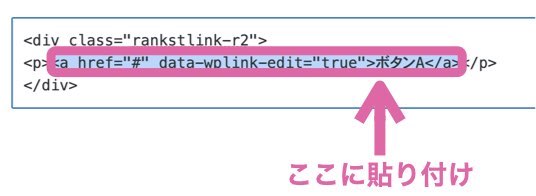
クラシックエディタの「ABボタン」というものを引っ張り出して↓


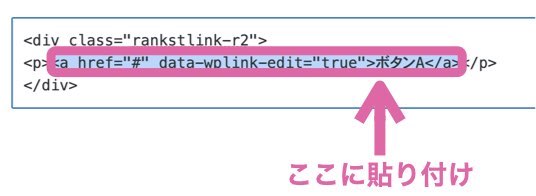
以下のコードの部分に貼り付ける必要があります↓


HTMLやCSSを知らない人には、難しそうに感じますよね。
(私はHTMLとCSSでWebサイトを作った経験があるので、抵抗感なしで使えましたが…)



そもそも「クラシックエディタ」を引っ張ってこないと貼れないっていうのはちょっと…。。。
そして、「ABボタン」のデザインがちょっと古いんです…。(これは改善されていました!…アフィンガーのカスタムボタンとは若干デザイン異なりますが。。。)
アフィリエイトリンクをストレスなく貼りたいなら、SWELLがおすすめです。
\ シンプルなのに高機能 /
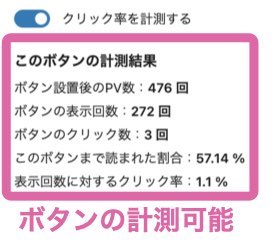
7.PVやクリック数を計測可能
SWELLなら、記事ごとのPVやボタンのクリック数を計測できます。
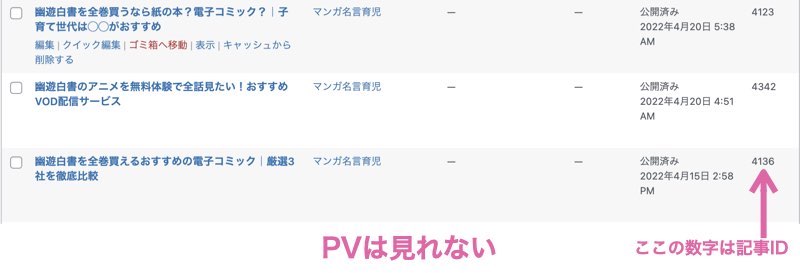
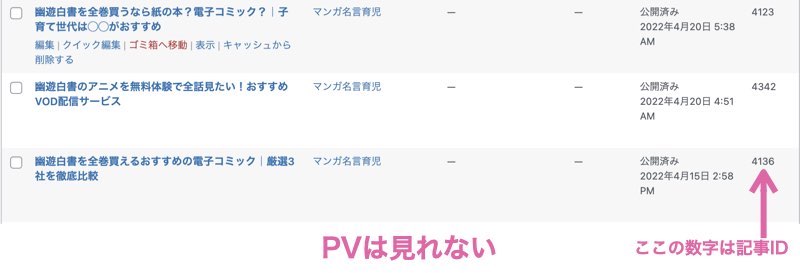
SWELLの記事編集画面の右側には、記事のPVが表示されます↓


アフィンガーにはありません↓


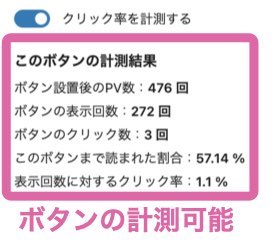
SWELLのボタンリンクには、計測機能がついています↓


アフィンガーには、ボタンリンクの計測機能はついていません↓


もちろん、Google Analyticsを見ればPVもわかるし、
イベントラベルの設定をすれば、ボタンリンクのクリック数も調べられます。
…でも、毎回それするのめんどくさくないですか?
(そもそも「イベントラベル?ナニソレ?オイシイノ?」ですよね…)
ブロガーあるあるの1つに「アナリティクスが気になって、記事執筆が進まない」というものがありますw
はじめてすぐは、アナリティクスよりも執筆画面を開いてブログを書くべきです。
最低限知りたいPVは、WordPressの画面でサクッと確認して、執筆に時間を使いましょう!
8.プラグインを大幅に減らせる
SWELLを使えば、導入するプラグインを大幅に減らせます。
例えば、次のようなプラグインを減らせます↓
- 目次プラグイン
- テーブルをおしゃれにするプラグイン
- キャッシュプラグイン
- 高速化プラグイン
SWELLには、最初から目次が入っているのでプラグイン不要。
(アフィンガーのときは「すごい目次」or「Rich Table of Contents」を入れていました)
テーブルは、SWELLでおしゃれなものが作れるのでプラグイン不要。
(アフィンガーのときは「SinpleBlogDesine」)
キャッシュ機能も最初からついているので、プラグイン不要。
(アフィンガーのときは「W3 Total Cache」)
SWELLの中で高速化できるので、高速化プラグインも不要。
(アフィンガーのときは「Autoptimize」「Async JavaScript」)



