「WordPressブログにお問い合わせフォームを作りたい」
「Contact Form7の設定方法を知りたい」
と考えている人も多いのではないでしょうか。
WordPressにお問い合わせフォーム作っていますか?
ブログにお問い合わせフォームを置くと、次のようなメリットがあります。
- 企業から連絡が来る
- クローズドアフィリエイト案件の話が来る
- 仕事の依頼が来る
などなど、お問い合わせフォームからいろんなチャンスが舞い込んでくることは多いですよ♪
この記事では、WordPressにお問い合わせフォームを設置したい人向けに、次のことを紹介しています。
- Contact Form7の導入方法
- Contact Form7の設定方法
- お問い合わせフォームの設置方法
記事を読むことで、あなたのブログにお問合せフォームを設置でき、新たなチャンスをゲットできるようになりますよ。
Contact Form7の導入方法

まずは、Contact Form7をインストールしていきましょう。
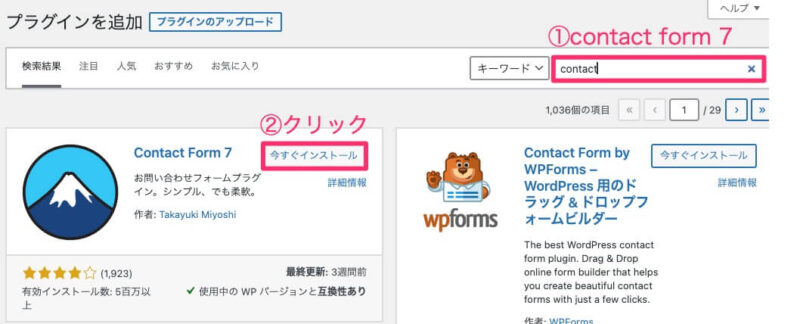
「プラグイン」→「新規追加」の順でクリック↓

「contact form 7」で検索して「今すぐインストール」をクリック↓

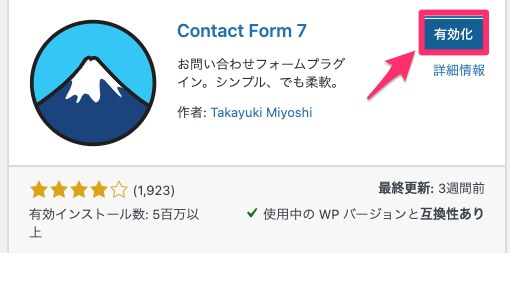
有効化をクリック↓

これでインストール完了です。
インストールしただけでは使えないので、設定していきましょう!
Contact Form7のスパム対策

お問い合わせフォームからスパムメールが来たら嫌ですよね…。
なので、スパム対策をしておきましょう。
「reCAPCHA」というサービスを使うことで、スパム対策ができるようになります。
 まるげり
まるげりreCAPCHAを使うためには、Googleアカウントが必要なので、まだ持っていない人は作っておきましょう!
Googleアカウントを持っていない方は、こちらで取得しておきましょう>>
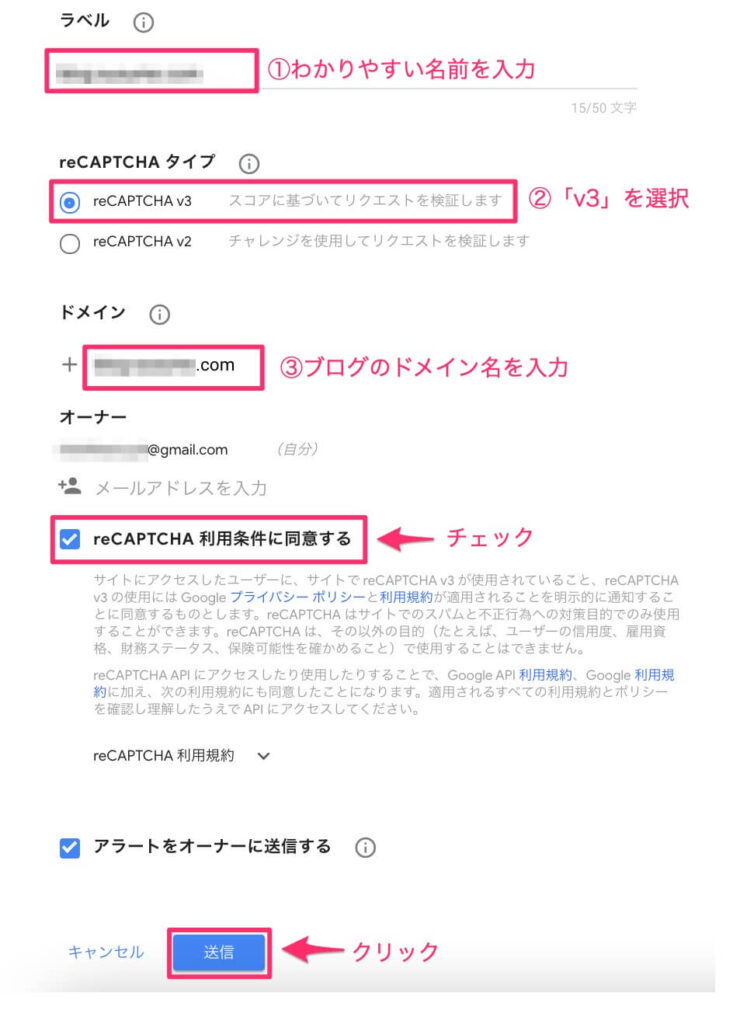
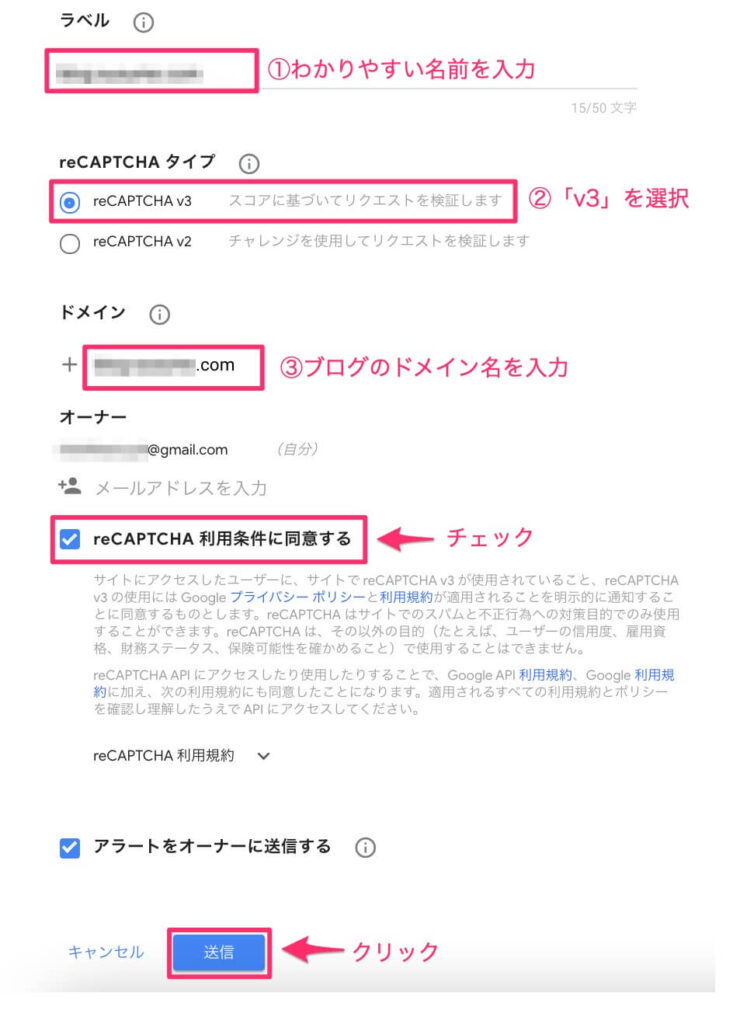
以下の画像を見ながら、必要項目を入力して、送信をクリック↓(詳細は画像下)