これだけで5個のプラグインが減らせる!
ブログ初心者のころは、プラグイン1つ入れるのに、時間と労力を費やします。
(特に高速化プラグイン関係は設定が難しいので、普通に1時間とかかかってました…)



高速化プラグインの導入に丸一日かかったこともあります…(しかも大して速くならなかったという…w)
プラグインの設定とかに時間使うぐらいなら、記事執筆に時間使って収益化したいですよね?
せっかく有料テーマにするなら「時間を節約できるSWELL」がおすすめですよ♪
9.FAQ構造化データが出力可能
SWELLは、FAQ構造化データの出力が可能です。
…これは正直めちゃめちゃ驚きました!
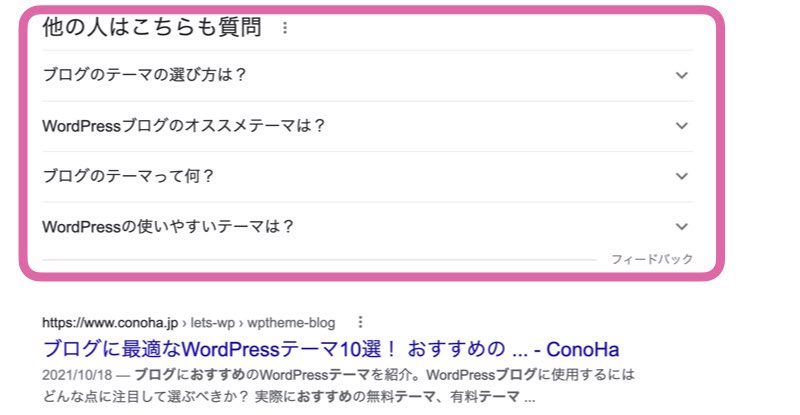
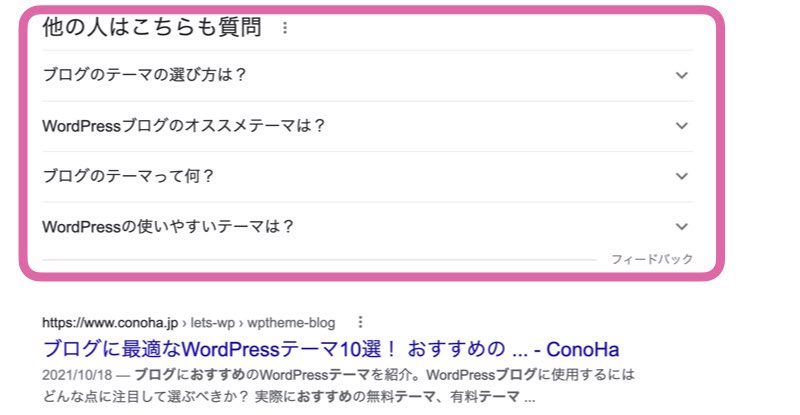
Google検索をしていると、このような表示(リッチリザルト)を見たことがありませんか?↓


普通はこれを表示させるために、ちょっとめんどうな作業が必要なんです。
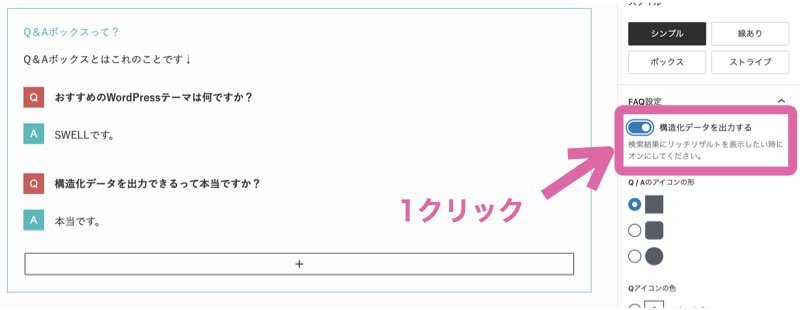
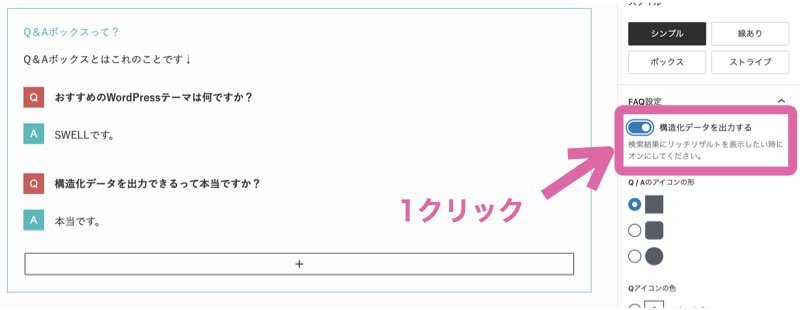
でも、SWELLならQ&Aボックスを挿入して、1クリックすればOK♪
Q&Aボックスとはこれのことです↓
- おすすめのWordPressテーマは何ですか?
-
SWELLです。
- 構造化データを出力できるって本当ですか?
-
本当です。
このQ&Aボックスの設定で「構造化データを出力する」をクリックしたら設定完了です↓