| ①ラベル | わかりやすい名前を入力 (私はブログのドメイン名「blog-susume.com」を入れました |
| ②reCAPCHAタイプ | 「reCAPCHAv3」を選択 |
| ③ドメイン | ブログのドメイン名を入力 (私は「blog-susume.com」) |
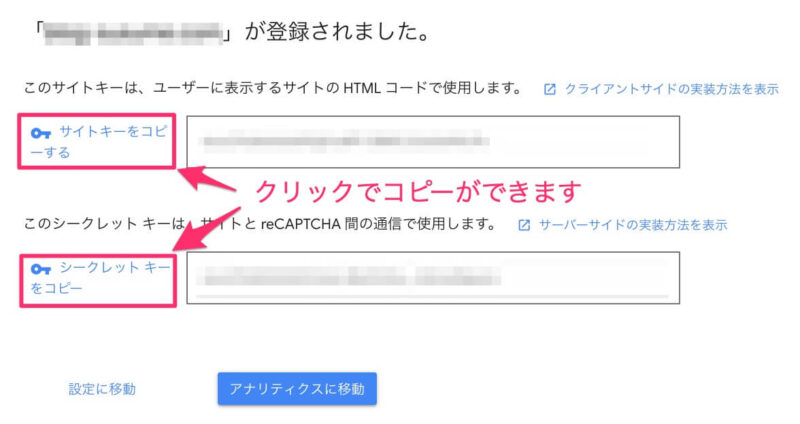
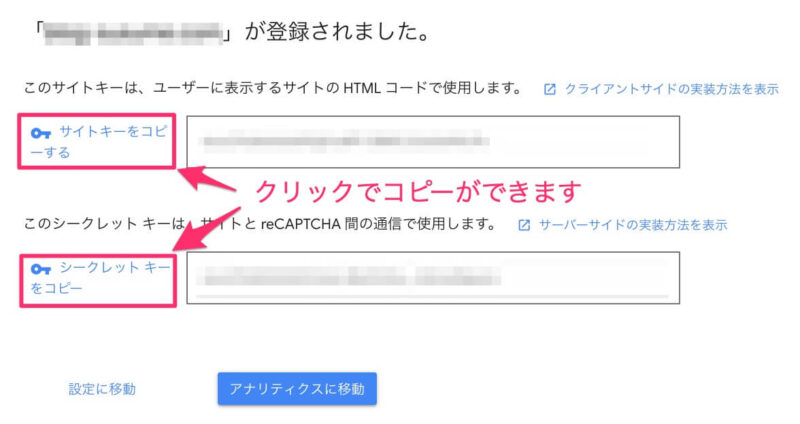
サイトキーとシークレットキーを、それぞれコピーします↓


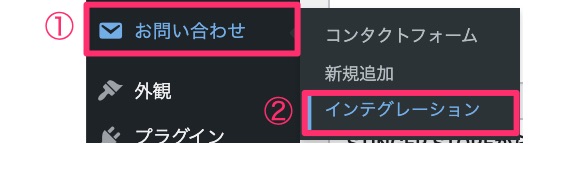
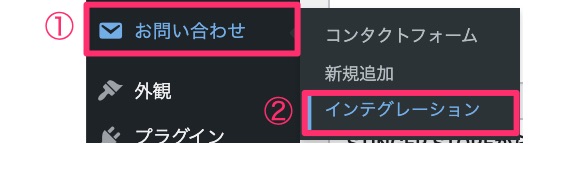
WordPressの管理画面に行き、「お問い合わせ→インテグレーション」へ↓


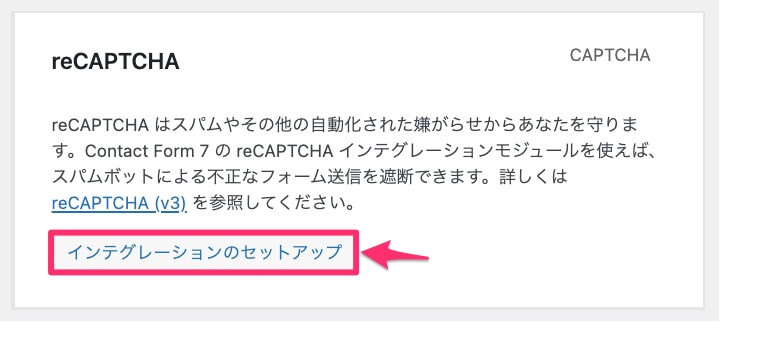
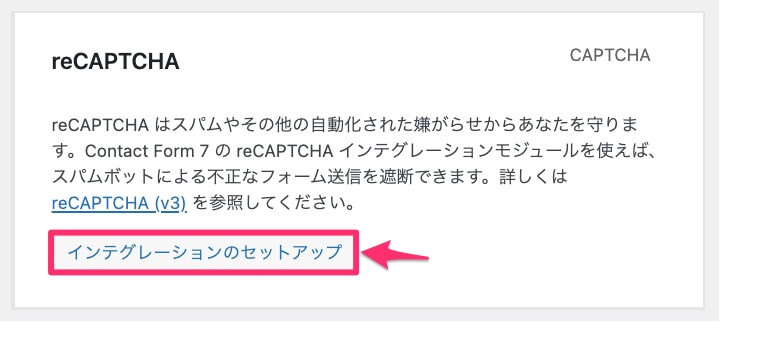
インテグレーションのセットアップをクリック↓


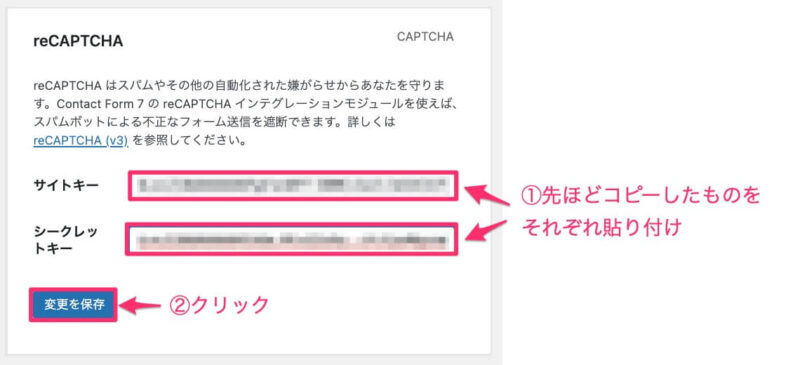
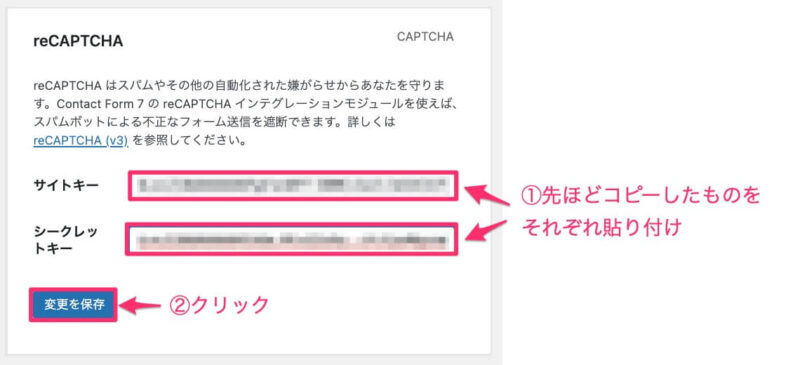
先程コピーした「サイトキー」と「シークレットキー」を貼り付けて保存↓





続いて、お問い合わせページを作っていきましょう!
Contact Form7の設定方法


お問い合わせフォームを作成してきましょう。
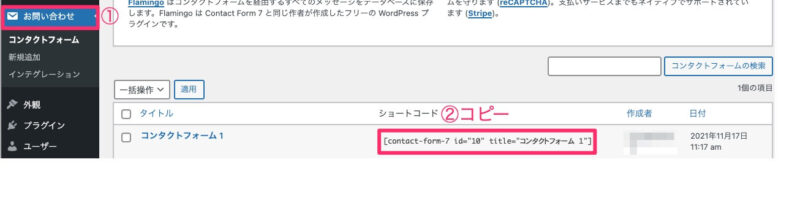
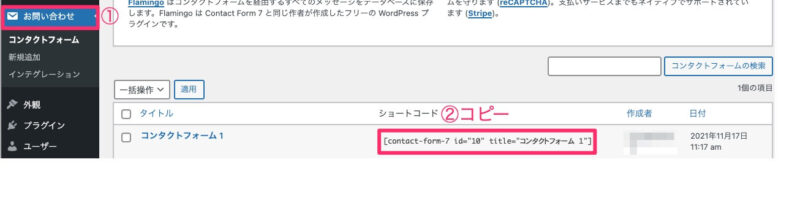
お問い合わせから「ショートコード」をコピーします↓


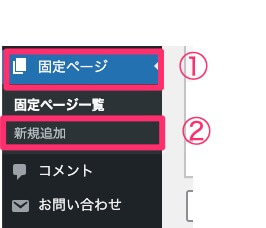
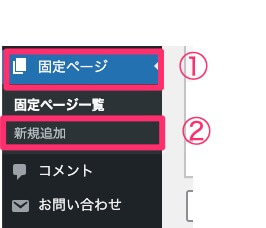
「固定ページ→新規追加」をクリック↓


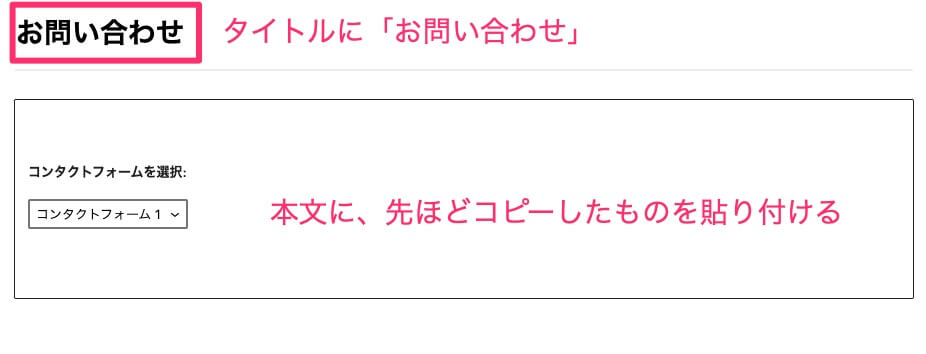
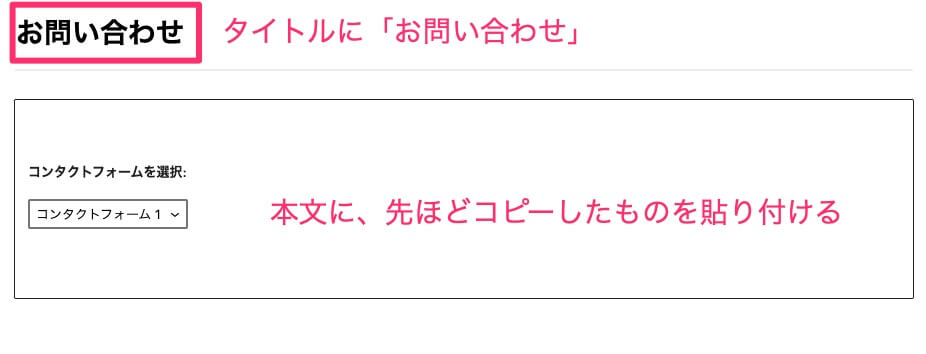
タイトルと本文を入力する↓