これはかなり画期的
読者は、検索画面のリッチリザルトをクリックして、気になったら自分のブログに来てくれます。
かなり便利な機能なので、SWELLを使う方はぜひ活用してみてくださいね♪
10.初心者にもやさしいアフィリエイト制度
SWELLはアフィリエイトができます。(1件2500円)
アフィンガーもアフィリエイトできて、「最初の3件は1,000円、4件目から7,000円」という報酬設定です。



え!アフィンガーの方がよくない?
と考える人も多いと思うのですが…
残念ながら「初心者ブロガーがアフィンガーで成約するのはかなり難しい」です。
アフィンガーは「特典」を付けてアフィリエイトできます。
そのため、実力のあるブロガーさんは「私のサイトでアフィンガーを購入したら15個の無料特典が付いてきます」みたいな記事を書いています。



するとどうなるの?
次の2つのブログが並んでいた時、どちらで購入したいですか?
- 初心者:アフィンガーおすすめですよ〜!うちのサイトから買ってください!
- 実力者:うちでアフィンガーを購入したら、特典『月30万稼げるノウハウ』が付きます!
…圧倒的に後者ですよね。。。
特典を付けられる「つよつよブロガーさん」なら有利ですが、
特典を付けられない初心者ブロガーさんには、アフィンガーのアフィリエイトは厳しい戦いになるのです。。。
その点、SWELLは「特典禁止」なので、実力のあるブロガーさんも初心者ブロガーさんも、同じ土俵でアフィリエイトできます。
実際私は、アフィンガーで1年半まったく発生しませんでしたが、SWELLは半年で発生しています。
もしあなたがブログ初心者であるなら、アフィンガーよりもSWELLのほうがアフィリエイトで成功する可能性が高いですよ♪
\ シンプルなのに高機能 /
アフィンガー(AFFINGER)はどんな人におすすめ?
ここまでSWELLのよさを語ってきました。



アフィンガーがおすすめの人ってどんな人なの?
私の考える「アフィンガーがおすすめな人」は次のような人です。
- デザインセンスのある人
- つよつよブロガーの人
それぞれ詳しく見ていきましょう。
デザインセンスがある人
デザインセンスのある人は「アフィンガー」でも大丈夫です。
SWELLは少しの設定でおしゃれなブログを作ってくれますが、カスタマイズの幅はアフィンガーに劣ります。
「細かい場所の配色までこだわりたい!」という方は、アフィンガーの方がカスタマイズしがいがありますよ。



ただし、ある程度WordPressが扱えないと、設定に苦労します
WordPressがちゃんと扱える&デザインのセンス◎の人は、アフィンガーを使って思い通りにするのもいいと思います。
つよつよブロガーの人
アフィリエイトを4件以上発生させられる「つよつよブロガー」は、アフィンガーがおすすめです。
なぜなら、4件目から成果報酬額が7,000円にアップするからです。
「ある程度ブログで実績を持っている」or「今後ブログの実績を作れる」というつよつよブロガーさんは、アフィンガーでガッツリ稼いでいきましょう♪
まとめ
SWELLとアフィンガーを両方ガッツリ使った経験から、どっちのテーマがおすすめなのかを紹介しました。
SWELLがおすすめの人
- 記事執筆速度をあげたい人
- 楽におしゃれなブログを作りたい人
- SEO対策・表示速度バッチリなテーマがいい人



私は断然SWELLがおすすめです
\ シンプルなのに高機能 /
AFFINGER6がおすすめな人
- デザインセンスがあって、細かい部分まで設定したい人
- AFFINGERのアフィリエイトで4件以上売る自信がある人



どちらかというと「玄人」向けです
個人的におすすめなのは「SWELL
私は一度SWELLを使ったら、もうアフィンガーには戻れませんでした。
「SWELL」「アフィンガー」の使い勝手が気になっている人の参考になれば幸いです。
\ シンプルなのに高機能 /