| タイトル | 「お問い合わせ」と入力 |
| 本文 | 先程Step1でコピーしたショートコードを貼り付ける |
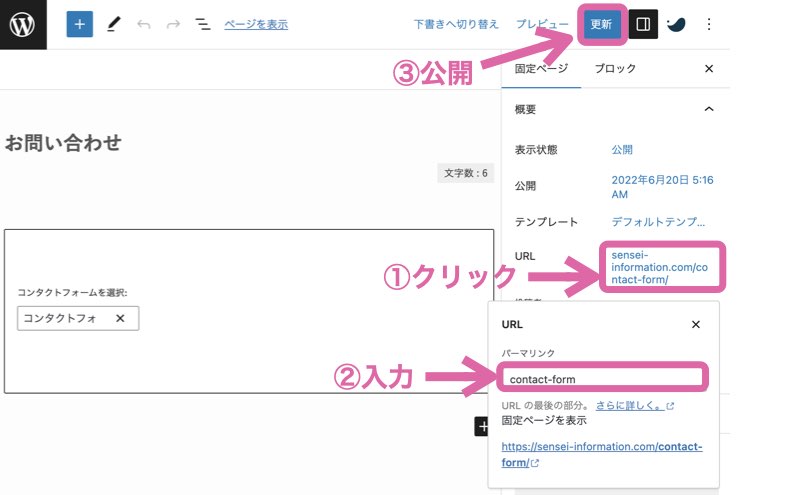
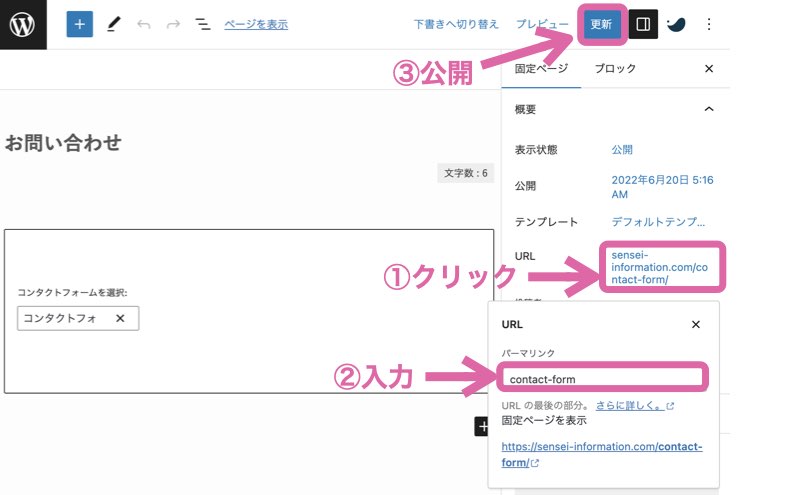
パーマリンクを設定して、公開ボタンを押しましょう↓





パーマリンク(URL)は「contact-form」でOK!
これで、お問い合わせページができました♪
あとは、設置したら完了です!
お問い合わせがあったときに「自動返信機能」を付けることもできます。
自動返信機能というのは、お問い合わせがあったときに
「お問い合わせありがとうございます。お問い合わせの内容により、返信に数日ほどお時間をいただくことがありますが、ご了承ください。」
のような内容を自動で返信できる機能です。
設定したい場合は、以下の手順でできるのでやってみてくださいね。
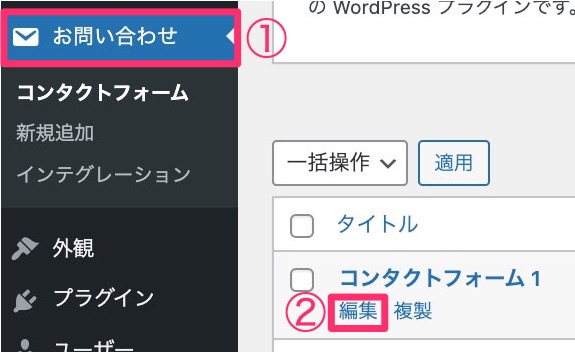
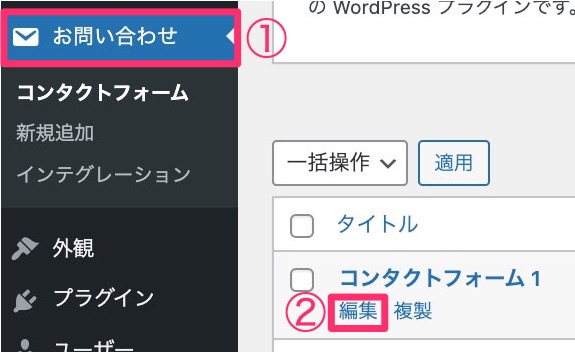
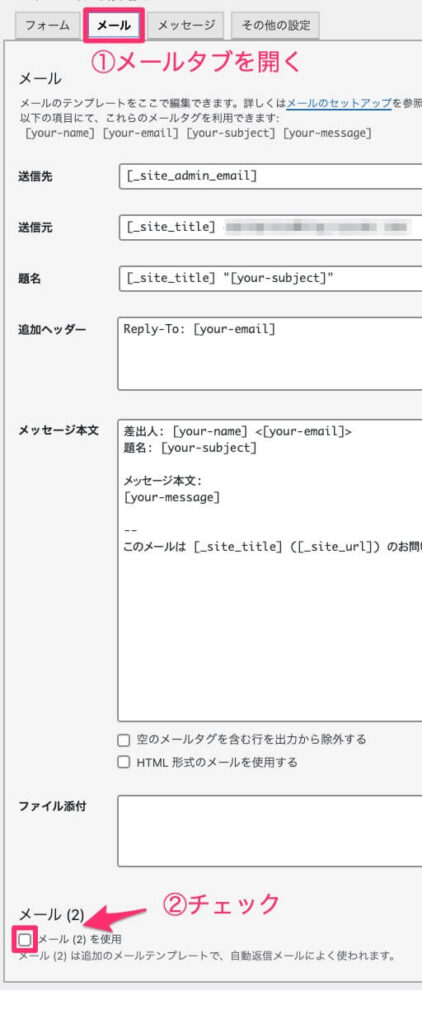
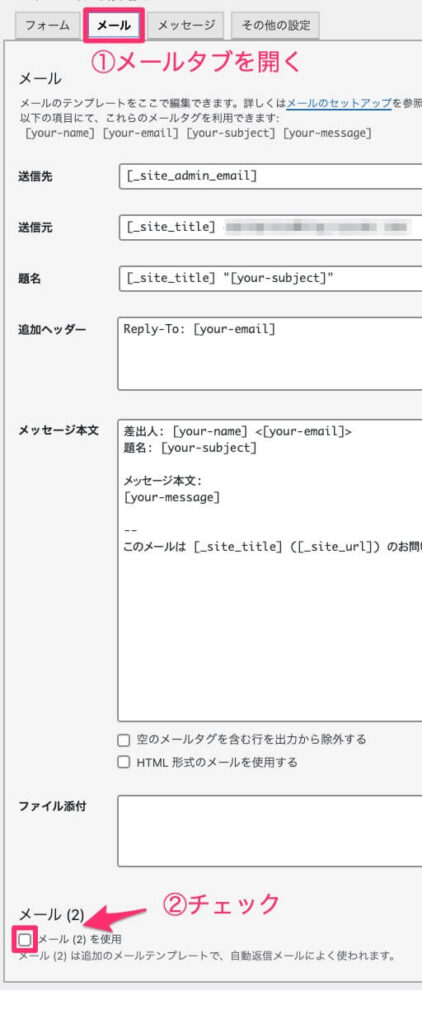
「お問い合わせ→編集」の順でクリック↓


メールタブを開いて「メール(2)」にチェックをいれる↓


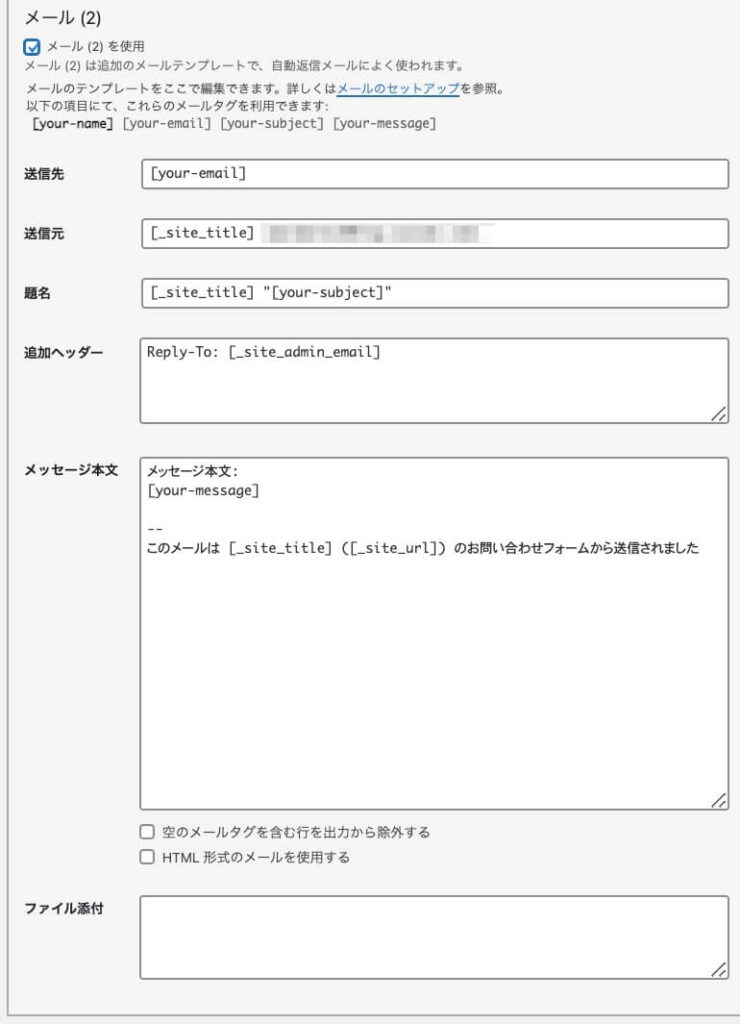
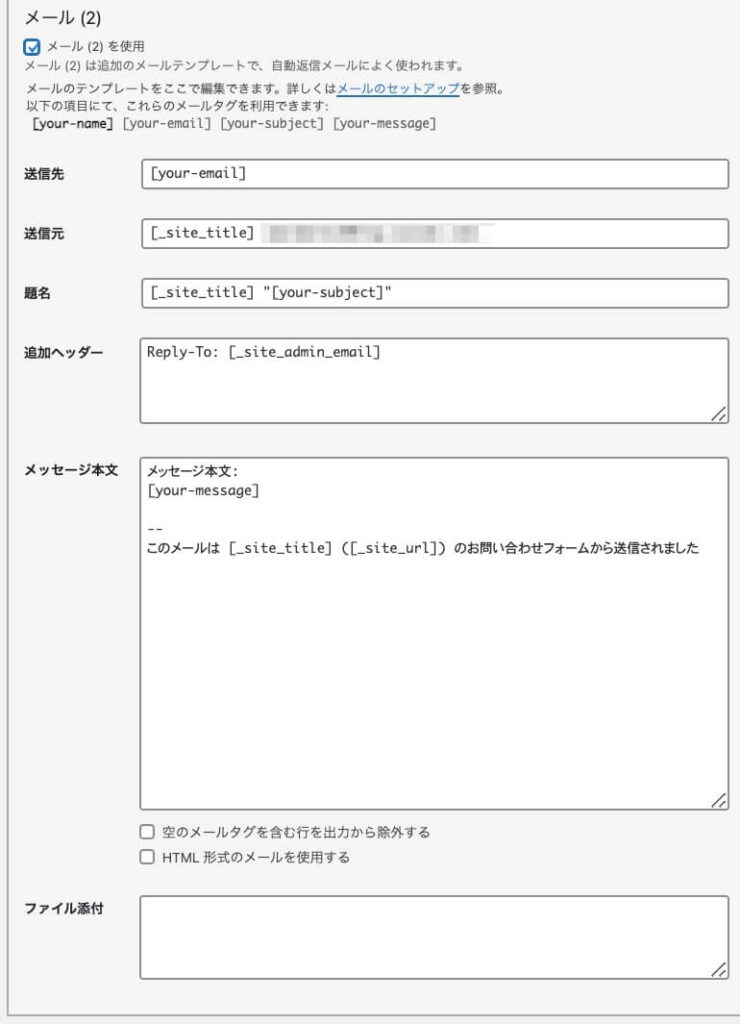
チェックを入れたら、下に画面が追加されます↓


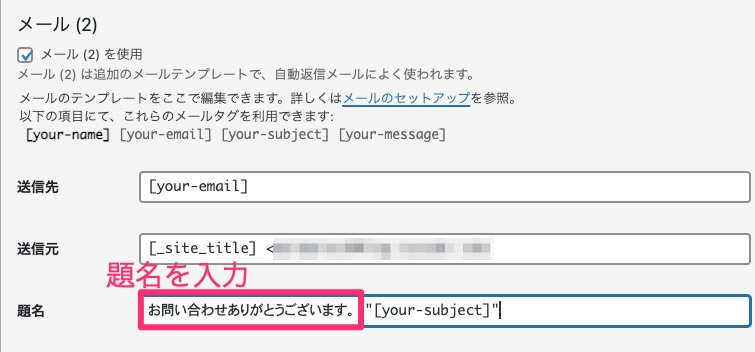
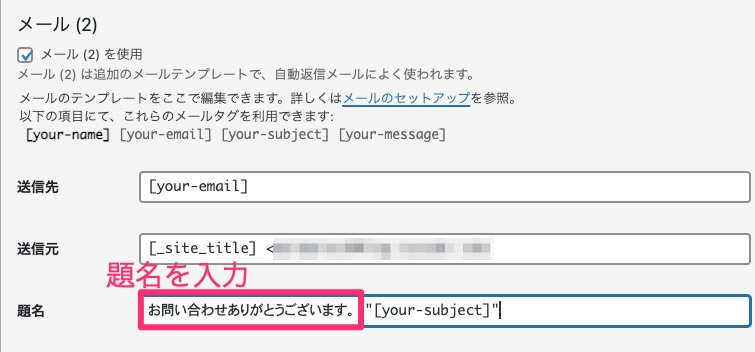
題名の部分に「お問い合わせありがとうございます」を入力↓


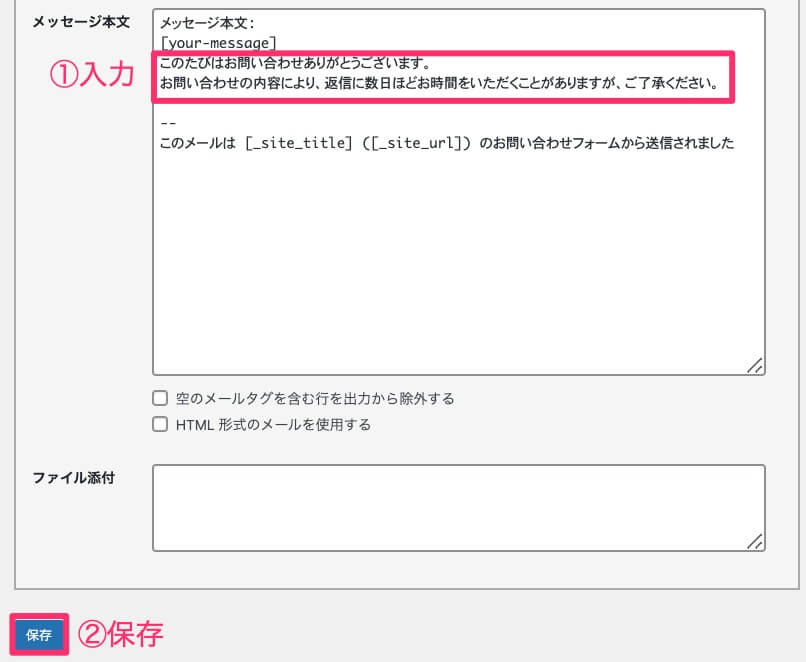
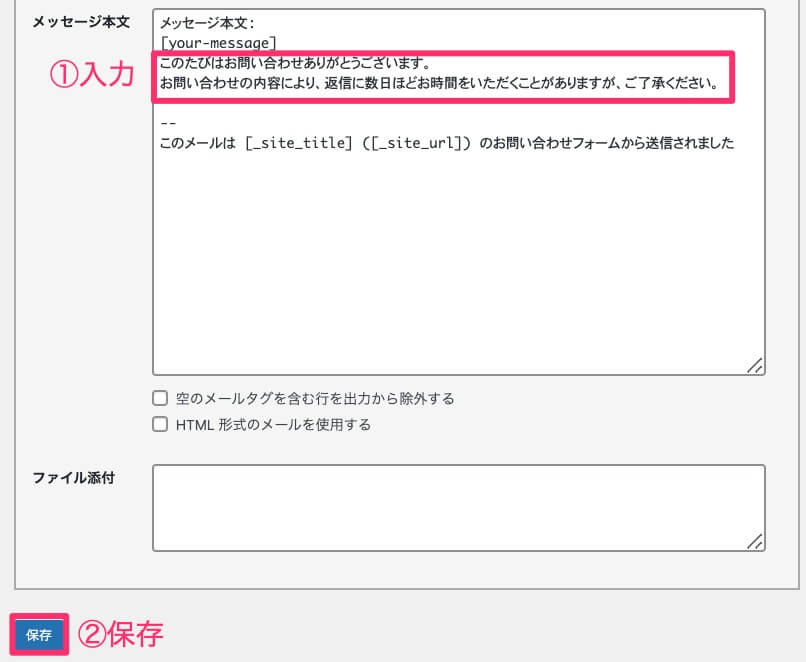
メッセージ本文の[your-message]の下に、返信用の文章を入力して「保存」しましょう↓


なんと入力するか悩んだ場合は、以下の文章をコピペして使ってOKです↓
このたびはお問い合わせありがとうございます。お問い合わせの内容により、返信に数日ほどお時間をいただくことがありますが、ご了承ください。」



これで自動返信機能の設定が完了です♪
Contact Form7を設置する方法


お問い合わせフォームのページを作ったら、それをブログに設置していきましょう。
ここでは、ブログのヘッダー部分とフッター部分に設置する方法を紹介しますね。
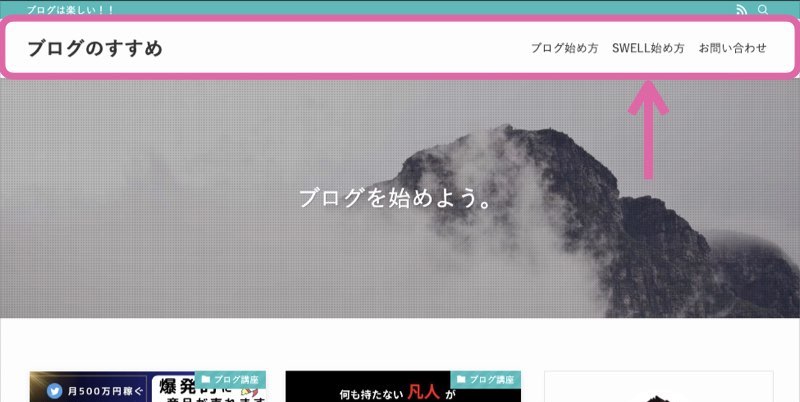
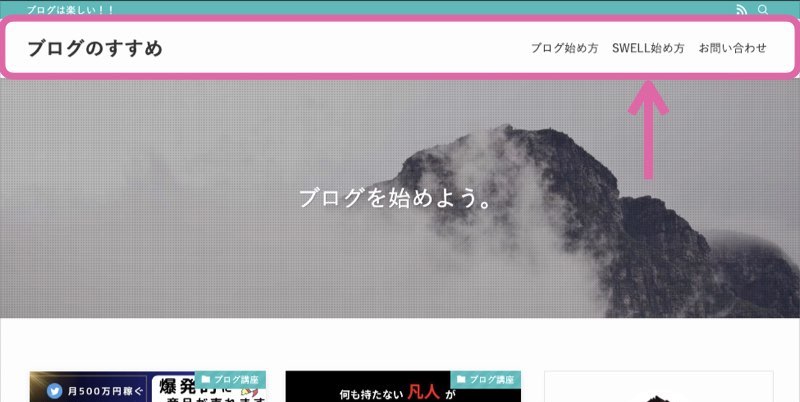
ヘッダー↓


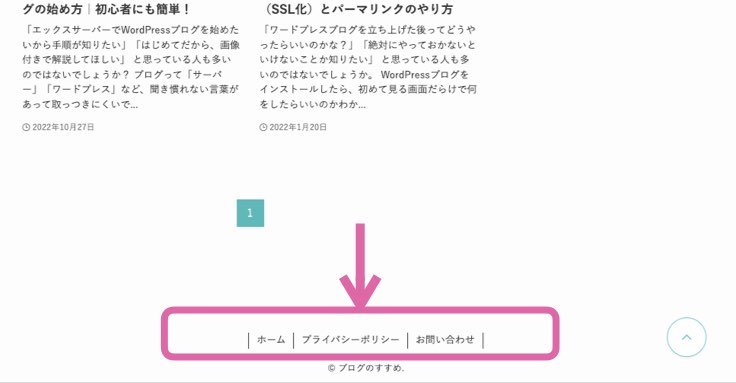
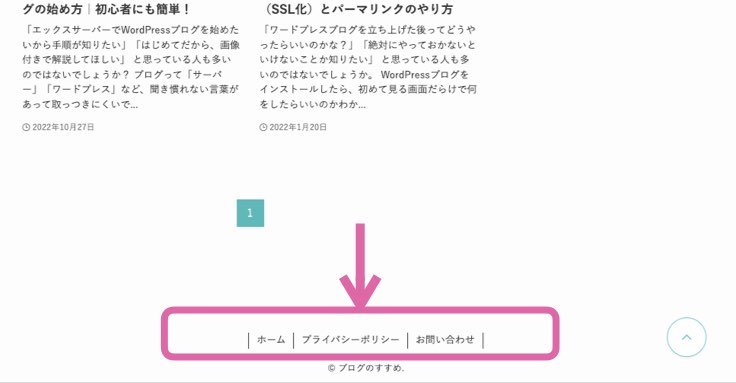
フッター↓


ヘッダーに設置する方法
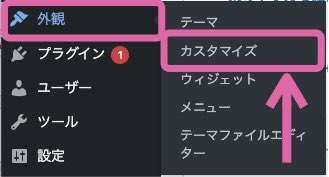
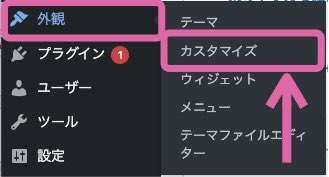
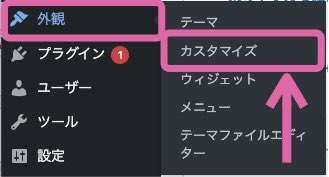
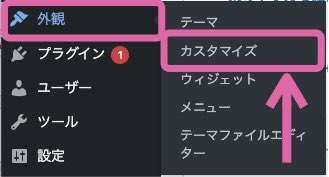
「外観→カスタマイズ」を選択↓


メニューを選ぶ↓


ナビゲーションメニューを選ぶ↓


※ナビゲーションメニューがない場合は、「メニューを新規作成」で、新たにメニューを作りましょう。
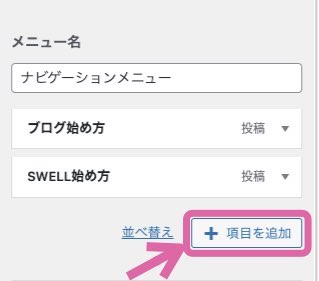
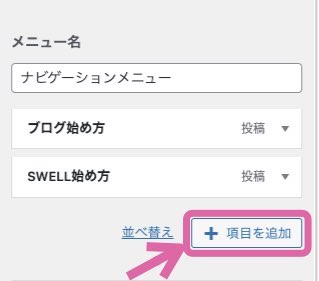
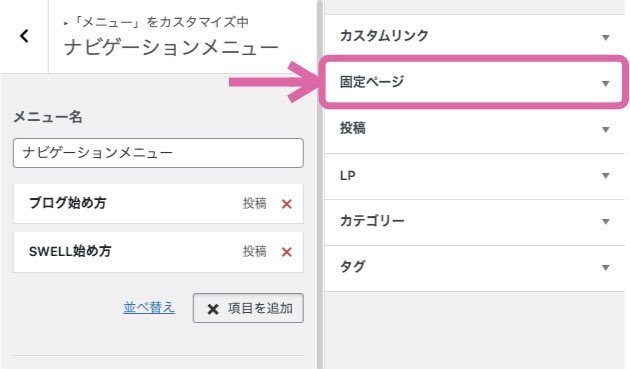
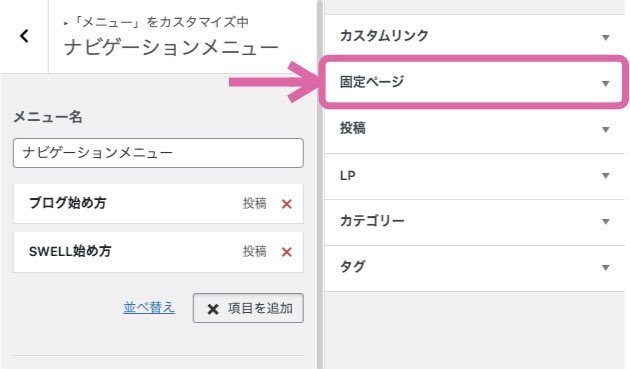
項目を追加をクリック↓


固定ページをクリック↓


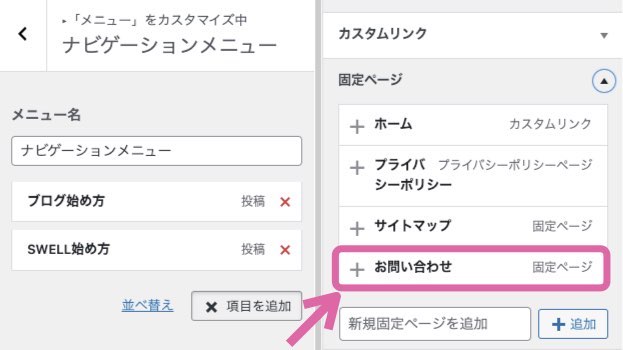
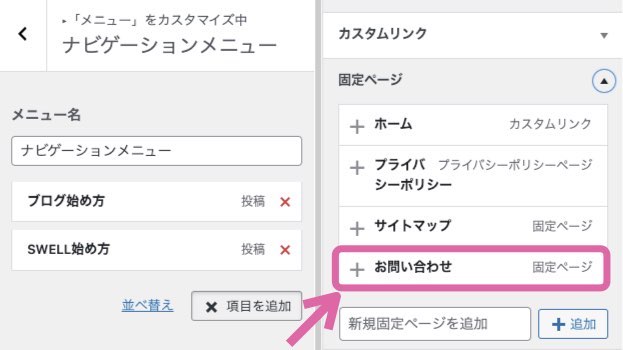
「お問い合わせ」をクリック↓


プレビューで「お問い合わせ」が挿入されているのを確認して「公開」をクリック↓





これで、ヘッダーにお問い合わせを設置できました♪
フッターに設置する方法
「外観→カスタマイズ」をクリック↓


「メニューを新規作成」をクリック↓


メニュー名「フッターメニュー」、メニューの位置「フッター」にしてOKをクリック↓


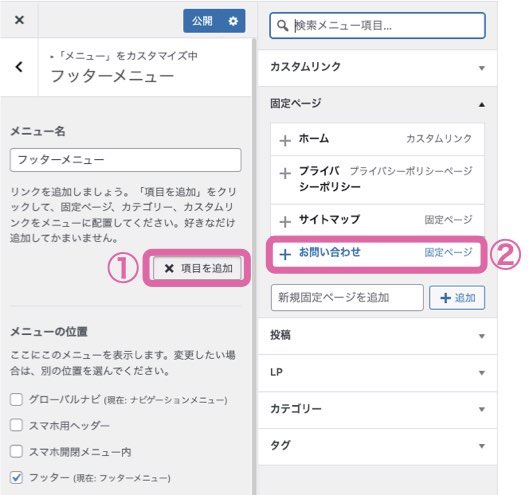
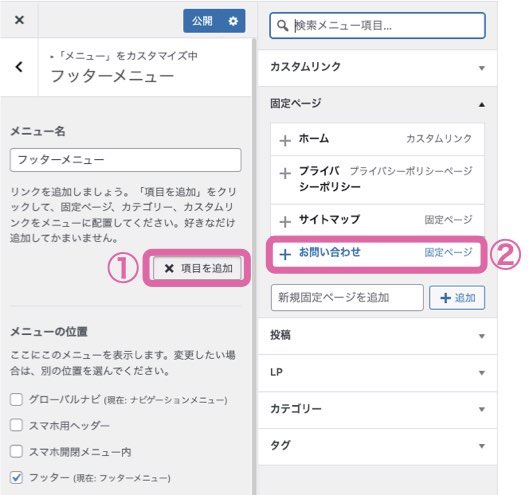
「項目を追加」を押して、固定ページのお問い合わせを選ぶ↓





他にもフッターに設置したいものがあったら選んでOKです
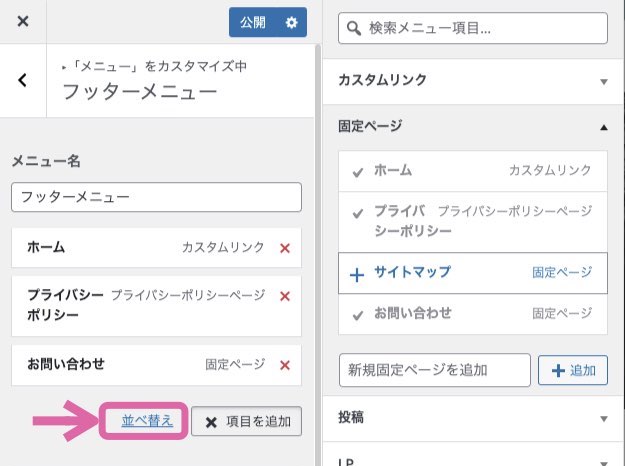
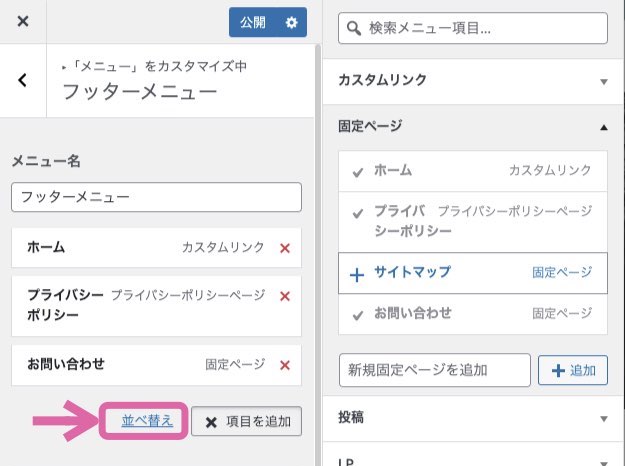
並び替えたい場合は、「並べ替え」で順番変更できます↓


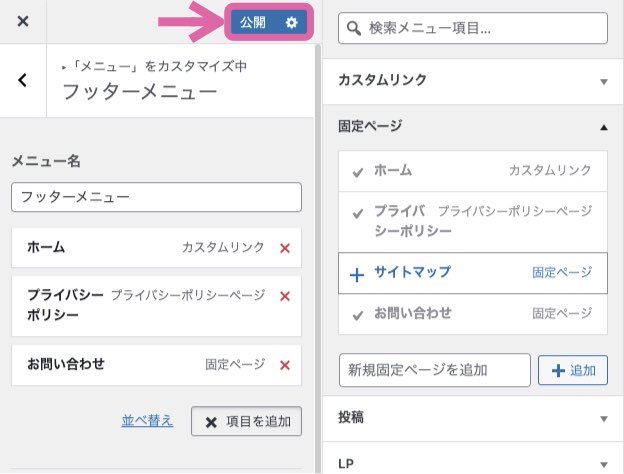
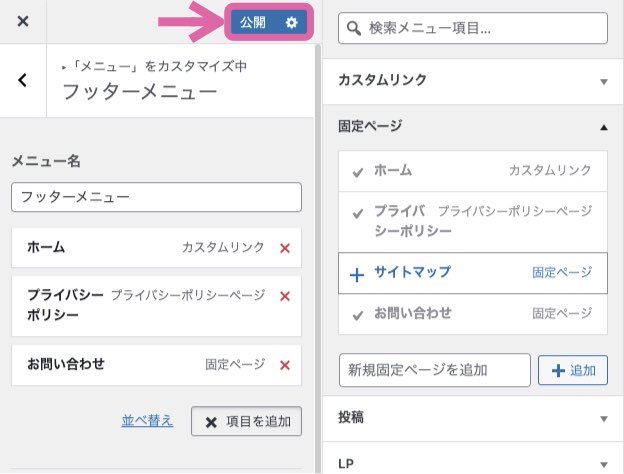
公開をクリック↓





これでフッターにお問い合わせを設置できました♪
まとめ:ContactForm7の設定をしてお問い合わせフォームを作ろう


Contact Form7の設定方法を紹介してきました。
WordPressにお問合せフォームを作ることで、「クローズドASP」や「新たな仕事のオファー」がもらえるかもしれません♪
ぜひ、お問い合わせフォームを作ってみてくださいね。
SWELL推奨プラグインの導入方法は、こちらの記事にまとめています。
一度チェックして、プラグインの導入を終わらせましょう↓